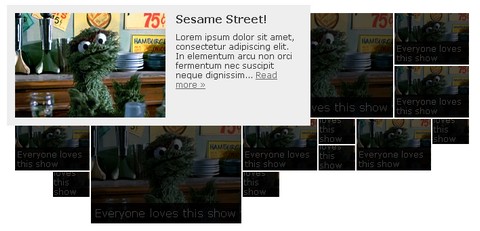
In many blogs and news sites images are mostly included as an addition to the content. Space is often limited and therefore it would be a good idea to integrate a miniature image gallery that does not occupy a lot of space.
Micro Image Gallery jQuery plugin transforms a set of images into a tiny gallery with several options. It allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/MicroGallery/
License: License Free
Thank you for all of the participants of Giveaway 3 x Professional Licenses of Formstack. We are happy to announce the following 3 winners. Congratulations. Formstack will contact you guys shortly with the instruction of getting your free 12 months subscriptions.
1. Justin DiMucci, 2. Marco, 3. Shaf
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
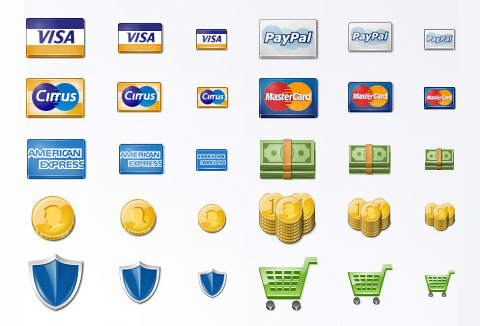
When we are designing E-Commerce sites, we usually need some payment icons. So that we can clearly tell our clients which payment methods we accept.
Web Icon Set is very kind to release a set of Payment Icon Set for free. Payment Icon Set includes VISA Card, Master Card, American Express, Cirrus, PayPal, Cash Payment, Gold Coin, Gold Coin Stacks, Secure Payment, Shopping Cart. They are free for both personal and commercial projects.

Requirements: –
Demo: http://www.webiconset.com/payment-icon-set/
License: License Free
Envato Marketplace has recently launched CodeCanyo. At CodeCanyon, you can purchase and sell scripts and components for a variety of languages and frameworks, currently including JavaScript, PHP, ASP.NET, and Java. Most of the items are at very low price.
Here we have collected the following 20 Really Useful Scripts & Components on CodeCanyon. You may find them useful when developing your own web applications. Please feel free to suggest some useful scripts you found somewhere else as well.
1. Living Form

This technique allows you to create unique forms that are guaranteed to impress your clients. You can choose multiple colors and adjust more than ten different variables to create your own effects. The possible combinations are infinite and there are no limits to the effects you can create.
2. ThumbsUp

ThumbsUp would be a nice addition to your website. It allows visitors to vote for anything you want. It ships with an admin interface and six different templates for you to choose from.
3. Advanced Backup System

This script is a must have for every webdeveloper/webmaster that want to save some time. Advanced Backup System or Abs helps you with tasks as backing up files, backing up databases and deploy new version to a server. Read the rest of this entry »
CSS Gallery is a “showroom†for the coolest website designs. From the designers perspective they can be used as an inspirations resource and from the submitter views, getting your web site published on CSS galleries will give you a possibility to increase visibility of your brand , make it visible to a lot of experts users and, of course, it means a lot of traffics.
With CSSGallerySubmission.com, you can submit your website to almost all of available CSS Galleries in the net, simply by using one single form, and the best part is that’s all 100% free of charge. However, you must do the submission process manually. CSSGallerySubmission.com are here just providing you a tool to help you doing the submission work faster and easily.

Source: http://www.cssgallerysubmission.com/
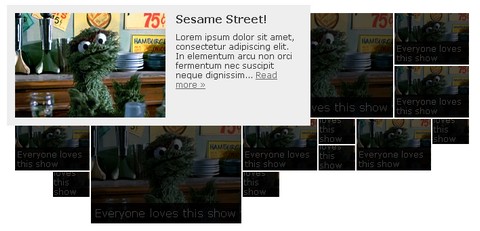
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. It is basically identical to the image grid found on www.ted.com. There are some parameters can be added when you call jSquares, e.g. caption size, opacity of the images, shuffle speed and etc. It works like a charm in IE6+, FF 3+, Safari 3+ and Opera 10.

