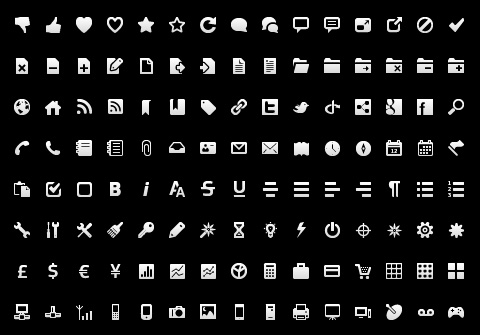
Free Wireframe Toolbar Icons is made for interface (gui) desginer. These icons can be used for wireframes and software mockups creation, websites and software applications toolbars and menus including iPhone and iPod apps. You’ll find a set of 8 cursors and 236 icons in black and white color versions. The icons include pagination arrows, ratings and voting controls, social interaction symbols file system and text editor actions.
The entire set totals 244 original icons optimized for 16×16 pixel size and available in 16×16, 32×32 and 48×48 pixel sizes. Royalty Free package includes vector icons in EPS and flash SWF formats for which you have full control to resize without loss of fidelity, color, and effects as you please.

Requirements: –
Demo: http://www.gentleface.com/free_icon_set.html
License: Creative Commons License
Millions of entrepreneurs struggle to communicate their ideas on a web product they’re working on. Fast, easy, specific, contextual visual feedback is crucial to creating killer products. Bounce opens up an ability to give visual feedback to everyone. And best of all, it’s free and there is no signup required.
You can make some notes for every screenshot you made on Bounce. Simply click anywhere on your screenshot, and type in what you want to say. You can also change the size and location of your note to highlight exactly what you want. You can share the screenshot easily, at the same time, they can make their own notes, save them, and bounce them!

Requirements: –
Demo: http://www.bounceapp.com/
License: License Free
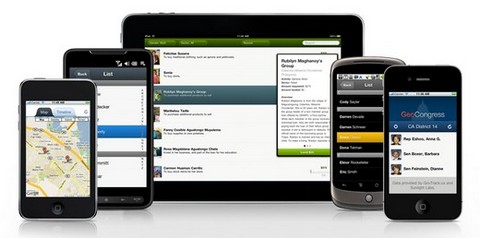
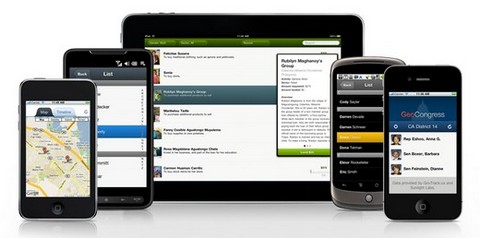
Sencha Touch allows your web apps to look and feel like native apps. Beautiful user interface components and rich data management, all powered by the latest HTML5 and CSS3 web standards and ready for Android and Apple iOS devices. Keep them web-based or wrap them for distribution on mobile app stores.
You can easily shift theme coloring, add style, and use our pre-included icons to deliver a phenomenal visual experience. Animate between views using one of our many predefined animations, with loads of configuration options.

Requirements: –
Demo: http://www.sencha.com/
License: GPL 3.0 + FLOSS License

“Advertising generally works to reinforce consumer trends rather than initiating themâ€
This quote becomes quite contradictory in its own terms when it comes to the web designing world. Trends hold a lot of importance when when it comes to incorporating any structure, layout, design, or even a single graphic to a website.
Technology changes with each click of the mouse. Every day, at every single click, a new trend or technology emerges, which changes web design trends. It undergoes a continuous and a very fast pace.
The web world of designs is going more humane, aesthetic, and functional in appeal. As the web industry is fickle, more and more designs trends are on their full pace. Sole web presence doesn’t really work. Incorporation of interactive and attractive designs in a website was, is and will always remain important and thus won’t hamper the new emerging trends.
The best way to communicate any idea in the world of web design is a good and a subtle straight-forward design. And it acts as an icing on the cake, when a website is launched with a creative and unique layouts. It does not stop at having a great content, the entire layout and how it has been structured, decides its readability and influence on the reader. Read the rest of this entry »
HumbleFinance is an HTML5 data visualization tool written as a demonstration of interactive graphing in HTML5. It is similar to the Flash tool on Google Finance. The tool itself is written entirely in JavaScript, using the Prototype and Flotr libraries. It can be used to display any two 2-D data sets of real numerical data which share an axis.
You can mouse over the chart for additional data, as well as zoom and pan the charts using the grey bottons. For best results view with FireFox, Chrome, or Safari.

