Justin O’Beirne has written a nice tutorial to give you an overview of how you can use Google Maps API V3 to create unique map styles. He begins by detailing how your mashups can be improved by removing select map elements, and then He goes on to detail how you can “simplify” other map elements.
After that, He discuss some of the ways in which you can modify the coloring of existing map elements in order to create visually striking map styles. Finally, He discuss some practices to avoid when styling your mashups.

Source: http://www.41latitude.com/post/1268734799/google-styled-maps
Bundle Hunt 2 has just released, and will only be available for 14 days, from Oct. 4-18 and includes some of the most prestigious brands in the business. This time, they are offering more than $2,000 worth of outstanding apps, templates, icons, WordPress Themes, hosting plans and premium memberships, all for less than $50!
Bundle Hunt is very kind to giveaway 3 x bundles to our readers. Simply leave a comment and tell us what apps, icons, themes or memberships you would like to see in the next bundle. We will pick 3 lucky person and announce the winners on 14th Oct. Hurry up! This contest only lasts for 2 days! What are you waiting for?

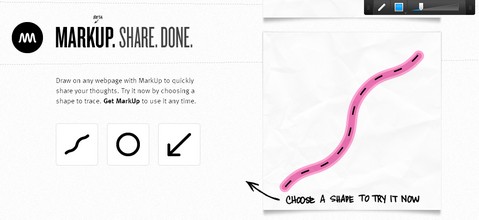
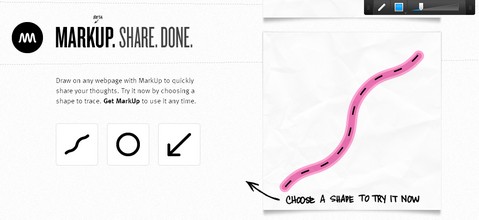
Capture your thoughts quickly and easily by drawing on any webpage. Share your ideas with coworkers, colleagues, and friends.
MarkUp works in your browser, so there’s nothing to download and install; just drag the Get MarkUp icon into your bookmarks bar. When you want to make notes on a webpage, click your bookmarklet to load the MarkUp toolbar. Publish when you’re ready to share your thoughts.

Requirements: –
Demo: http://markup.io/
License: License Free
When appropriate, Trevor Davis really like the ones that add smooth scrolling and highlight the navigation depending upon which part of the page you have scrolled to. That’s why he wrote jQuery One Page Navigation Plugin.
He wanted the page to scroll smoothly when the navigation was clicked, so he used the jQuery ScrollTo plugin. He also wanted the page to automatically highlight the correct navigation section depending upon which section was scrolled to, and that was where he added some custom code.

Requirements: jQuery Framework
Demo: http://trevordavis.net/play/jquery-one-page-nav/
License: MIT, GPL License
Compact News Previewer is a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article with a longer description on the right. Once a news on the left is clicked, the preview will slide in.

Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/CompactNewsPreviewer/
License: License Free
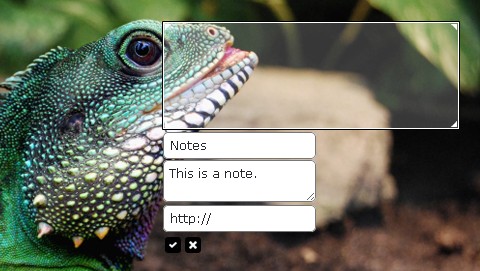
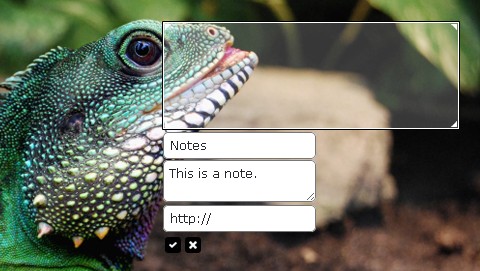
jQuery-Notes is a simple and easy to use jQuery-Plugin that allows you to add notes to any image on your website or blog. The default folder jquery-notes_notes, where the notes will be saved, must be writable.
The notes will be saved as a JSON-string under the data-name [prefix]md5([image]).note. Query-Notes is under the Attribution-Noncommercial-Share Alike 3.0 Unported License.

