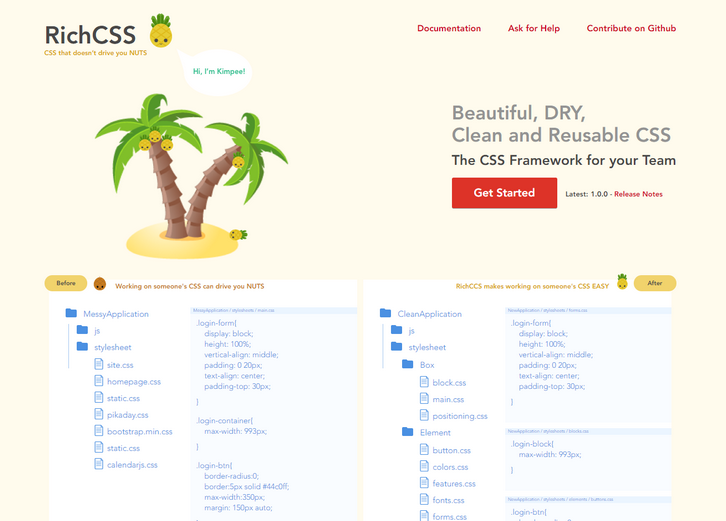
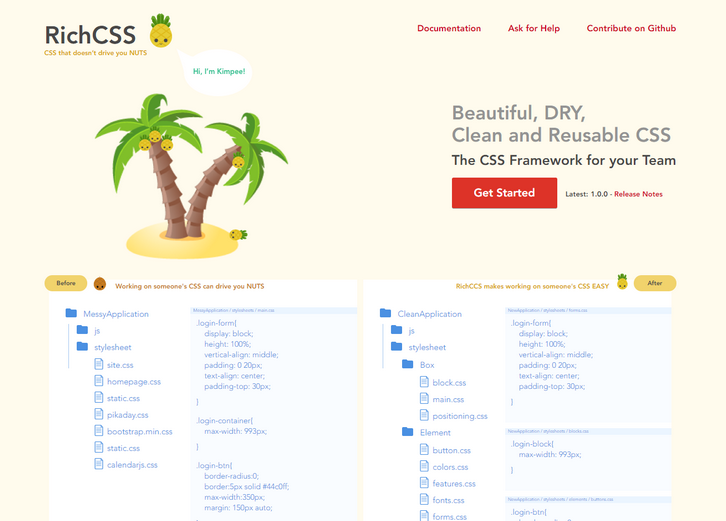
RichCSS is an Object Oriented CSS framework providing default structures for reusable css elements. It’s built around an Architectural Style that organizes your code in a way that allows: reusability of your css, versioning, the use of css plugins and the ease of using it. RichCSS is bringing convention and organization to CSS that anyone can understand and use.
RichCSS is the V2 of ROOCSS. It’s a CSS Framework that makes it easy to organize and use CSS in teams. RichCSS id driven by a community of individuals that power it’s development and use every day. It’s an open source project created by Richardson Dackam, hosted, developped and maintained on Github.

Requirements: –
Demo: http://www.richcss.com/
License: MIT License
As Marvel continues to grow, both as a product and a company, one challenge they are faced with is learning how to refine the Marvel brand identity and apply it cohesively to each of their products. They created this styleguide to act as a central location where we house a live inventory of UI components, brand guidelines, brand assets, code snippets, developer guidelines and more.
This styleguide is built on the exact same codebase as each of their live products. For the moment, they have not yet open-sourced, mainly because it is still heavily in flux. But yes, at some point in the near future they are planning to package it up and make it easily accessible to everyone. You can use Styleguide on your own work. They are planning to open-source their styleguide soon, so feel free to use it any way you wish.