Requirements: jQuery Framework
Demo: http://boedesign.com/demos/jsquares/
License: MIT, GPL License
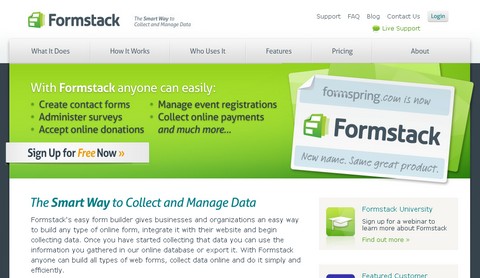
Formstack provides organizations with an easy way to build web forms that integrate with their websites without any programming, software, or special skills.
Formstack allows you to add any field type including name, email address, radio buttons, and more. Plus, you can easily drag-and-drop fields to customize web forms to fit your organization’s need. There are some powerful, customized tools that allows you to quickly create almost any type of form imaginable.
Once you have started collecting data with Formstack, you can manage and edit the information online, share data with others in your organization, and even use the API for greater control of the data and integration with your internal database. You can always try their free account and see how easy it is to get started!
Formstack is very kind to giveaway 3 x 12 months Professional Licenses ($348 each) to our readers. Simply leave a comment and tell us what you think about Formstack. We will randomly select 3 lucky people and announce the winners on 25th April. What are you waiting for?

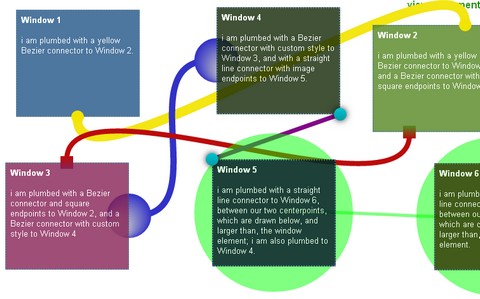
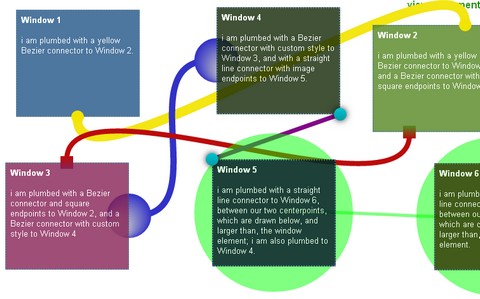
jsPlumb jQuery plugin provides a means for a developer to visually connect elements on their web page, in much the same way you might have seen on Yahoo Pipes. jsPlumb allows you to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. Full transparent support for jQuery dragging is included, the API is super simple, and the compressed version of the script is just 10.5K.
It relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.

Requirements: jQuery Framework
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License
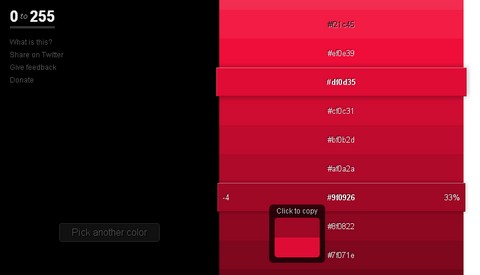
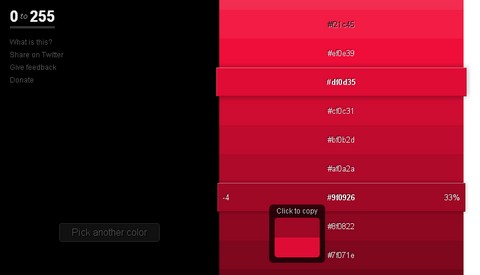
0to255 is a simple tool that helps web designers find lighter and darker colors based on any color. 0to255 cures your color manipulation woes. It’s fun, simple, and a huge time-saver.
Simply pick the color that you want to start with and 0to255 gives you a range of colors from black to white using an interval optimized for web design. Then, just click the variation you want to use and the hex code is automatically copied to your clipboard.

Source: http://0to255.com/
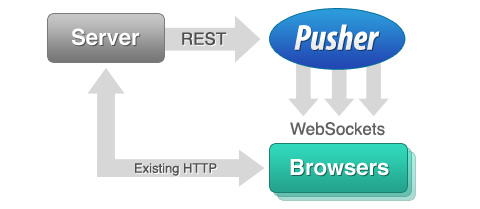
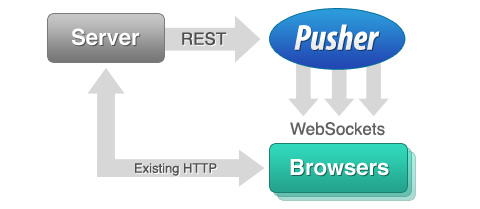
Pusher is a realtime service that complements your existing server architecture, which allows your users to collaborate in realtime. It Adds live status updates and messages. And it lets you broadcast events to everyone viewing a page.
When there is an activity that you want several users to know about, your server makes a simple REST call to the Pusher API passing a JSON payload of data. This message is modelled on Javascript event triggering. The event is relayed to the relevant browsers on the specified channel. Javascript code bound to the specified event informs the connected users of the activity.
However, they are currently limiting signups to Pusher. This is so that they can monitor usage of the system and make some tweaks without breaking things for everyone.

Requirements: –
Demo: http://pusherapp.com/demos
License: License Free