Thank you for all of the participants of Giveaway 3 x Medium Yearly Plan of Vyoopoint. We are happy to announce the following 3 winners. Congratulations. Vyoopoint will contact you guys shortly with the instruction of getting your free subscriptions.
1. Jared, 2. k19s, 3. Leanne
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
The Social Buzz Icon Pack contains 12 icons for some of the most popular social networks out there. The set includes Bebo, Delicious, Digg, Facebook, Flickr, Google Buzz, Linked In, MySpace, Reddit, Stumble Upon, Technorati and Twitter Icon. This Free Icon Pack is for use in your personal and commercial projects, and can be used without attribution.

Requirements: –
Demo: http://www.tutorial9.net/resources/social-buzz-icon-pack/
License: License Free
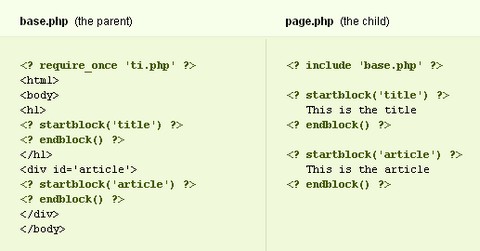
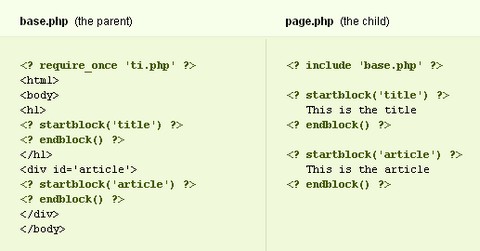
Template Inheritance is an extremely useful technique for making reusable HTML layouts for a site. It is much more flexible than alternative techniques, such as “including†common elements of a page (like a header and footer file).
The concept has been around for a while, most notably in the Django template engine. Unlike other libraries, PHP Template Inheritance lets you write everything in straight PHP. There is no need to learn another template language.
It involves two separate templates, each in their own file: the parent template and the child template. The parent contains the HTML skeleton and markers for where content should go. These markers are calledblocks. The child then “fills-in†the blocks with content.

Requirements: PHP Framework
Demo: http://phpti.com/
License: MIT License
jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. Read the parameters and working examples below, and within minutes, you can have a popup date picking solution on your website.
The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. jsDatePick has a range of parameters for extending or limiting default functionality.

Requirements: –
Demo: http://javascriptcalendar.org/javascript-date-picker.php
License: GPL License
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash techniques. Stitched image is not required, but they do support them too.
Try reel for yourself. Place your mouse pointer over images below. And roll your mouse wheel up/down or drag the image left/right. Reel has been tested in Safari 3+, Firefox 3+, Chrome and IE 5.5+.

Requirements: jQuery Framework
Demo: http://jquery.vostrel.cz/reel
License: MIT and GPL License
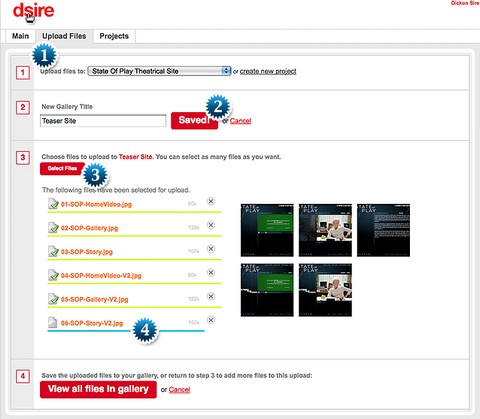
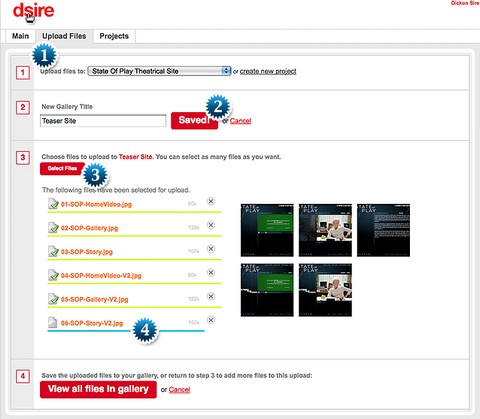
Vyoopoint was born from the need to elegantly and quickly present design work to your clients. It provides a better way to deliver designs (images, video or Flash) and gather notes/comments from the client. With Vyoopoint, uploading and presenting visual material to anyone else is now a snap!
Vyoopoint was designed and built by visual artists, for visual artists, so the interface has been kept to a minimum, which makes sure that the work being presented is what is really going to be noticed by the client. It is easy to use and not cluttered with buttons, panels and unnecessary text. It also keeps all your client work organized by project and version controlled with date stamps so you always know what revision is the most current with a project history at your fingertips.
They do have a Free plan with 1 Active Project with 5 Galleries. It allows up to 75MB with unlimited users and clients. All your files are safe and will remain password protected unless you publish a ‘public’ (not password protected) gallery. It also support Basecamp integration as well.
dsire is very kind to giveaway 3 x Medium Yearly Plan ($288 each) of Vyoopoint to our readers. Simply leave a comment and tell us what you think about Vyoopoint. We will randomly select 3 lucky people and announce the winners on 4th April. What are you waiting for?

Thank you for all of the participants of Giveaway 5 x Professional Licenses of FusionCharts v3. We are happy to announce the following 3 winners. Congratulations. FusionCharts will contact you guys shortly with the instruction of getting your free subscriptions.
1. Robert Durish, 2. craig, 3. Kim Steinhaug, 4. Kevin S, 5. David Pruitt
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Designing and coding a sponsors page is part of the developer’s life. It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
TutorialZine has written a tutorial about how to create a Sponsor Flip Wall using PHP, CSS and jQuery with the jQuery Flip plug-in, to do just that. The resulting code can be used to showcase your sponsors, clients or portfolio projects as well.

Requirements: PHP, jQuery Framework
Demo: http://demo.tutorialzine.com/2010/03/sponsor-wall-flip…
License: License Free
jPhotoGrid takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place.
The javascript is easy enough to set up. It needs to know the sizing of the thumbnails as well as the sizing and positioning of the zoomed image. This is how the plugin is able to zoom and restore each of the images. Note that you can also change the active and selected classes by setting them using the ‘activeClass’ and ‘selectedClass’ options.

Requirements: –
Demo: http://www.newmediacampaigns.com/files/posts/jphotogrid…
License: MIT License
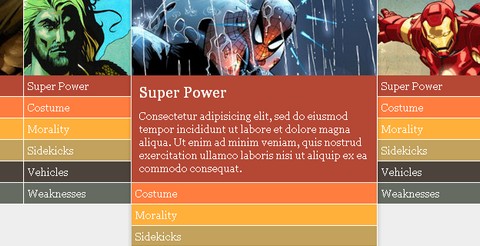
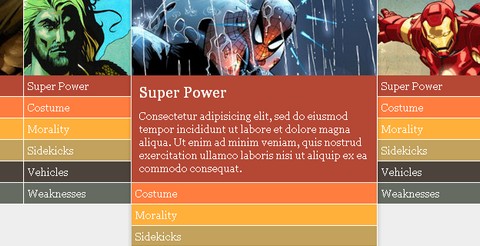
Accordions are a UI pattern where you click on a title (in a vertical stack of titles) and a panel of content reveals itself below. Typically, all other open panels close when the new one opens. One way to look at an accordion is like a collapsed single column of a table.
The Grid Accordion works with the same theory as most other accordions. Only one cell is open at a time. The big thing is that the column of the current open cell expands to a reasonable reading width.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/InfoGrid/
License: License Free