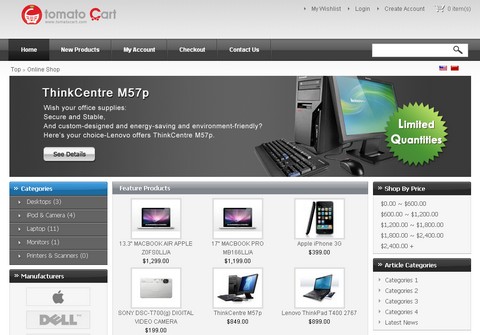
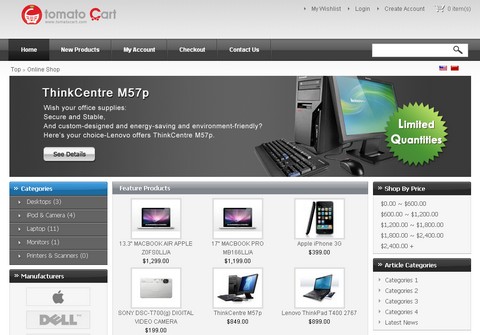
TomatoCart is the new generation of open source shopping cart solution. It is branched from osCommerce 3 as a separate project. As web applications become more and more sophisticated, modern web 2.0 technology such as Ajax and Rich Internet Applications offers significant usability improvements and makes interacting with the web interfaces faster and more efficient. They have compared a lot of frameworks and come to the conclusion that ExtJS is the best framework for TomatoCart.
They completely rewrite osCommerce 3 administration site based on the qWikiOffice project which is a web desktop implementation of the ExtJS RIA framework. Web desktop application mimics user experience of desktop Operating System, offering features and applications similar to a PC environment. So that users can easily start to work with TomatoCart without any difficulty.
One of the core features of TomatoCart is that it allows users to keep several windows open simultaneously, to enable users to work with several modules such as products, customers and orders at the same time.

Requirements: PHP v5.1.6+ (with MySQLi), MySQL v4.1.13+ or v5.0.7+
Demo: http://www.tomatocart.com/index.php/products/store-demo
License: GPL License
In tutorial: Sliding Checkbox Actions Menu with jQuery, we will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions are – they just appear whenever the user needs them.
Additionally, the user can drag the actions box to the place that is more practical for him, and the box will always follow when the user scrolls the page. It will also show a count of how many checkboxes were selected.
Usually, actions are placed at the top and the bottom of a table, and that’s OK if the table is not too big. But since we cannot control the size of the user’s viewport, it is not guaranteed that the actions are close to the users focus. With this solution we make it very easy for the user to perform certain actions on selected items.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/CheckboxActions/
License: License Free
Do you love mini icons? You can find 100 icons in PNG format in 16×16 px within Boolean Iconset. Now, Its all up to your creativity, the metaphors depicted here aren’t meant to be used as is, you can give them your own spin, like the Binocular for Search, Legos for Add-Ons/Plugins, Tree for directory tree, what have you.
This will be a user driven set, so you guys can come up with the ideas/thoughts for the expansion of this Iconset, you can contact the author directly. These icons are licensed under Creative Commons Attribution 3.0 license.

Requirements: –
Demo: http://prax-08.deviantart.com/art/Boolean-The-Pixel-Icon-City…
License: Creative Commons 3.0 License
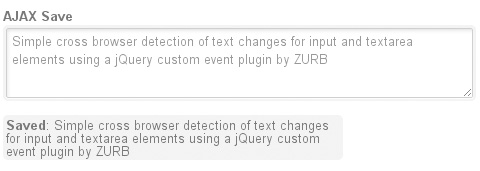
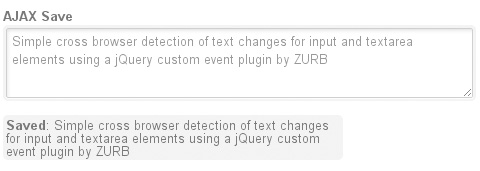
It’s a common problem, you have a text form that you need to validate client side. It’s easy enough to do this when the form is submitted but in some cases better to do as they type.
Imagine how annoying Twitter would be if you had to submit your tweet before it told you how many characters you had left. On the other hand this same immediate validation can be abused if overused. Don’t insult the user by congratulating them for each and every text field they fill in.
Implementing this requires binding events to the keyup event, and a couple other events if you want to detect text changes on cut and paste. Even if you’re a JavaScript god it’s tedious to keeping writing this logic over and over again. Be smart and use the ZURB jQuery Text Change Event Plugin instead.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/jquery-text-change-custom-event
License: License Free
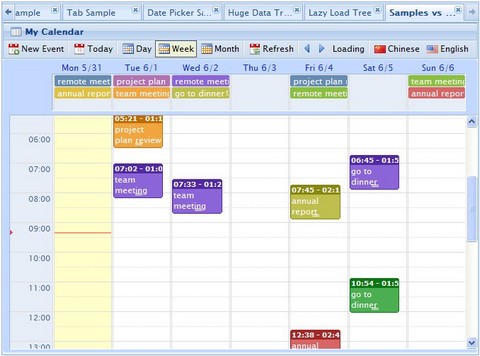
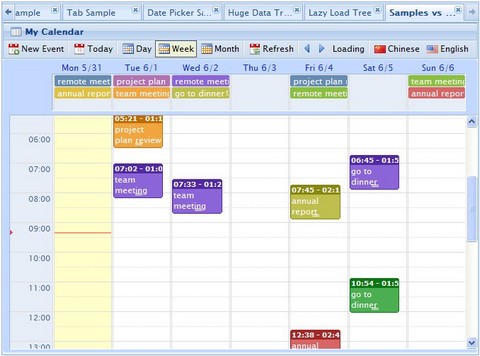
wdCalendar is a jquery based google calendar clone. It cover most google calendar features. User can choose to have a daily view, weekly view or monthly view. User can easily create, update or remove events by drag & drop. It is very simple to to integrate wdCalendar with a database.
wdCalendar is free (open source LGPL license), easy to use, and with great functionalities. You can check out the demo, and download it here.

