EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
It loads grid from XML or attach to an existing HTML table. Built-in validators for columns of type integer, double, url, email and date. Sort columns accordingly to their types, by clicking on the column header. Open Flash Chart integration to render charts from the grid data. Callbacks for all events: load, edition, sorting, etc.

Requirements: Javascript Enabled
Demo: http://www.webismymind.be/editablegrid/
License: GPL License
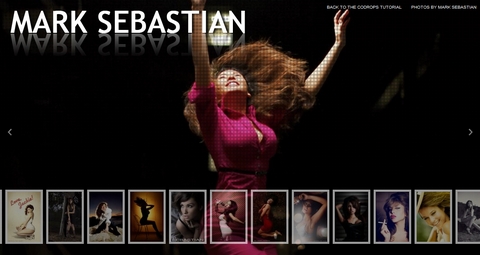
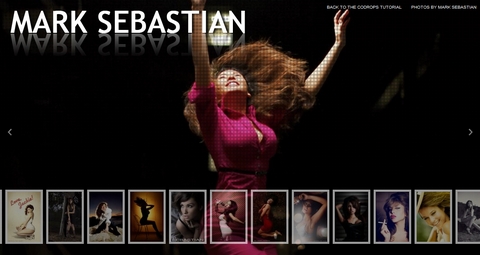
Full Page Image Gallery with jQuery shows us how to create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is to have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse.
When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/FullPageImageGallery/
License: License Free
We often work with clients that maintain accounts with Twitter, Flickr, Youtube and other services in addition to their website. Often they will want to pull in data from one of their accounts to their website.
With Flickr, this is pretty easy because they make a simple API available. Having worked with it a few times, HiFi decided to make it even easier to pull photos from a public feed. jFlickrFeed works by pulling a JSON feed from Flickr and applying the data it gets back to a template. You can also look at Flickrshow, which is a simple Javascript slideshow for Flickr.

Requirements: jQuery Framework
Demo: http://files.gethifi.com/posts/jflickrfeed/example.html
License: MIT License
WordPress is an open source CMS, often used as a blog publishing application powered by PHP and MySQL. It has many features including a plugin architecture and a templating system. Used by over 12% of the 1,000,000 biggest websites, WordPress is the most popular CMS in use today.
We have collected the following All of the Best Free WordPress Themes You Need. You can use them on any topics or purposes free free. Bookmark the list, I am sure you will find them useful on your upcoming projects.
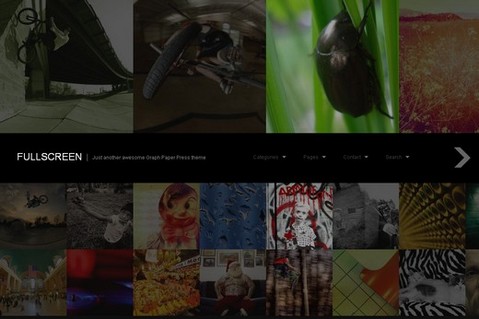
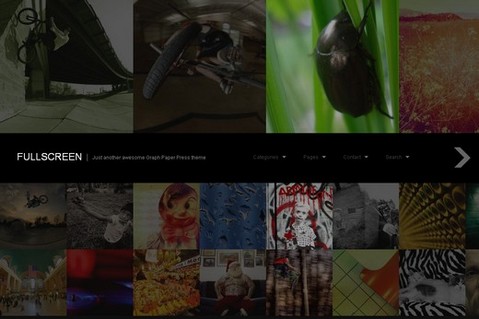
1. Full Screen Photography & Multimedia Theme

Fullscreen is a free one-column photography and multimedia theme for WordPress that can be used for portfolios, photoblogs, videoblogs, and virtually anything else where you want your content to be front and center. It provides visual artists a unique way of presenting their latest work online using a minimalist side-scrolling homepage.
2. Modern Minimalist Style WordPress Theme

Imbalance is a free wordpress theme in modern-minimalist style. Imbalance is a very user friendly, jQuery powered theme which looks really well under any browser and OS. Perfectly fits for your blog, online magazine or portfolio websites.
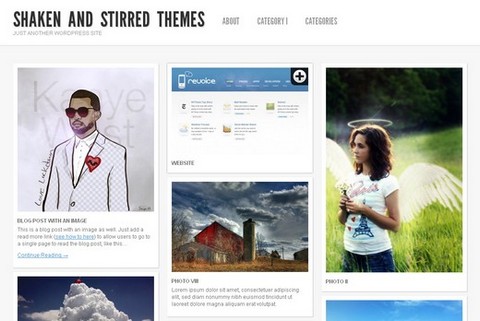
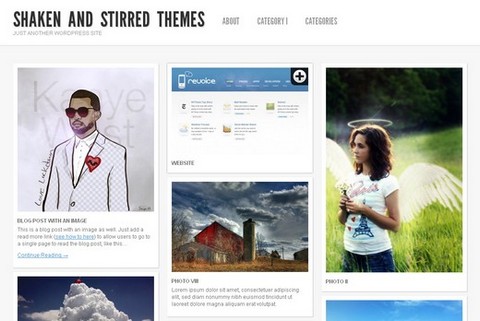
3. Shaken Grid with a Gap-less Layout

