There are various ways to build a prototype, and a prototype can be used as a measure of design progress or to test final result. In most instances, a web designer goal is to create a high-fidelity prototype has the look and feel of the end product, and is also capable of supporting team collaboration and usability testing activities.
If working with a top-of-the-line UX/IU tool is your objective, you’ll find what you need right here. Before you make a choice however, ask yourself the following questions:
- What features are most important to you?
- Is the end product a website, a mobile or web app, or all of the above?
- Is an interactive feature of interest or importance? If you plan to conduct meaningful usability tests, the answer must be a definite “yesâ€.
- How large is your team or project? Size can determine the right tool for the job.
InVision

InVision is an ideal choice if you are an individual designer or belong to a small team. It is the leading product design and collaboration platform on the market, and its usability testing capabilities are without peer.
For large or interdepartmental teams, the Enterprise Edition of this product design and collaboration platform is the answer to their prototyping, collaboration, and usability testing needs. Within the platform, gathering and acting on user feedback is intuitive.
Prototypes can be tested directly on users’ devices, and their reactions—including hearing their voices and seeing their faces—makes the feedback you receive more meaningful and useful.
You don’t need coding skills to build prototypes using InVision, and the first prototype you build with it is free. InVision is a solid choice if you are looking for a platform that can produce a high-fidelity, clickable, interactive prototype with all the usability testing capabilities you could need.
Proto.io

With Proto.io, you can build a high-fidelity, interactive, and animated prototype in no time at all, without any need for coding. This UX/UI tool’s collaboration features makes it an excellent choice if you are a project team member, or you need to share design and testing information with your client for purposes of receiving feedback or approval. Read the rest of this entry »
MaintainableCSS is an approach to architecting and writing CSS that helps you and your team write modular, scalable and maintainable code. In practical terms, this means that as a developer I want to create new features, or edit existing features without having to concern myself with overriding styles I don’t want applied, or worse that the code I write causes regression elsewhere.
MaintainableCSS is not something you can download. It’s a set of principles, guides and conventions that help you write CSS for large or small scale websites. Having maintainable code means that I can edit a module and it’s styles without worrying that I have negatively caused problems in other modules by accident. I want to be able to to write code that provides peace of mind knowing that my code is encapsulated. Write CSS without worrying that overzealous, pre-existing styles will cause problems. MaintainableCSS is an approach to writing modular, scalable and of course, maintainable CSS.

Requirements: –
Demo: http://maintainablecss.com/
License: MIT License
At StatHat, they make a lot of charts. They creates dynamic, autoupdating charts using JavaScript, but we also send charts via email and to external services like Campfire and Slack. Plus, they let users embed charts on their own web pages. For these situations, JavaScript charts either won’t work, are overkill, or could get messy.
So they made chartd. It allows you to create a chart with just an img tag. These charts:
- are responsive (resize this page to see the charts respond)
- are retina-friendly
- can contain up to 5 datasets
- can be line or step charts
- have customizable colors and strokes
No JavaScript is required. You can generate SVG or PNG charts. We prefer SVG, but some services (like gmail) won’t render SVGs in emails.

Requirements: –
Demo: http://chartd.co/
License: License Free
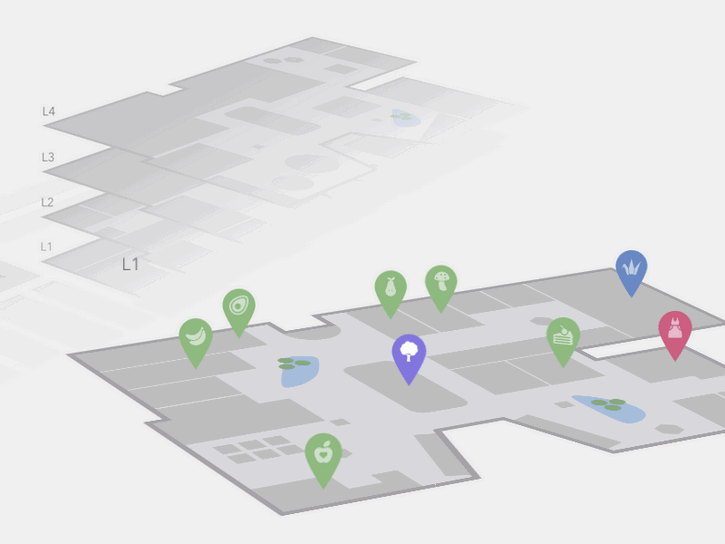
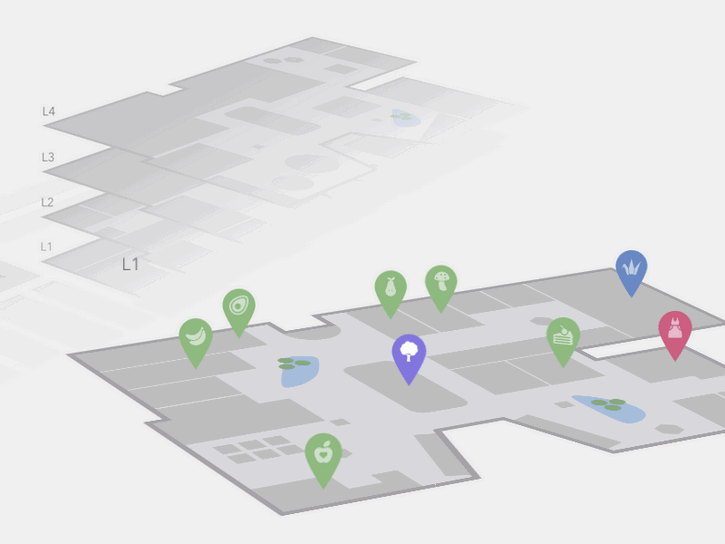
Today Codrops has shared an Interactive 3D Mall Map experiment with us. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected, we show some pins as indicators for the different stores/spaces.
When clicking on a pin, we show some more details of that space. We’ve mostly used CSS trickery for this, applying transitions that will rotate and move the levels by adding or removing classes. The levels are represented by inline SVGs. This concept can be applied to any kind of floor map actually; any building that has several floors and spaces could be an interesting use case for this.

