Buddycons Icon Set includes includes 126 vector social media icons. Included in the set are PNG versions of all 126 icons in both circular and rounded variations as well as a vector source file for easy resizing.
The original .ai file is included in the download! In order to be able to edit the raw files you will need a vector based editing program such as illustrator. Feel free to use the icons for both personal and commercial projects without attribution. You are free to modify them as you wish to suit your needs.

Requirements: –
Demo: http://www.webdesignerdepot.com/2010/08/buddycons…
License: License Free
Polymaps is a display and interaction library for tile-based vector and raster maps using SVG and Javascript. Their intent is to provide a minimal, extensible, customizable, and free display library for discriminating designers and developers who want to use interactive maps in their own projects.
Polymaps provides speedy display of multi-zoom datasets over maps, and supports a variety of visual presentations for tiled vector data, in addition to the usual cartography from OpenStreetMap, CloudMade, Bing, and other providers of image-based web maps
Polymaps can load data at a full range of scales, it’s ideal for showing information from country level on down to states, cities, neighborhoods, and individual streets. Because Polymaps uses SVG (Scalable Vector Graphics) to display information, you can use familiar, comfortable CSS rules to define the design of your data. And because Polymaps uses the well known spherical mercator tile format for its imagery and its data, publishing information is a snap.

Requirements: –
Demo: http://polymaps.org/
License: BSD License
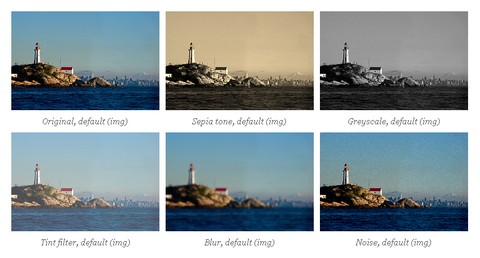
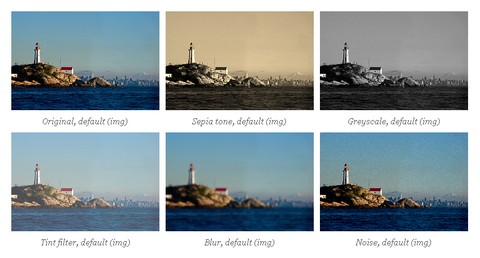
PaintbrushJS is a lightweight, browser-based image processing library that can apply various visual filters to images within a web page.
You use it by applying a class to an element on the page and setting a few parameters with some extra HTML attributes. If the element is an img or it has a background-image set in your CSS, PaintbrushJS will create a temporary canvas element and manipulate the image there, before finally saving it back out to the original element. You can check out PaintbrushJS in action here.

Requirements: Does not work in IE8 or lower
Demo: http://mezzoblue.github.com/PaintbrushJS/demo/
License: MIT License
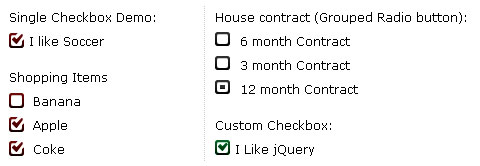
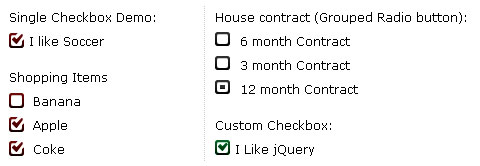
ezMark is a jQuery Plugin that allows you to stylize Radio button and Checkbox easily. Its very small (minified version is ~1.5kb) compared to other similar scripts. It has been tested and works on all major browsers (IE 6/7/8, Firefox, Safari, Chrome) and it gracefully degrades.
To customize the default checkbox/radiobutton image, simply change the background image (checkbox-black.png/radio-black.png) and CSS (ez-checkbox/ez-radio) and (ez-checked/ez-selected) accordingly.

Requirements: jQuery Framework
Demo: http://www.itsalif.info/content/demo-ezmark-jquery-plugin/
License: MIT License
Business cards are cards bearing business information about a company or individual. They are shared during formal introductions as a convenience and a memory aid. Traditionally many cards were simple black text on white stock; today a professional business card will sometimes include one or more aspects of striking visual design.
Here we have collected 25 Professional Business Cards Made By Designers. Most of them are unique and really creative. Please feel free to suggest some creative business cards design you have come across.
1. Ronald Paredes

2. P2 concept

3. Genix Design

4. SYNTHVIEW

Read the rest of this entry »
LogoBee creates logo designs for all types of businesses all over the world. They have a logo design team of professional graphic designers, working to provide your organization with the most unique, and modern company logo. At their design company they combine all their logo designer skills to provide you with a custom logo design which will portray your company’s philosophy.
You can choose from 6 to 8 different logo design samples. You will receive a complete logo design kit including vector and common file types. Lifetime logo design and stationery file support are provided as well. You can take a look at the logo design they have done in the past within portfolio.
LogoBee is very kind to giveaway 1 x Custom Logo Design to our readers. Simply leave a comment and tell us what you are going to use the Logo for. We will pick 1 lucky person and announce the winners on 29th August. What are you waiting for?

Rapportive shows you everything about your contacts right inside your Gmail inbox. You can immediately see what people look like, where they’re based, and what they do. You can establish rapport by mentioning shared interests.
You can grow your network by connecting on LinkedIn, Twitter, Facebook and more. And you can record thoughts for later by leaving notes. Imagine relationship management built into your email. For free.

Source: http://rapportive.com/
Thank you for all of the participants of Giveaway 3 x Slideshow Box Premium HTML Licenses. We are happy to announce the following 3 winners. Congratulations. You will receive an email about how to claim your prize.
1. Yoosuf, 2. Tiaan Willemse, 3. JopS
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
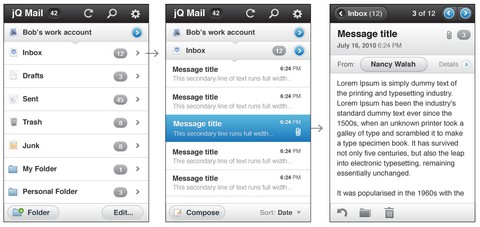
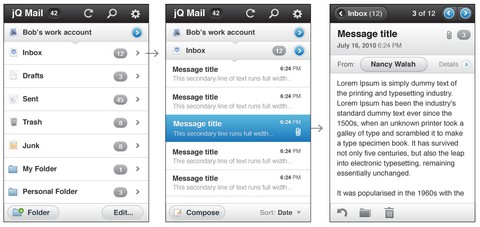
jQuery Mobile is a Touch-Optimized Web Framework for Smartphones & Tablets. It is a unified user interface system across all popular mobile device platforms, built on the rock-solid jQuery and jQuery UI foundation. Its lightweight code is built with progressive enhancement, and has a flexible, easily themeable design.
The aim is to provide tools to build dynamic touch interfaces that will adapt gracefully to a range of device form factors. The system will include both layouts (lists, detail panes, overlays) and a rich set of form controls and UI widgets (toggles, sliders, tabs). jQuery Mobile is now under development for late 2010.

Source: http://jquerymobile.com/
Animated Table Sort is a plugin that allows you to animatedly sort a table based on a column’s <td>s, or on the content/value of a child/descendant element within those <td>s. The various <td>s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.

Requirements: Javascript Enabled
Demo: http://www.mitya.co.uk/scripts/Animated-table-sort…
License: License Free