SSL is a web standard for encrypting communications between users and SSL (secure sockets layer) websites. Data is encyrpted when sent via a SSL connection to make it safer.
SSLmatic offers the SSL certificates of the most popular brands like RapidSSL, Geotrust, Verisign for huge discounts. Apart from getting cheap SSL certificates, once the certificate is bought, you also become the customer of the provider which means you can get support directly from the provider itself and/or SSLmatic.
SSLmatic is very kind to giveaway 5 x RapidSSL Certificates to our readers. Simply leave a comment under this giveaway contest. We will pick 5 lucky person and announce the winners on 31st Oct. What are you waiting for?

The Linear Layout visualization is a productive approach to network visual analytics. It is a scalable, computationally fast, and straight-forward network visualization method that makes possible visual interpretation of network structure and evolution.
The linear layout method can be applied to data structures other than networks. Fundamentally, the method requires that your data structure can be mapped onto a set of pairwise relationships. The objects of each pair can be network nodes, but they can also be an interval or spatial position.
The power of the method is realized when you can classify your objects (e.g. assign them to an axis) and, for each object, compute a meaningful property (e.g. degree, to determine object position on the axis).

Requirements: –
Demo: http://mkweb.bcgsc.ca/linnet/
License: License Free
Years later forms are still the primary way our users can interact with us, more than just clicking on links or triggering JavaScript events. Indeed, it’s likely the first thing you do when you start up your favourite browser is type a search query into a form.
With a combination of server-side scripting and AJAX we now have feature-rich forms, but all at the expense of programming complexity. Funny thing is, we’re now so used to this sort of code that what is about to happen almost seems too simple.
Inevitably, as is the case with much of the HTML5 spec, HTML has now caught up with the needs of web designers and developers by providing a remarkably simple way of creating usable and even extensible forms.

Source: http://thinkvitamin.com/code/fun-with-html5-forms/
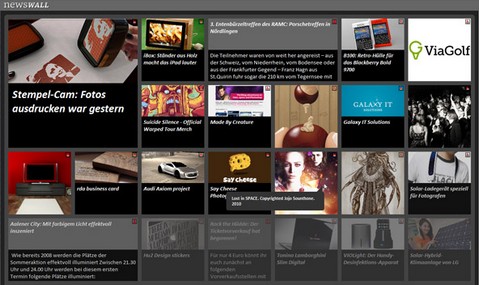
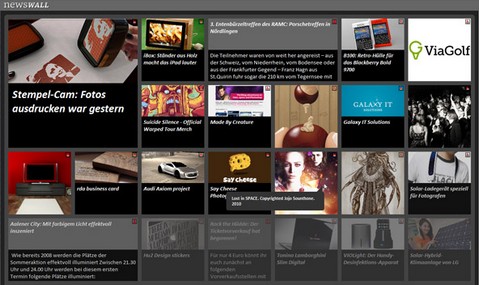
Newswall is a tool to display feeds and e-mails. Just like on a “news wall” all messages – sorted by date and time – show up in small blocks, if possible together with an image.
That way it is easy to find the most important and interesting news and then have a closer look at these. So it is sort of a feed reader mixed with an e-mail viewer having the look of an image gallery.
To install the script you need a webserver with PHP (tested with Apache2 and PHP 5.2.3), there’s no need for a database. It has been tested on Firefox 3, Safari 4, IE 8 and Chrome.

Requirements: PHP
Demo: http://newswall.mayoco.de/
License: Creative Commons License
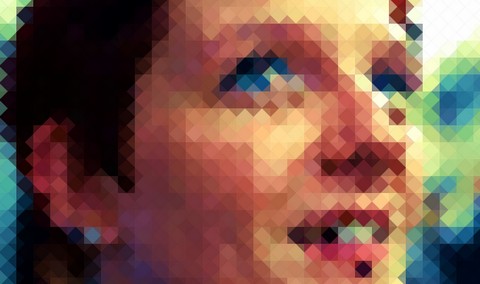
Close Pixelate is inspired by American portrait painter Chuck Close, this script converts an image into a pixelated version using an HTML5 canvas element. It’s basically a simple demo for canvas’ imageData functionality.
The function accepts an array of objects. Each object holds a set of options (resolution, shape, size, offset and alpha).

Requirements: –
Demo: http://desandro.com/resources/close-pixelate/
License: License Free
We have published a post about jQuery Mobile Project a couple of months ago. Today, they have pleased to announce the first alpha release of the jQuery Mobile. jQuery Mobile is a user interface framework, built on top of jQuery, designed to simplify the process of building applications that target mobile devices.
There are two guiding principles of the jQuery Mobile project that differentiates it from most other offerings: It’s completely built on the principle of progressive enhancement and is designed to be functional in all HTML-capable mobile browsers.
There are demos and documentation for all the components in jQuery Mobile 1.0a1: Theming and Layout, Headers/Footers (Fixed and Persistent), Form Controls, Dialogs, List Views, Events, Transitions.

Requirements: –
Demo: http://jquerymobile.com/
License: MIT, GPL License
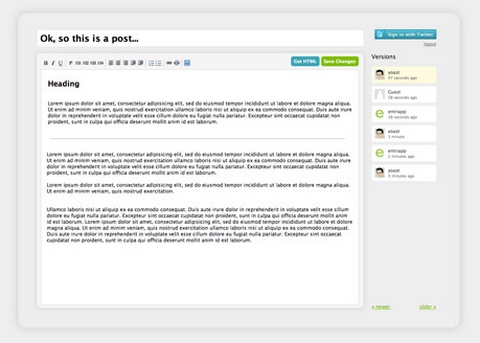
Entri is a free collaborative tool for writing and sharing documents. Say you are writing an article for your blog and you want to share with your readers before you publish it to get feedback and allow changes.
They are building the API, they will have a feature that will let you flip between past Entris that you made, plus a new text editor with better formatting features. You will be able to integrate blogging engines such as WordPress and Expression Engine as well.

Source: http://entri.co/
Jo is a JavaScript framework for HTML5 capable browsers and devices. It was originally designed to work on mobile platforms as a GUI and light data layer on top of PhoneGap.
Since its creation, Jo has also been tested successfully as a lightweight framework for mobile browsers, newer desktop browsers, and even Dashboard widgets. Jo is under a friendly OpenBSD License. Minified JavaScript is just over 8K with no dependancies.

Requirements: –
Demo: http://joapp.com/
License: License Free
Would you like to Make a ‘View Source’ Button on your website? Click it, and you see the entire source code for the page you are looking at. It’s not a popup or a new tab, it just shows the source right there on the page. It works on pretty much all modern browsers, as long as it supports CSS3 :target. Breaks in IE 8 and down, but OK in IE 9.

Requirements: jQuery Framework
Demo: http://css-tricks.com/examples/ViewSourceButton/
License: Apache License
Thank you for all of the participants of Giveaway 3x Bundles of $2,000 Premium Resources. We are happy to announce the following winner. Congratulations. You will receive an email from BundleHunt about how to claim your prize.
1. foobar 2. Glenn Van Bogaert 3. Craig Paterson
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.