Requirements: –
Demo: http://tympanus.net/Development/Interactive3DMallMap/
License: License Free
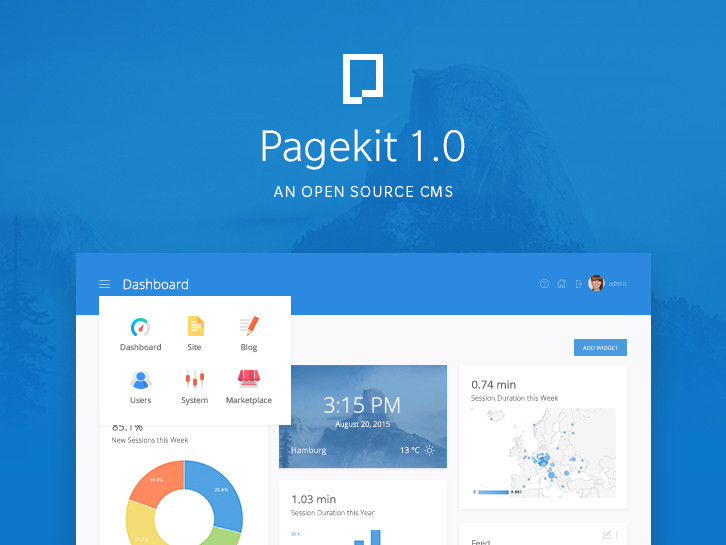
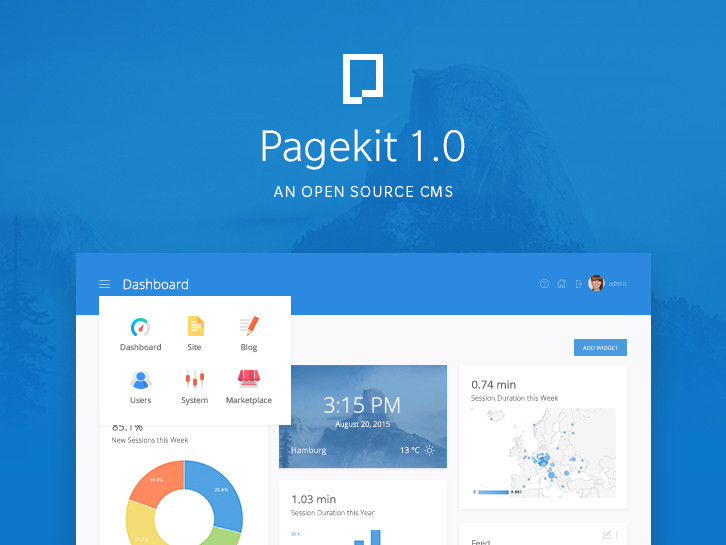
Pagekit is a lightweight open source CMS built with Vue.js and Symfony components. It allows users to create beautiful websites and offers a modern codebase for interested web developers. Pagekit features a user friendly admin interface, static pages, a blog and beautiful themes and extensions, which can be installed directly from the included Marketplace.
Its clean and intuitive user interface is built with Vue.js, the new hot JavaScript framework you may already have heard of. Vue offers functionalities to easily create interactive interfaces and Pagekit utilizes its concept of web components to build a client library for reusable components.