Requirements: jQuery Framework
Demo: http://jquery-notes.rydygel.de/samples.php
License: Attribution-Noncommercial-Share Alike 3.0 Unported License
We have published an article of best free wordPress themes a couple of weeks ago. You can use them on different kinds of projects.
Some of our readers have asked where we can get some premium WordPress themes, which they normally provide premium quality of WordPress themes and come with helpful support as well. We have collected the following 15 Best Places to Get Premium WordPress Themes for your choice. Enjoy!
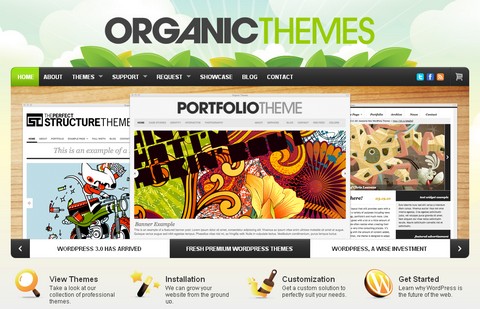
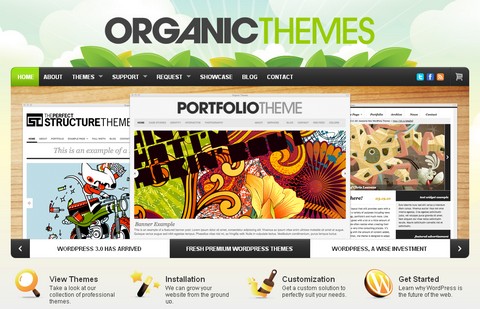
Organic Themes

Organic Themes offers a variety of beautifully designed premium WordPress themes for businesses and blogs. Our collection of themes is always growing to suit the needs of our clients. They plan to release at least one new theme per month, as well as continuous updates, new color options and layout designs for their existing themes.
Themeshift

ThemeShift WordPress themes are professional-looking and extremely well-coded. A lot of handy features let you turn your blogging software into a CMS. Due to the clean, well-structured and commented code you will have no trouble wiht customizing the ThemeShift code to your special needs.
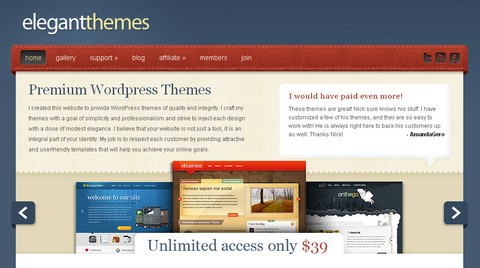
Elegant Themes

Elegant Themes provides WordPress themes of quality and integrity. They craft themes with a goal of simplicity and professionalism and strive to inject each design with a dose of modest elegance. They respect each customer by providing attractive and userfriendly templates that will help you achieve your online goals. Read the rest of this entry »
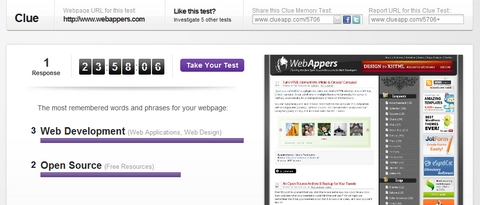
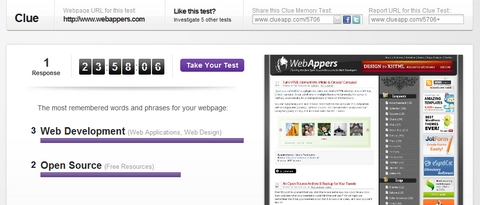
What if your website isn’t working like you think it is? Does it seem like nobody’s lingering on the home page, or finding their way to the blog?
Clue App is a tool that creates super-fast memory tests on screenshots of webpages, then lets you see the results. It’s perfect for capturing that all-important first impression of a webpage. Just type in a URL, grab a screenshot, and Clue will create a memory test from it.

Source: http://www.clueapp.com/
Flag Icon Set includes 2,400 flag icons. They have created a flag for every major country in the world, plus a few more. And they have created them in several sizes so they’ll look great no matter where you’re using them – 16×16, 24×24, 32×32, 48×48, and 64×64. They have also provided them in 2 variants – as flat and standard, and with a lovely glossy finish.
They have organised them by country name and also by ISO-3166-1 alpha-2 country code where available, so you’ll be able to find all the flags you need, and integrate them into your next project in seconds.

Requirements: –
Demo: http://www.gosquared.com/liquidicity/archives/1493
License: License Free
Easy Accordion plugin will get your definition lists (DTs) and generate a nice and smooth horizontal accordion. You can then decide to make it a timed slideshow or leave it still.
Easy Accordion plugin keeps the HTML to the minimum, is SEO friendly and fully accessible, uses the CSS rotation to rotate the slide titles (no need for images), works in all the major browsers, allows for autoplay, it’s opensource and fully customizable and, what count most, it’s free! And it has been tested on Firefox 3.5+, IE6/7/8, Safari 5+ and Google Chrome.

Requirements: jQuery Framework
Demo: http://www.madeincima.eu/samples/jquery/easyAccordion/
License: MIT, GPL License