This is a collection of buttons that show what is possible using CSS3. Almost all of these buttons look best in Chrome and Safari on OSX. They look almost as good in Firefox, with all other browsers receiving a less-styled button.

Requirements: CSS3
Demo: http://ubuwaits.github.com/css3-buttons/
License: License Free
Most jQuery image sliders hover at around 8 kbs for minified versions, and around 15kbs or more for uncompressed development files, but what if there was a way to keep the simple fades, slides, and a couple other nifty bits, but strip the bloated and corny diagonal-cross fades or spiral dissolves.
Orbit is a killer jQuery plugin that lets you create a simple, effective and beautiful slider for images of any size, and even includes some parameters for making awesome captions and a sweet timer.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/jquery_image_slider_plugin
License: MIT License
jQuery.carouFredSel is a plugin that turns any kind of HTML element into an infinite, circular carousel. It can scroll one or multiple items simultaneously, horizontal or vertical, automatically, by pressing buttons or keys on the keyboard.
You can dynamically add and remove items to/from the carousel. It is compatible with most popular (jQuery) lightbox-plugins. The carouFredSel-plugin was built using the jQuery-library. It is licensed under the MIT-license.

Requirements: jQuery Framework
Demo: http://caroufredsel.frebsite.nl/
License: MIT License
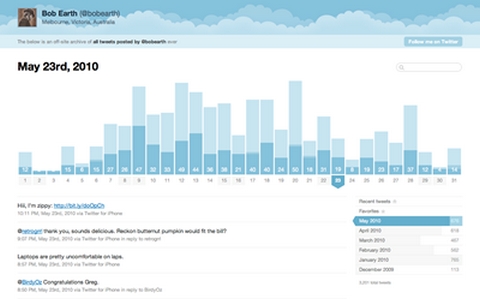
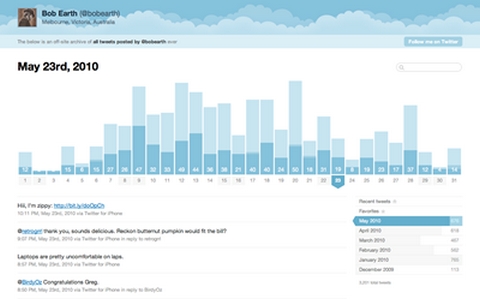
Ever thought to yourself that you wish there was some way you could take a look back and see what you tweeted around this time last year? Or perhaps you remember that time you tweeted about that hilarious viral video, and now you can’t find it?
Tweet Nest is an open source browsable, searchable and easily customizable archive and backup for your tweets. Tweet Nest is programmed in PHP and requires a MySQL database to work. It’s been tested in LAMP environments, i.e. Linux/Apache/MySQL/PHP.

Requirements: PHP 5.2+, MySQL 4.1+
Demo: http://pongsocket.com/tweets/
License: MIT License
Two years ago, we have built a Javascript Progress Bar. Now, would you like a Pure CSS Progress Bar which requires one image for background stripes only? With simple Javascript for animation, it turned into a really simple and slick progress bar which you can use it anywhere on your website.
Pure CSS Progress Bar is best viewed in a Webkit based browser, Chrome is good, also Safari. Opera 10.62 looks quite good. Firefox and IE 9 kind of work (no animations). IE 8, 7 and 6 do not support rounding, shadows or animation.

Requirements: Webkit based browsers
Demo: http://ivan.ly/ui/
License: License Free
The Design Inspiration has just released a set of “Icons for Designers“. You will find the icons including Illustrations, parinting, Fonts, 3D, Photography, Drawing, Vectors, Palette, Sketchbook and Printer. All icons are 64×64px in PNG format. You are free to use them on both personal and commercial projects.

Requirements: –
Demo: http://thedesigninspiration.com/articles/10-free-useful-icons…
License: License Free
The bMap jQuery Plugin allows you to quickly and easily add mapping to your website. It has been designed from the beginning to handle lots of markers, lots of layers, and custom marker icons. The plugin can manage a sidebar for you, one with a list of markers, one with a list of layers. The sidebars can be styled with CSS.
The internal Google object is exposed, so you can continue to use all of the power of the Google Maps API. You can also access the internals of the bMap object. The prerequisites of the plugin are jQuery and google maps. You will need to obtain your own Google API Key.

Requirements: jQuery Framework
Demo: http://www.blocsoft.com/bmap/
License: GPL License
Sideways is a simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron jquery mousewheel plugin.
You can use Sideways on both personal and commercial projects you choose, develop it further or just make it better.

Requirements: jQuery Framework
Demo: http://manos.malihu.gr/sideways-jquery-fullscreen…
License: License Free
Thank you for all of the participants of Giveaway 3x Unbranded Version of phpLD Licenses. We are happy to announce the following winner. Congratulations. You will receive an email from phpLD about how to claim your prize.
1. Demola Oladipo 2. Omar Khan 3. Jami
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Web Typography is exploding all over the web. In many instances we would need to style individual letters. We need a system to keep our markup maintainable. Something agile enough that a text change wouldn’t ruin us.
The solution was to call upon the power of Javascript to insert some easy to remember span tags. Here we have Lettering.JS which is a lightweight, easy to use jQuery plugin for radical Web Typography.

Requirements: jQuery Framework
Demo: http://daverupert.com/2010/09/lettering-js/
License: WTFPL License