Shaken Grid WordPress Theme is perfect for you if you’re in need of a gallery/portfolio website or if you just want a website with a unique grid layout that not many websites have taken full advantage of yet. Shaken Grid uses the jQuery Masonry plugin which arranges elements vertically then horizontally according to a grid. The result is a gap-less layout even if you have varying post heights. Read the rest of this entry »
Sqetch is an Illustrator Wireframe Toolkit, consisting of several templates and elements: Browsers, iPad, Smartphone, GUI Elements and Form Elements. Download of sqetch is free and you are allowed to use the toolkit in commercial projects.
For maximum flexibility everything was created with vectors, no bitmap in sight. Every element can be scaled without loss of quality, every single stroke can be edited separately, to adapt the look of a sketch as ever you like. Colors are in CMYK for easy printing. And if you are a CS5 user you will be pleased to find out that all symbols are attached to a 9-slice scaling grid.

Requirements: –
Demo: http://www.eleqtriq.com/2010/08/sqetch-wireframe-toolkit/
License: License Free
phpLD is one of the most widely used directory scripts on the internet, installed on over 100,000 websites. Also, you will find a wealth of resources that allow you to create a directory the way you want it, and get support along the way on the site. There are dozens of directory templates, mods and widgets allowing you make something special.
Keep in mind that while phpLD can be used strictly as a directory script, it is versatile enough to be used for many other purposes. For example, phpLD works well as a business directory script with its integration with google maps. But it also work well as a blogging or article directory script, allowing both the posting of articles by multiple authors, and commenting by users.
phpLD is very kind to giveaway 3 x Unbranded Version phpLD Licenses ($80 each). Simply leave a comment and tell us what you are going to use the directory script for. We will pick 3 lucky person and announce the winners on 19th September. What are you waiting for?

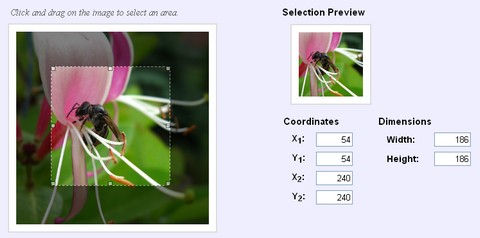
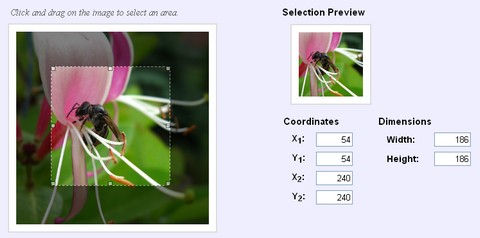
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes like those on Flickr.
imgAreaSelect is highly configurable and customizable with CSS styling. Keyboard support for moving and resizing the selection. It works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.

Requirements: jQuery Framework
Demo: http://odyniec.net/projects/imgareaselect/
License: MIT, GPL License
elRTE is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. elRTE has been tested in Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 and Chrome.

Requirements: Firefox 3.5+, IE 7 & 8, Safari 4, Opera 10 and Chrome
Demo: http://elrte.org/demo
License: BSD License
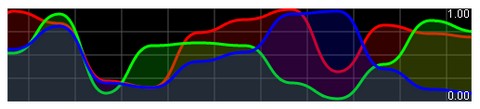
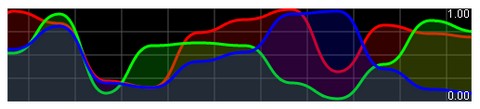
Smoothie Charts is a really small charting library designed for live streaming data. Joe Walnes wanted to show real time streaming data pushed over a WebSocket. Although many of the charting libraries allow you to dynamically update data, none have really been optimized for a constant stream of data.
Smoothie Charts only works on Chrome and Safari. And it doesn’t support legends. Or pie-charts. In fact, it’s inferior in virtually every way to a library like Flot. But, it’s very good at displaying streaming data.

Requirements: Chrome and Safari 5
Demo: http://smoothiecharts.org/
License: MIT License
The HTML5 test score is an indication of how well your browser supports the upcoming HTML5 standard and related specifications. Despite these shortcomings they hope that by quantifying the level of support users and web developers will get an idea of how hard the browser manufacturers work on improving their browsers and the web as a development platform.
The HTML5 test score is calculated by testing for the many new features of HTML5. Each feature is worth one or more points. Apart from the main HTML5 specification and other specifications created the W3C HTML Working Group, this test also awards points for supporting related drafts and specifications.
Some of these specifications were initially part of HTML5, but are now further developed by other W3C working groups. WebGL is also part of this test despite not being developed by the W3C, because it extends the HTML5 canvas element with a 3d context.

Requirements: –
Demo: http://www.html5test.com/
License: License Free