What looks good on the interface level, should also extend to a strong foundation. Extensibility is one of the core ideas of Pagekit. On the code level, pretty much everything is a Module object: a theme, an extension, a widget and the core functionality itself. This keeps code complexity to a minimum, as developers can work with the same concept in many different places.
Pagekit is extended through themes and extensions and manages them using the power of Composer. Install packages right from the browser, using the command line or by requiring them in your project definition. No need to distribute the package dependencies with your extensions. Pagekit will get and share the required libraries during the package’s installation.
Pagekit is an Open Source project and is published under MIT license. It’s hosted on GitHub and open for everyone to contribute. Read the rest of this entry »
There are times, when you are suddenly faced with the necessity of working with a huge amount of data in WordPress. To make things even more difficult, your client is looking for a solution involving a MySQL table, and he would like to have the results fairly quickly.
Creating graphs or tables from large quantities of data is not one of your strong points. Even if a plugin type tool were available, there will still be a steep learning curve to contend with; or so you think.
Whenever you find yourself in such dire straits, you hope a superhero might suddenly appear to free you from your dilemma; a superhero that is faster than a speeding bullet, has x-ray vision, and can move and manipulate huge stacks of data, as if they were feather-light.
wpDataTables is such a superhero.
wpDataTables is a WordPress plugin that can solve virtually any graph- or table-building issue you are likely to encounter; and you can depend on it to arrive on the scene in your time of need.
wpDataTables’ Amazing Superpowers

In the past, you may have tried to become proficient at MySQL This would only make sense if you had a continual need for it. That would only justify the huge amount of time necessary to learn the ways MySQL works.
There is of course a better way, and one that doesn’t require you to take time away from your design activities. All you need to do is learn how to put this WordPress table and charts plugin to use. That will take you no time at all, and you can then bring your superhero’s superpowers to bear. Read the rest of this entry »
We’ve accepted the jankiness of page loads as a quirk of the web even though there is no technical reason for it. SmoothState.js lets you add transitions to eliminate the hard cuts and white flashes of page loads that deface the beauty of the user experience.
Javascript SPA frameworks, sometimes referred to as MVC frameworks, are a common way to solve this issue. However, these frameworks often lose the benefits of unobtrusive code, such as resilience to errors, performance, and accessibility. smoothState.js lets you start adding transitions that eliminate the hard cuts of page loads to improve the beauty of the experience. It does this with:
Progressive enhancement – a technique that exemplifies the principles universal design
- jQuery – a library a great many of us are familiar with
- history.pushState() – a method that lets us maintain browsing expectations
- Ajax – a way for us to request and store pages on the user’s device without refreshing the page
SmoothState.js will unobtrusively enhance your website’s page loads to behave more like a single-page application framework. This allows you to add page transitions and create a nicer experince for your users.

Requirements: –
Demo: http://smoothstate.com/
License: MIT License
Material Kit is a Free Bootstrap UI Kit with a fresh, new design inspired by Google’s material design. You asked for it, so we built it. It’s a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
Material Kit makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
Material Kit is based on the Github Repo from Fez who did an amazing job creating the backbone for the material effects, animations and transitions. Big thanks to his team for their forward thinking efforts.

Requirements: –
Demo: http://demos.creative-tim.com/material-kit/index.html
License: License Free
OpenBazaar is a different way to do online commerce. Instead of visiting a website, you download and install a program on your computer that directly connects you to other people looking to buy and sell goods and services with you. This peer to peer network isn’t controlled by any company or organization – it’s a community of people who want to engage in trade directly with each other. OpenBazaar is an open source project to create a decentralized network for peer to peer commerce online using Bitcoin that has no fees and no restrictions.

Requirements: –
Demo: https://openbazaar.org/
License: MIT License
We are all absolutely unique and we want different things. Vivaldi web browser lets you do things your way by adapting to you and not the other way around. You prefer the browser tabs placed at the bottom or on the side of the window? – You prefer a different address bar location? Go ahead and customize your preferences be it your keyboard shortcuts, mouse gestures, appearance and so on.
Are you a keyboard person? Then Vivaldi is your delight. Quick Commands let you search through open tabs, bookmarks, history, settings and more with one single keyboard shortcut. Quick commands menu is highly customizable allowing you to create your own commands and run them instantly. Tired of unorganized tabs in your browser? Let the mess be cleaned up with Vivaldi. Organize your tabs using Tab stacks, a feature that you will fall in love with. It lets you group multiple tabs into one. It can’t get better than this – just drag a tab over to another for an uncomplicated grouping.

Requirements: –
Demo: https://vivaldi.com/
License: License Free