Are you a GitHub fan? We all know that GitHub is the perfect place to store repositories of open source code. GitHub seems to understand that most repo sites are usually boring so they’ve spiced their site up with some catchy CSS and great JavaScript features. One tiny piece of the GitHub design David Walsh loves are the basic buttons.
David Walsh has written a tutorial: Create GitHub-Style Buttons with CSS and jQuery, MooTools, or Dojo JavaScript, in order to teach us how to create our own GitHub-style buttons with a bit of HTML, CSS, and JavaScript.

Requirements: Dojo, Mootools or jQuery Framework
Demo: http://davidwalsh.name/dw-content/github-button.php
License: License Free
Google Chrome is designed to be fast in every possible way: It’s quick to start up from your desktop, loads web pages in a snap, and runs complex web applications fast. And Chrome’s browser window is streamlined, clean and simple. And also, Extensions are a great way to add more features and functionality to the browser.
Now, we have got a list of Featured Google Chrome Extensions for Web Developers. Complement Google Chrome’s developer tools with extensions, to make web development faster and more efficient. Edit HTML, test your pages on various screen resolutions, improve the performance of your apps and more — all directly from the browser.

Source: https://chrome.google.com/extensions/featured/web_dev
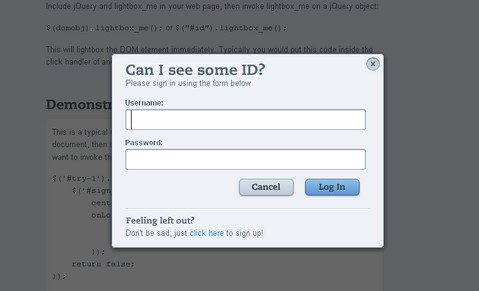
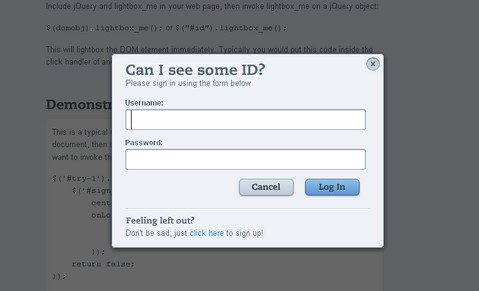
Have you ever had a DOM element that you wanted lightboxed, but didn’t want all the fanciness of all the lightbox-related plug-ins out there? Lightbox_me is for you.
Lightbox_me is an essential tool for the jQuery developer’s toolbox. Feed it a DOM element wrapped in a jQuery object and it will lightbox it for you, no muss no fuss. Lightbox_me handles overlay resize when the window is resized. It is just over 1000 bytes gzipped & compressed. It has been tested on IE 6+, Firefox 2.5+, Safari, Chrome.

Requirements: jQuery Framework
Demo: http://buckwilson.me/lightboxme/
License: Apache License
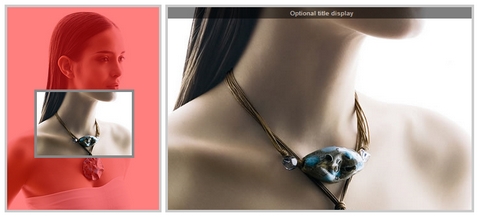
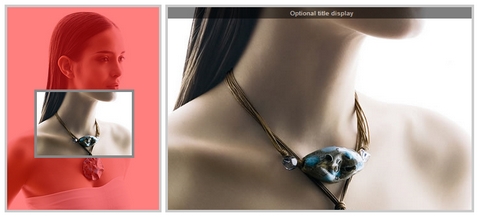
Cloud Zoom is a jQuery plugin comparable to commercial image zoom products such as Magic Zoom. Compared to the popular jQZoom plugin, Cloud Zoom is smaller, has more features and more robust compatability across browsers. It has been tested on IE6+, Firefox, Chrome, Opera, Safari.
You can add a tint of any colour to the small image. The intensity of tint is fully customisable. Zoom position can be inside the smaller image, useful if you would rather not obscure any other content. You can also apply a subtle soft-focus effect to the small image. Best of all, Cloud Zoom is completely free.

Requirements: jQuery Framework
Demo: http://www.professorcloud.com/mainsite/cloud-zoom.htm
License: MIT License
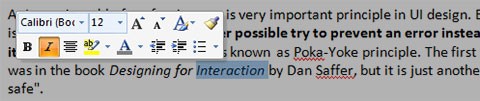
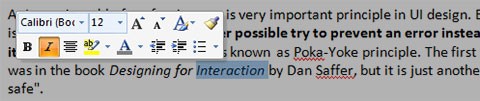
Although many will argue that Microsoft products are an example of a good design, Minibar was one of design refreshments that came out with the Office 2007. It is a variation of a toolbar that exposes context-related functionality. In case of MS Word, context is a text selection. Since Minibar always pops up near the mouse pointer it enables users to quickly perform actions related to a selection.
So how it works? When user makes a selection in input field Minibar pops up, semi-transparent, above the selection. When user hovers the Minibar it fades out. It disappears when user clicks anywhere in the input field or performs an action by clicking on a Minibar button. How to create Microsoft Office Minibar with jQuery and CSS3 will be shown in this tutorial – it has only bold, underline, italic, and link buttons.

