We have mentioned jQuery.popeye last year. Now jQuery.popeye 2.0 is released! It is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox. What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye 2.0 takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.

Requirements: jQuery Framework
Demo: http://dev.herr-schuessler.de/jquery/popeye/demo.html
License: GPL 2.0 License
How to Create a Realistic Looking Button with CSS3? The whole idea is to use a combination of subtle effects to create a three dimensional object. The idea is that: The button is set into the canvas. The texture of the button is different from the canvas and the surface is slightly raised. And the text of the button is pressed into it.
By going into the detail you can use these techniques in your designs. Think about your designs in 3D. It is less about using the specific border effects and more about using them together to achieve an overall look.

Requirements: CSS3
Demo: http://blog.anomalyinnovations.com/2010/03/creating-a-realistic…
License: License Free
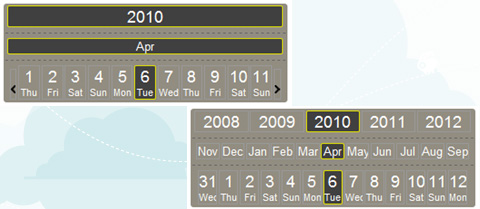
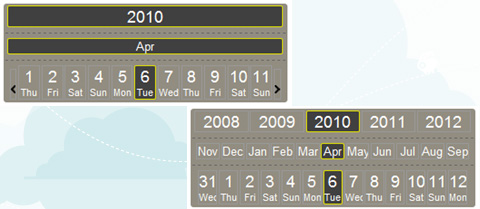
CalendarPicker is a free ultra-light calendar/date-picker jQuery plugin. It looks different from all the others, supports multiple languages, and allows fast movement across months and years. This approach might not suitable for every context, but I am sure someone will find it useful.
CalendarPicker enables mouse wheel to change dates; it is enabled on years, months and days bars. Calendar picker is released under MIT license.

Requirements: jQuery Framework
Demo: http://bugsvoice.com/applications/bugsVoice/site/test…
License: MIT License
Nurph puts Real-Time Chat on your website. ‘Nurph’ any URL by entering it in the URL Box, or by using the Bookmark, and Nurph puts a real-time chat on top of the page. There is no installation required. Just enter a URL, promote it and chat.
You can also promote your Nurph URL across the Web, email, Facebook and Twitter. For example, how about linking to Nurph on your Twitter profile? When people visit your Twitter profile, they can click your Bio URL, Login via Twitter, and join your virtual hangout to chat with you in real-time!
Nurph has just launched in public beta testing. You can start Nurphing right away but please note that the service may be subject to change.

Requirements: –
Demo: http://nur.ph/
License: License Free
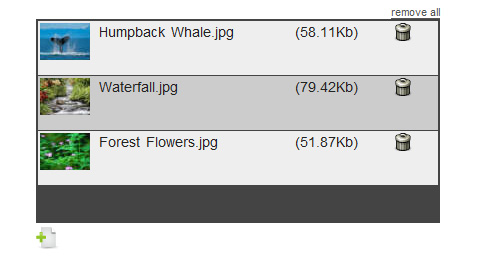
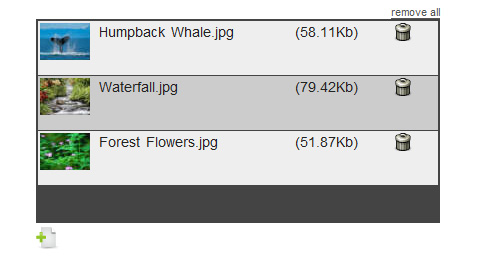
Save bandwidth and take the hassle out of getting images down to size for web use. Agile Uploader will let you resize images before uploading to your server using Flash. This is 100% free to use as you see fit (commercially or non-commercially).
Agile Uploader v2 has now got the ability to attach and upload multiple files of any type. They are planning to expand this project further by adding croping and rotation functions in the future as well.

Requirements: Flash Enabled
Demo: http://www.shift8creative.com/agile-uploader/examples
License: License Free
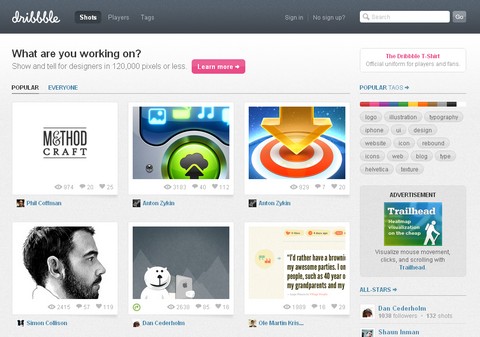
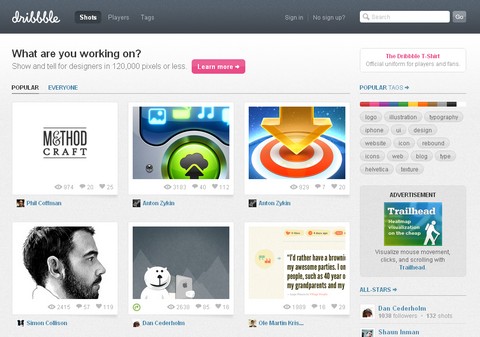
Dribbble is show and tell for designers, developers and other creatives. Share sneak peeks of your work as “shots†— small screenshots of the designs and applications you’re working on. It’s also a place to talk design, give and receive feedback and iterate toward better work.
However, there is no sign up for Dribbble at this time. Membership is entirely driven by existing users – all members of Dribbble have been drafted (invited) by other members. Dribbble has a narrow focus on high-quality design work. They know there are many fantastic designers who have not received an invitation. But it allows them to grow the content and community at a pace where they can preserve the Dribbble ethos.

