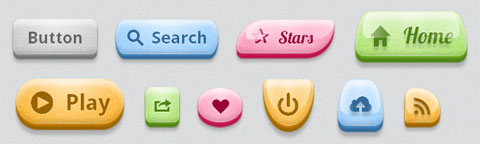
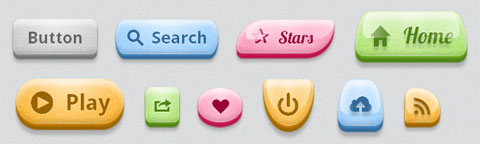
BonBon Buttons are sweet CSS3 buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. There are 3 different materials. A “mate”, “glossy” and a “glass” version. The difference of the later two is that the glass version adds a dark blurry text-shadow which makes it look like you can see trough the button to its bottom.
However, BonBon Buttons are not meant to be used on your next project that targets the average internet user. He just wanted to show a couple techniques how to use some of the new CSS3/HTML5 features. So only the current version of Safari, Chrome and Firefox are supported.

Requirements: CSS3 Support
Demo: http://lab.simurai.com/css/buttons/
License: License Free
There are some great JavaScript testing frameworks out there. Many only work from within a browser. Most don’t support testing asynchronous code like event callbacks. Some have syntax that’s hard for JS developers or IDEs to understand.
Jasmine is a JavaScript testing framework. It’s heavily influenced by, and borrows the best parts of, ScrewUnit, JSSpec, JSpec, and of course RSpec. Jasmine is not tied to any browser, framework, platform, or host language. It work anywhere JavaScript can run, including browsers, servers, phones, etc.

Requirements: –
Demo: http://pivotal.github.com/jasmine/
License: MIT License
When you publish something online, there are not that many ways to determine whether people like what you have to say. Comments, the cornerstone of blogging, are too demanding, and users often prefer not to post one.
If you’ve dropped by Behance, you’ve probably noticed their appreciate badge, which is a neat solution to this exact problem. With it people share their appreciation for somebody’s work. Tutorialzine taught us how to implement An AJAX Click to Appreciate Badge, which you can include in every page of your website with a bit of jQuery magic.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2010/07/click-to-appreciate-badge…
License: License Free
One of the more interesting and fun aspects of iPad usage is the ability to effect change in a webpage by swiping a finger across the screen of the iPad. For example, swiping to the left to navigate to the next page in a series of pages, or swiping to display the next image in a series of images. For iPad users, these actions are intuitive and natural.
However, for those who compose webpages, adding touch detection to a page can be a challenging and difficult process. No more. The information presented on Padilicious: Add Finger-Swipe Support to Webpages, will make it easy to add touch sensing to your pages, requiring only a minimum of JavaScript coding on your part.

Requirements: –
Demo: http://padilicious.com/code/touchevents/basicswipe.html
License: License Free
AddyOsmani is going to teach us how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? With the popularity of touch-based web applications simplifying the way that people can use sites on mobile devices, there’s room for us to look into ways of making it even easier for people to use sites in desktop-based browsers too.
WanderWall achieves that and what it could easily be used for a portfolio or business site but the concepts we’ll learn could certainly be used to expand the idea further.

Requirements: jQuery Framework
Demo: http://www.addyosmani.com/resources/wanderwall…
License: License Free
Thank you for all of the participants of Giveaway 1 x Custom Logo Design By LogoBee. We are happy to announce the following winner. Congratulations. You will receive an email about how to claim your prize.
Cody Lambrecht
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
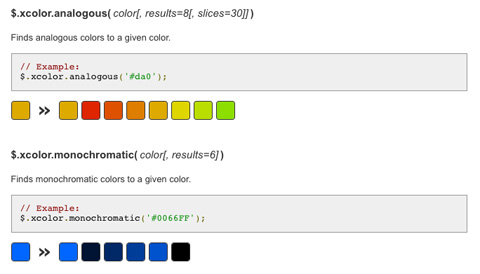
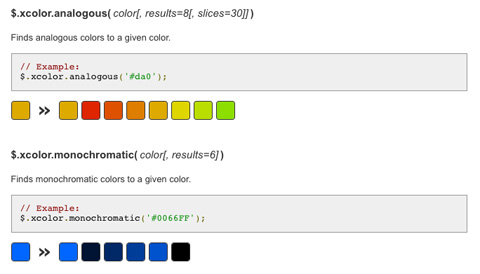
The xcolor plugin is an easy-to-use jQuery extension to manipulate colors in all imaginable combinations. This plugin implements an extensiv color parser and a featureful set of color-manipulation methods. There is also an animate() extension to smooth CSS colors.
Another useful method isReadable() completes the whole, by allowing you to check if a text is readable on a certain background. The color value can also be passed in different color models: RGB, HSV/HSB, HSL and their adequate alpha extensions.

Requirements: jQuery Framework
Demo: http://www.xarg.org/project/jquery-color-plugin-xcolor/
License: MIT, GPL License
jQuery Image Scroller Plugin creates a scrollable interface to scroll over a large image in a smaller area. The idea is that we have a container with a fixed height and width, an image that is taller than the container, and a container for the thumbnail of that image.
Once the plugin is applied, there is a span with a class of indicator appended to the small preview area which represents the area you can drag up and down.

Requirements: jQuery Framework
Demo: http://www.viget.com/uploads/file/image-scroller/
License: MIT, GPL License
It will take an awful lot of effort on Google’s part to tear most web developers away from their beloved Firefox, but with the number of web-developer-friendly extensions for Chrome on the rise, developers in increasing numbers are giving Chrome a try and some of them are not looking back.
Chrome’s faster than Firefox, uses less CPU and comes with built-in Developer Tools (accessible by pressing Ctrl+Shift+I). Even if you’re not ready to abandon Firefox yet, make sure you give Chrome a chance with the outstanding extensions below. Chrome’s improving rapidly and early adopters will benefit most.
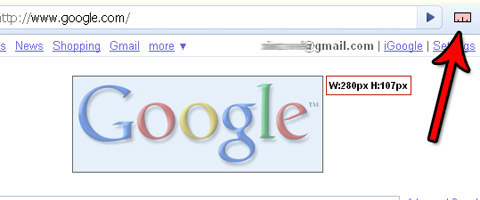
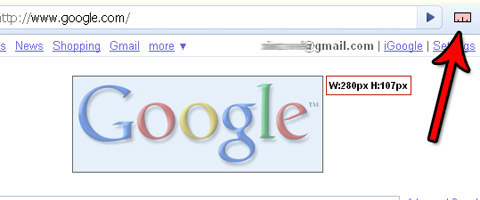
1. MeasureIt!

Totally straightforward, MeasureIt! lets you draw a ruler so that you can measure the pixel width and height of any element online.
2. Pendule

Pendule provides a veritable smorgasbord of valuable developer tools to help with style sheets, JavaScript, forms, images, accessibility and much more.
3. BuiltWith Technology Profiler

Read the rest of this entry »
Anthologize is a free, open-source, plugin that transforms WordPress 3.0 into a platform for publishing electronic texts. Grab posts from your WordPress blog, import feeds from external sites, or create new content directly within Anthologize. Then outline, order, and edit your work, crafting it into a single volume for export in several formats, including—in this release—PDF, ePUB, TEI.

Source: http://anthologize.org/