Requirements: –
Demo: https://marvelapp.com/styleguide/overview/introduction
License: License Free
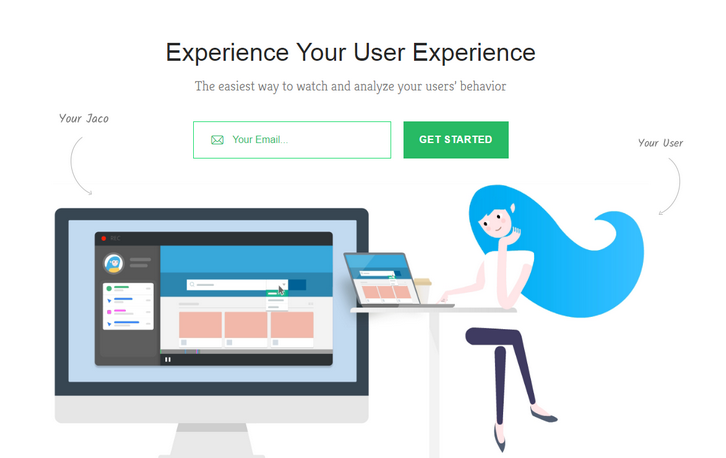
Jaco records and plays exactly what your users are seeing. No matter how complex your application is. Their unique recorder technology captures every user interaction as it happens in your application, including css animations and dynamic content. You’ll be able to get a look at your real users` experience.
They collect every user interaction and event by default, allowing you to get the information you need, when you need it. Advanced Filters, Easily filter your recordings by user actions, user details, or session info. Automatic Session Scoring, We automatically rate your sessions and highlight the most interesting and relevant ones.

Requirements: –
Demo: https://www.getjaco.com/
License: License Free
Turntable.js is a responsive JQuery slider that will let you rotate through a list of images as your mouse (or finger) sweeps across a container. Think of it like a flipbook made with Javascript, instead of paper. All you need is a set of images, and jQuery. It’s a fresh alternative to the typical ‘click-to-slide’ JQuery gallery.

Requirements: –
Demo: http://polarnotion.github.io/turntable/
License: License Free
Codrops has shared The Making of “The Aviatorâ€: Animating a Basic 3D Scene with Three.js, they created a simple 3D flying plane using Three.js, a 3D library that makes WebGL simpler. WebGL is a pretty unknown world for many developers because of the complexity and syntax of GLSL. But With Three.js, 3D in the browser becomes very easy to implement.
In this tutorial we’ll create a simple 3D scene with a few interactions in two major parts. In the first part we will explain the basics of Three.js and how to set up a very simple scene. The second part will go into some details on how to refine the shapes, how to add some atmosphere and better movements to the different elements of the scene. In this tutorial we will focus on some basic concepts that will get you started in the world of WebGL with Three.js!

Requirements: Three.js
Demo: http://tympanus.net/Tutorials/TheAviator/
License: License Free
Chart.js is a simple yet flexible JavaScript charting for designers & developers. Chart.js merges configurations and options in a few places with the global defaults using chart type defaults and scales defaults. This way you can be as specific as you want in your individual chart configs, or change the defaults for Chart.js as a whole. Chart.js offers support for all browsers where canvas is supported. Chart.js is open source and available under the MIT license.

Requirements: –
Demo: http://www.chartjs.org/
License: MIT License
The fastest way to build a website is to use a readymade website template, plus do some customization (depending on your requirements). And when a few years ago that was the choice of small companies and bloggers, today even the largest corporations opt for these tactics. Indeed, why reinvent the wheel if you can use the achievements of hundreds of professionals for a nominal price?
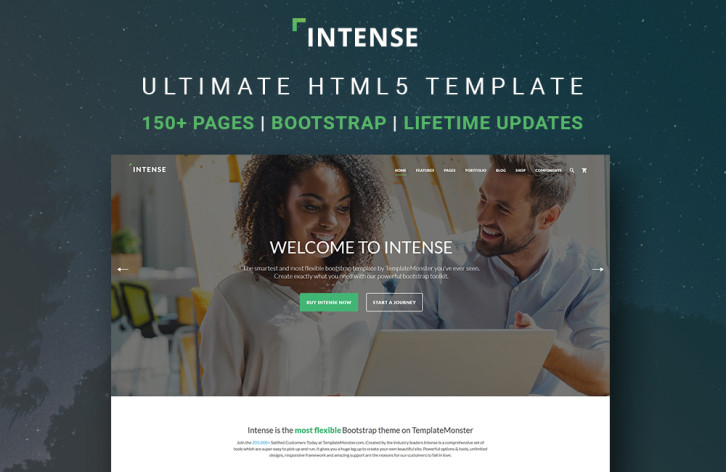
Today we are pleased to introduce you to one of the most promising web-design products of 2016 – an ultimate HTML5 template dubbed Intense.
What is “Intense�

