Anologue is an approach to ad hoc, linear dialogue in realtime. With anologue you can quickly and easily engage in an anonymous (or not) linear dialogue with any number of people (within reason). There is no accounts or installations required. Your “chat room” is created by the time this link loads.
Best of all: Anologue is open source. built with php 5.3.1, using the most non-heinous, totally rad lithium framework, couchdb, jquery, a few other scripts as well as some classy, original and established iconography for ui; all coming together for the conversational goodness you’re about to experience.

Requirements: PHP 5.3, CouchDB, rad-dev account
Demo: http://anologue.com/add
License: BSD License
PC.DE are releasing 10 sets of 1000 high-quality free .png icons in sizes 16×16 & 32×32 for bloggers and web designers to use in private & commercial projects. They are under Creative Commons Attribution 3.0 License.
“Dortmund” icons and “Munich” icons designed for use in web designs with white background. All icons are oriented towards practical use and commerce. “Cologne” icons is blue in colour. The simple combination of blue and white feel light and can be used designing a wordpress theme or eccomerce store. “Hamburg” icons is a full colour set, which looks good on a personal blog and an online bank as well.

Requirements: –
Demo: http://pc.de/icons/
License: Creative Commons License

It has been well said by someone,
“If you wake up at a different time, and that too in a different place… could you wake up as a different person?â€
And what purpose does this quote serves here?
Then let me give a brief on this. This is the Age of the Internet. And as we are well aware of the fact that its use has cut all the boundaries and now, everything in this world is accessible at a single click. For instance, if you running a business website and the site is accessed in a different place, far away from the native roots, at a different time and by an alien person. Then, who would be telling that person about your business, more importantly how would you create that one ever lasting impression. You cannot afford to “wake up as a different person or identity†for different people every time.
Then, who gives you this power of creating that that visual communication between the visitor and you, that serves as an extension of your business?
The answer is the LOGO of your company. Read the rest of this entry »
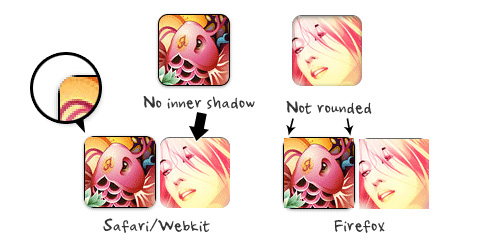
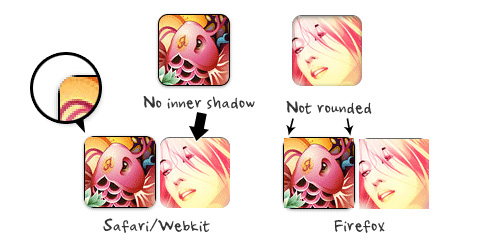
Nick La was trying to style CSS3 border-radius to image element and he realized that Firefox doesn’t display border-radius on images. Then he figured a way to work around it – wrap a span tag around with the original image as a background-image.
And also, Darcy Clarke has written a piece of jQuery code which does the magic tag wrapping automatically. You can view the tutorial on CSS3 Rounded Image With jQuery.

Source: CSS3 Rounded Image with jQuery
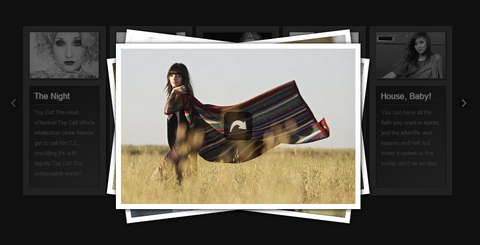
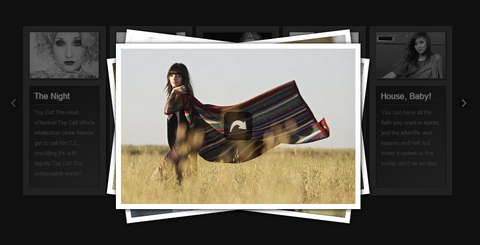
Beautiful Photo Stack Gallery with jQuery and CSS3 tells us how to create a nice and fresh image gallery. The idea is to show the albums as a slider, and when an album is chosen, we show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
We will use jQuery and CSS3 properties for the rotated image effect. We will also use the webkit-box-reflect property in order to mirror the boxes in the album view – check out the demo in Google Chrome or Apple Safari to see this wonderful effect.