Requirements: jQuery Framework
Demo: http://www.web-delicious.com/jquery-plugins-demo…
License: LGPL License
Every new Apple mobile device and every new Mac — along with the latest version of Apple’s Safari web browser — supports web standards including HTML5, CSS3, and JavaScript. These web standards are open, reliable, highly secure, and efficient. They allow web designers and developers to create advanced graphics, typography, animations, and transitions.
Apple has demonstrated how the latest version of Apple’s Safari web browser, new Macs, and new Apple mobile devices all support the capabilities of HTML5, CSS3, and JavaScript. Not all browsers offer this support. But soon other modern browsers will take advantage of these same web standards — and the amazing things they enable web designers to do. You can also visit Safari Dev Center for more information about HTML5 and to see how you can add effects like these to your website.

Source: http://www.apple.com/html5/
Would you like to create music on the web? Whether you are an amateur or a pro you will be able to satisfy all your needs with Soundation Studio — a powerful online sequencer with 11 real time effects, 3 synthesizers, a drum machine and a fully integrated Sound Shop.
Soundation Studio offer you an introductory library of over 400 loops, the possibility to buy more sounds and in short, a place where you can store all your sounds as well as your own productions. Anything you create in Soundation is your production, the only exception is you cannot transfer, upload, share, give or sell any of the isolated or individual sound files. They are licensed to you to use in your productions but not to give away, upload or sell as individual loops or samples.

Source: http://www.soundation.com/studio
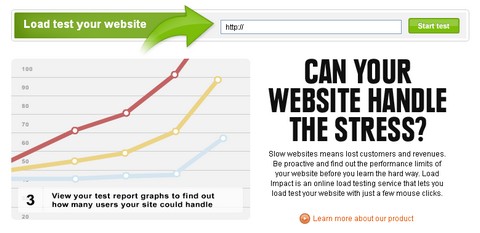
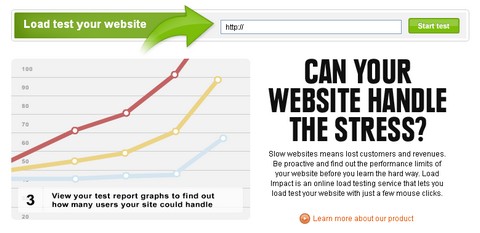
Can your website handle the stress? Slow websites means lost customers and revenues. Be proactive and find out the performance limits of your website before you learn the hard way. Load Impact is an online load testing service that lets you load test your website with just a few mouse clicks.
Load Impact generates simulated user traffic to your site – for example it might simulate that 50 users are trying to load your web pages at the same time. While simulating the traffic from these 50 users, it also records how fast pages are loaded from your server. This lets you know how fast your site is (as experienced by a user) when it is being accessed by 50 users at the same time.
Load Impact runs on the servers, over the Internet. You will always have access to your test configurations and your test results. You will never need to install or maintain any special software or servers for your testing. It is completely free to run simple load tests with up to 50 concurrent, simulated users.

Source: http://loadimpact.com/
BrowserLab lets you preview web pages across multiple browsers and operating systems. Accurately pinpoint compatibility issues and compare web pages at a glance to easily identify differences and potential problems. Preview full screenshots with multiple view options and customizable test settings.
You can get a full-view screenshot, even beneath the fold, or compare how your web page looks in two browsers, side by side. With the Onion Skin View, spot discrepancies at a glance by overlaying two screenshots on top of each other. You can focus on specific areas with custom positioning of the screenshots and adjust the opacity from 0–100%.

Source: https://browserlab.adobe.com/en-us/index.html#state=browse
Pines Notify is a JavaScript notification plugin for the jQuery JavaScript library, developed by Hunter Perrin as part of Pines. It is licensed under the GNU Affero GPL. It is designed to provide maximum flexibility, while still being easy to use and easy to implement.
The Pines Notify plugin uses the jQuery UI CSS Framework to style its look and feel, including colors and background textures. We recommend using the ThemeRoller tool to create and download custom themes that are easy to build and maintain.

Requirements: jQuery Framework
Demo: http://pines.hg.sourceforge.net/hgweb/pines/pnotify…
License: AGPL License