Requirements: Prototype 1.6.1+, Flotr 2.0 (modified)
Demo: http://www.humblesoftware.com/finance/index
License: MIT License
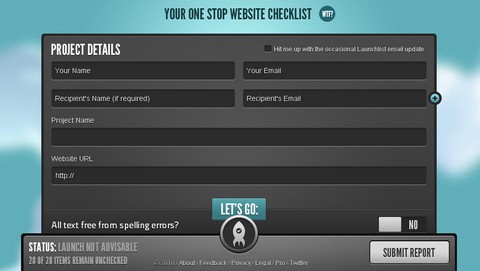
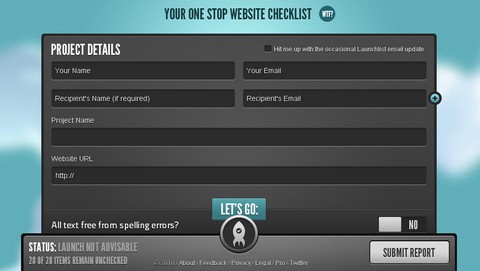
Launchlist is intended to help and encourage web designers and developers to check their work before exposing it to the world at large.
The process is simple – Enter your name and email and the same for a recipient, your project details and website URL, and then proceed through the list of provided fields. If a question is irrelevant, you can tick N/A and it will be disregarded. You can even add your own custom fields at the bottom of the checklist if required.
Once submitted, you and your recipient/s will receive a report of your checklist with a summary for your records. Launchlist is and always will be free to use.

Source: http://launchlist.net/
If you’re building a multi-language website or app, you probably use language files. When you change content in one language file, you need to remember to update the other language files. Even with source control, this can get messy pretty quickly if you have many languages, many translators or a large site.
String was built to keep things organized. It can manage your language files – from PHP to PO to Rails to iPhone apps. Import and export easily. You can now easily add languages and sections to your site. You can also invite users and control permissions. String is free, with no project limits. Invite as many users as you like. You’re free to extract all your data and close your project at any time.

Requirements: –
Demo: http://mygengo.com/string/
License: License Free
The spirit20 icon set consists of almost 500 transparent PNGs at 20×20 pixels, and is completely free to use for both personal and commercial projects. No attribution is required. It includes icons documents, media, system, internet, mail, hardware, users, actions and misc.

Requirements: –
Demo: http://www.19eighty7.com/icons
License: License Free
Dragdealer is a drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted for JavaScript-aware coders. It supports 2D drag and tap, mouse and touch (mobile tested). Basically it gets dragged, tapped, even somehow stretched; then it slides, snaps, responds and reacts.
The file size is just 12kB unminified with No dependency. You can also easily change the shape and look of the slider, with modest CSS skills.

Requirements: Javascript Enabled
Demo: http://code.ovidiu.ch/dragdealer/
License: MIT License
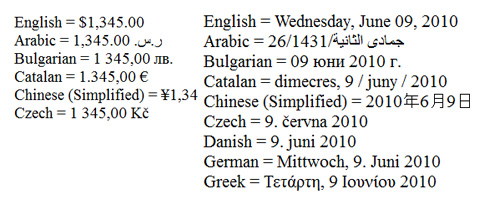
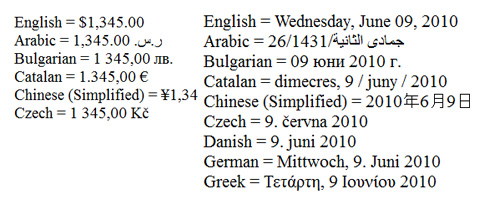
Each language, and the countries that speak that language, have different expectations when it comes to how numbers (including currency and percentages) and dates should appear.
Obviously, each language has different names for the days of the week and the months of the year. But they also have different expectations to the structure of dates, such what order the day, month and year are in. In number formatting, not only does the character used to deliniate number groupings and the decimal portion, but the placement of those characters differ.
A user using an application should be able to read and write dates and numbers in the format they are accustomed to. The jQuery Globalization plugin makes this possible, providing an API to convert user-entered numbers and dates in their own format into real numbers and dates, and conversely, to format numbers and dates into that format.

Requirements: jQuery Framework
Demo: http://weblogs.asp.net/scottgu/archive/2010/06/10/jquery-globalization…
License: License Free