Requirements: PHP Framework, jQuery Framework
Demo: http://tympanus.net/Tutorials/PhotoStack/
License: License Free
Alex Marandon has written a comprehensive guide about How to build a web widget (using jQuery). It covers only techniques which are specific to web widgets so you should already be familiar with JavaScript, jQuery and web development if you want to follow easily.
The interesting points will be: ensure the widget’s code doesn’t accidentally mess up with the rest of the page, dynamically load external CSS and JavaScript files, bypass browsers’ single-origin policy using JSONP.

Source: http://alexmarandon.com/articles/web_widget_jquery/
Hummingbird lets you see how visitors are interacting with your website in real time. And by “real time” they don’t mean it refreshes every 5 minutes – WebSockets enable Hummingbird to update 20 times per second. Hummingbird is built on top of Node.js, a new javascript web toolkit that can handle large amounts of traffic and many concurrent users.
However, please note that Hummingbird is pre-alpha software. While it shouldn’t screw up your production environment, it’s definitely not yet production ready. In fact, they are still in the process of extracting it from the original app. So check it out, but don’t expect it to fulfill your greatest desires yet.

Requirements: node.js v0.1.96, mongodb
Demo: http://mnutt.github.com/hummingbird/
License: MIT License
Mac-like Icon Dock (v2) is a “Mac OS X” style icon dock, built entirely in XHTML/CSS and with smooth animation using jQuery/JavaScript. As from the demo, and unlike many other icon docks, the navigation works with no JavaScript. This is very important as the website should still be accessible with JavaScript disabled.
Each icon can have a scalable image and a title. As the image is dynamically resized, it is up to the browser to smoothly render the icon. You can also have a look at jqDock or other Fish Eye Menus.

Requirements: All Browsers except IE6
Demo: http://www.aplweb.co.uk/jQuery/Mac_Dock_v2/
License: License Free
At the scale that Facebook operates, a lot of traditional approaches to serving web content break down or simply aren’t practical. The challenge for Facebook’s engineers has been to keep the site up and running smoothly in spite of handling close to half a billion active users.
Pingdom has published an article: Exploring the software behind Facebook, the world’s largest site, which takes a look at some of the software and techniques they use to accomplish that.

Source: http://royal.pingdom.com/2010/06/18/the-software-behind-facebook/
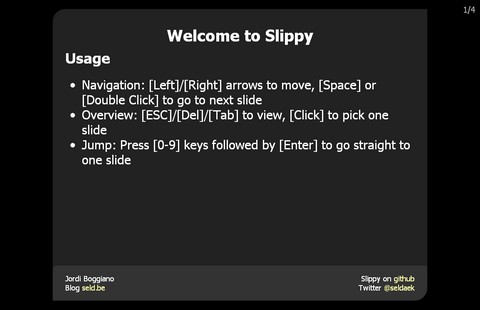
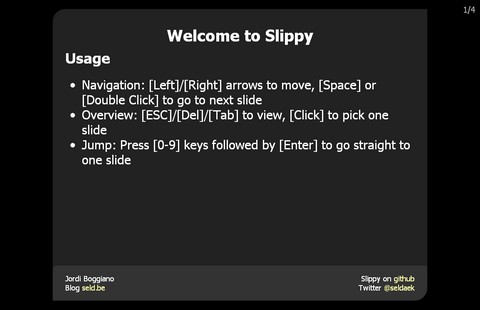
Slippy is a HTML Presentation library written with jQuery, it takes a html file in and plays it in any browser. It is optimal for programming-related talks since it includes a syntax highlighter and is very easy to use since it’s just standard html markup with a few classes to enable specific functions.
If you are making a talk about Javascript, Slippy can even execute your code samples live and displays alert() boxes nicely instead of using the ugly browser dialog, which -I tried it today- works quite well to prove your point interactively.

Requirements: jQuery Framework
Demo: http://slides.seld.be/?file=2010-05-30+Example.html
License: GPL License