Demo | More Info
In general, Intense is a multipurpose HTML5 website template with hundreds of readymade pages, but it’s too versatile to be given a precise definition. It was conceived as a one-stop solution, and that’s why it is jam-packed with pages, design components and plugins. And since it’s a pure HTML template, and not a CMS theme, you can easily pick only the elements you need for your current project without digging into the code too deeply. That’s why Intense can grow exponentially, but remain convenient and easy-to-use at the same time. Read the rest of this entry »
Designers and developers are in demand, so shouldn’t companies apply to hire you instead of the other way around? That’s exactly how it works on Hired. Hired is a platform that gives you an easy to way to get jobs at top companies in SF, NYC, and 14 other tech hubs around the world.
How does it work? When you create your profile on Hired, companies like Uber, GitHub, & Stripe will be able to send you interview requests. Most candidates get 5+ requests throughout their first week, with salary and equity offered up front. When you get an opportunity you like, we’ll connect you directly with their team and Hired’s team of trained Talent Advocates can even help with interview prep and salary negotiation. It’s totally free, and Hired will block your employer and anyone else you want from ever seeing your profile. Even if you’re just curious to find out your market value, trying Hired is easy and there’s no commitment. Just use the link below to create an account, and instantly apply to 3,000+ companies within 10 minutes.

Try Hired today!
This content is sponsored via Syndicate Ads.
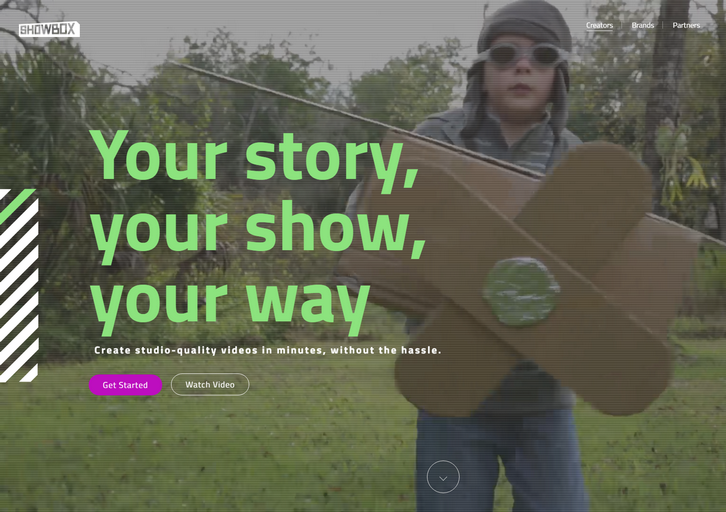
Showbox enables anybody to create studio-quality video content. Showbox is a cloud-based solution that transforms video creation into a simple, scalable process that gives you beautiful results you couldn’t achieve beforehand. We tried to cover everything needed to create a video, in a way that allows you to go from idea to a professional looking video in a matter of minutes – and without requiring any fancy equipment or prior expertise.
Some of the things that Showbox offers in order to make video creation accessible to all:
– Show formats: our formats are the storytelling “blueprints”, which guide you through specific steps for the video you want to create. For example a top 5 countdown, a video to showoff your apartment for AirBnb, or even just you talking about a subject for 60 seconds.
– A library of graphic packages, all created by professional video artists, that give your video a professional look & feel
– Background replacement (“keyingâ€) without having to use a green screen!
– Free-to-use licensed content libraries (from Getty images/videos, ShutterStock, and more)
– Automatic audio mixing and recording a voice-over
– Import your own content from Facebook, Instagram, Dropbox, etc.
The platform is free of charge for individual creators, while we monetize it by creating personalized versions for brands and publishers.