Source: http://dribbble.com/
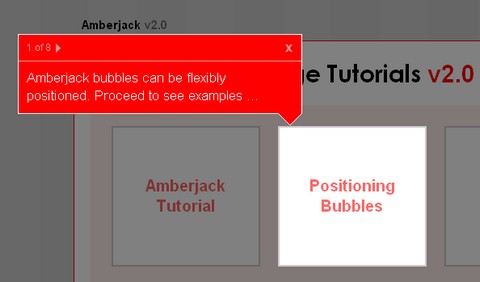
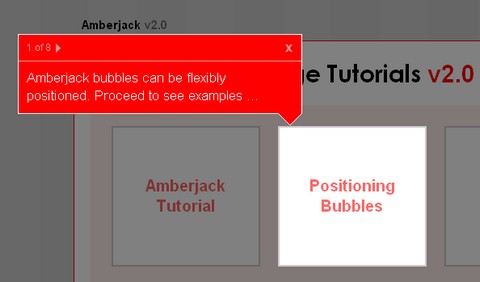
We have mentioned Amberjack long time ago. Amberjack enables webmasters to create cool site tours. By guiding your site visitors, Amberjack tours can greatly improve the usability of your website.
Now they have released Amberjack 2.0, which allows easy creation of On-Page Tutorials. Users can navigate with bubble arrows, keyboard right/left or mouse click left/right. Text bubbles explain page elements to your visitors. You can also use HTML and CSS knowledge to customize the bubbles as you like. Embed a video is also possible.
You can have a look at the source here. However, we have to wait a bit longer, in order to get more tutorials and documentation of Amberjack 2.0.

Requirements: –
Demo: http://amberjack2.org/
License: LGPL
Safari on iPad is capable of delivering a “desktop” web experience. iPad has a large, 9.7″ screen and fast network connectivity, and Safari on iPad uses the same WebKit layout engine as Safari on Mac OS X and Windows. You can ensure that your website looks and works great on iPad, and even create new touch-enabled web experiences for your customers, by considering a few specific differences between iPad and other platforms.
If you have access to an iPad, test your website using the iPad. If not, you can test your website in Safari on iPad using the iPhone Simulator (Hardware -> Device -> iPad). iPad is available in the iPhone Simulator in iPhone OS 3.2 SDK beta 2 and later, which is available to iPhone Developer Program members. In cases where it is possible to simulate iPad-like behavior in Safari on a desktop computer, instructions are given on Technical Note TN2262: Preparing Your Web Content for iPad.

Source: Technical Note TN2262: Preparing Your Web Content for iPad
We were all amazed by CU3ER which is a 3D Transitions Image Slider in Flash. We were particularly fascinated by the effect of slicing an image up to pieces, turning the elements and recreating a new image from it.
From that day on, Björn Crüger was thinking about creating a gallery concentrating on such an effect and playing with it. With just a few variables this effect becomes extremely versatile. The Piecemaker uses the mighty Tweener engine from Caurina, which makes it support plenty of tween types for the transitions, such as Cubic, Bounce or Elastic.
Beside the transition type you can also customize tweening time, tweening delay as well as the movement of the cubes while tweening in terms of position on the z axis and positions to each other. With Piecemaker you can make the cubes move towards the screen or away from it and let the whole gallery expand while tweening. This provides you with a lot of possibilities customize the gallery.

Requirements: Flash
Demo: http://www.modularweb.net/piecemaker/
License: License Free

JS.Class is a library designed to facilitate object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of its metaprogramming facilities, giving you a powerful base to build well-structured OO programs.
JS.Class is designed to make JavaScript behave like Ruby in terms of its OOP structures. It provides Classes and modules with Ruby-compatible inheritance, Subclassing and mixins, Singleton methods and eigenclasses, Method binding, Ports of various standard Ruby modules, including Enumerable, Hash, Set, Observable, Comparable, Forwardable.
Requirements: –
Demo: http://jsclass.jcoglan.com/
License: MIT License