Requirements: jQuery Framework
Demo: http://www.jankoatwarpspeed.com/examples/minibar/
License: License Free
ZURB has released the latest application called Verify, which allows you to collect user feedback through interactive tools. A lot of these tools require the user to annotate an image so they came up with a single plugin they could use for the entire app.
JavaScript Annotation Plugin makes it dead simple to add and save image annotations. Here’s how it works: The first parameter to annotatableImage is a function implemented by you and defines the element that will be added when you click. In the example below that function is called blackNote. Simple right?

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/javascript-annotation-plugin
License: License Free
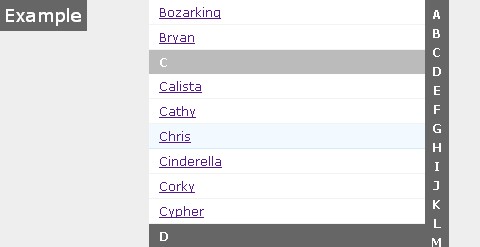
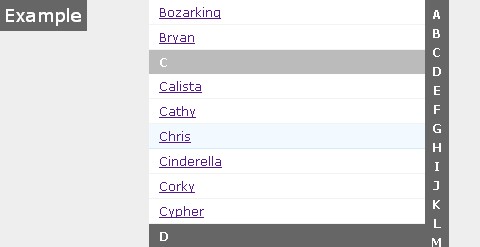
SliderNav is a JQuery plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It is made mainly for alphabetical listings but can be used with anything, though longer words can look a bit awkward.
SliderNav automatically adds the navigation and sets the height for the object based on how tall the navigation is, in order to make sure users have access to the entire list. We used overflow: auto; property for the actual content so you can use your mousewheel to scroll through the content as well. It has been tested (and works fine) on Firefox 3, Chrome 5, IE7, Safari 4 and Opera 10.

Requirements: jQuery Framework
Demo: http://devgrow.com/slidernav-jquery-plugin/
License: MIT, BSD, and GPL License
I think most of us have written at least one jQuery Plugin / Script. In this post, Latent Motion would like to show us how to get the most out of that script by also releasing it as a jQuery Bookmarklet. You will find two examples of utilities that are ripe for bookmarkleting, as well as a prepared jQuery Bookmarklet file that you can easily modify for the purpose.
Within the article: How to Create a jQuery Bookmarklet. You will find a jQuery Bookmarklet template provided for us. What it does is:
1. Test if jQuery already exists, attempts to load it, and then tests if it’s loaded 5 times every second, waiting to call the jqReady function.
2. Use a similar process with the array JS, attempting to load jQuery dependent scripts (such as jQuery plugins). Once done, it will call jqCustom.
3. In jqCustom, if uncommented, it will load myCSS, and then run any jQuery code you’ve added.

Requirements: jQuery Framework
Demo: http://www.latentmotion.com/how-to-create-a-jquery-bookmarklet/
License: Creative Commons License
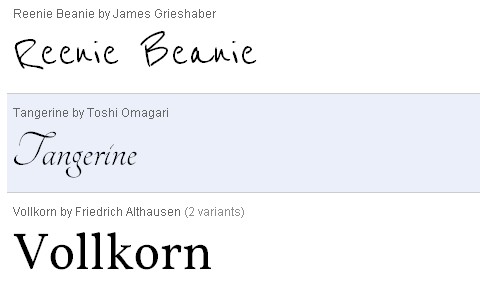
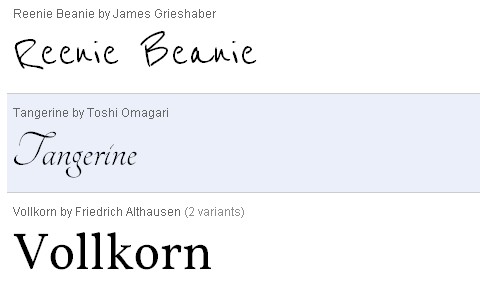
The Google Font Directory lets you browse all the fonts available via the Google Font API. All fonts in the directory are available for use on your website under an open source license and served by Google servers. You can use them on any non-commercial or commercial project.
You don’t need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. The Google Font API is compatible with Google Chrome 4.249.4+, Firefox 3.5+, Safari 3.1+ andIE 6+. However, The Google Font API is not currently supported on iPhone, iPad, iPod, or Android.

Requirements: –
Demo: http://code.google.com/webfonts
License: Open Source License
Codrops has shared a tutorial of how to create Sliding Panel Photo Wall Gallery with jQuery. The idea is to have a whole page full of thumbs with a nice light effect when we hover. When an image is clicked, a panel slides up from the bottom revealing the full picture. When clicking on the full image, the thumbs panel slide back from the bottom. This effect will give the impression that we are stacking the panels on top of each other every time we change the mode.
In the full picture view we add some nice transition effect when we browse through the photos. In addition, we will use a function for resizing the full image, adapting it to the size of the screen. So, when the screen get’s resized, our image will adapt automatically.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/SlidingPanelPhotowallGallery/
License: License Free