Requirements: –
Demo: https://showbox.com
License: License Free
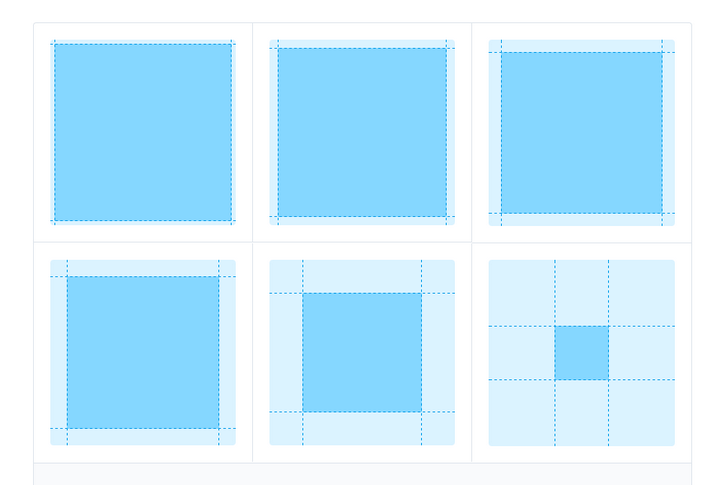
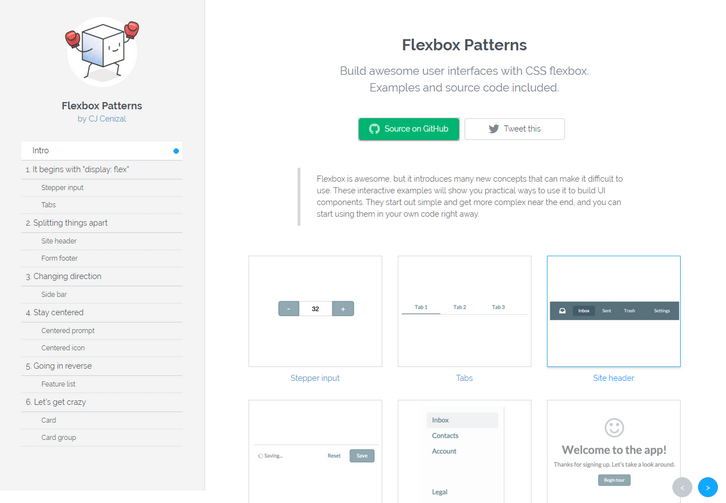
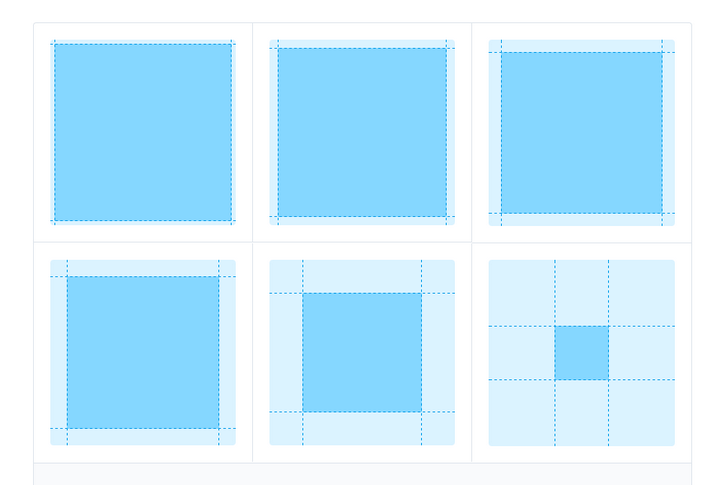
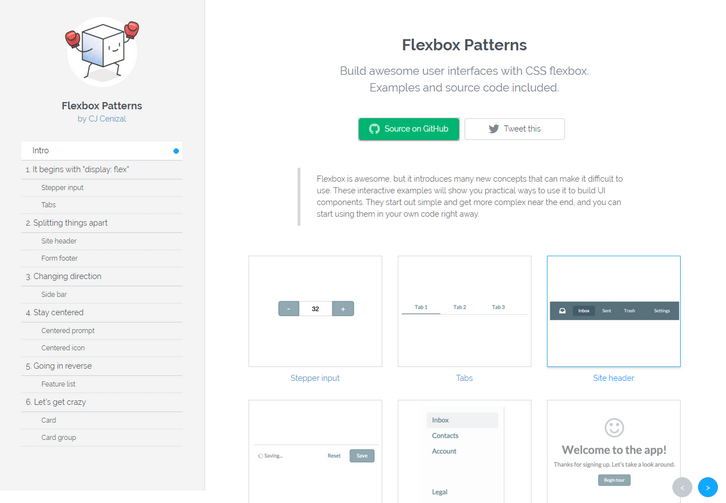
Flexbox is awesome, it introduces many new concepts that can make it difficult to use. There are some interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end, and you can start using them in your own code right away.

Requirements: –
Demo: http://www.flexboxpatterns.com/
License: License Free