When working on a web application that involves a lot of JavaScript, one of the first things you learn is to stop tying your data to the DOM. It’s all too easy to create JavaScript applications that end up as tangled piles of jQuery selectors and callbacks, all trying frantically to keep data in sync between the HTML UI, your JavaScript logic, and the database on your server. For rich client-side applications, a more structured approach is helpful.
With Backbone, you represent your data as Models, which can be created, validated, destroyed, and saved to the server. Whenever a UI action causes an attribute of a model to change, the model triggers a “change” event; all the Views that display the model’s data are notified of the event, causing them to re-render. You don’t have to write the glue code that looks into the DOM to find an element with a specific id, and update the HTML manually — when the model changes, the views simply update themselves.

Requirements: –
Demo: http://documentcloud.github.com/backbone/
License: License Free
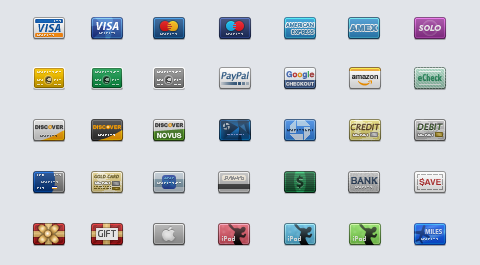
We have featured some payment icons few months ago. Now, Graphicpeel has released 35 miniature credit card icons. They’re realistic, simple, and one-hundred percent awesome. Each one has just enough pixels to remain clear and understandable, and just few enough to stay out of the way.
You can use them for online checkouts, your personal store, donation buttons, affiliate links, or whatever else you need them for. One look at these miniature works of art and your customer won’t wait to checkout their cart.

Requirements: –
Demo: http://blog.graphicpeel.com/post/1316078665/credit-card-icon-pack
License: License Free
By far, one of the most frustrating parts of dealing with browser inconsistencies has got to be forms. Some designers advocate styling form elements to match the brand of a site. Others would tell you to leave them alone entirely, so that they adhere to the native look and feel of a given operating system.
SonSpring has come up with Formalize CSS. which bridges the gap between various browsers and OS’s, taking the best ideas from each, and implementing what is possible across the board. For the most part, this means most textual form elements have a slight inset, and all buttons look consistent, including the button tag.

Requirements: –
Demo: http://sonspring.com/journal/formalize-css
License: License Free
Patrick Wied has shown us how to generates a real-time heatmap with javascript and the HTMLCanvas element depending on the user’s mouse movement.
It is also possible to save the image data of the heatmap. You just have to use the getData function, which returns a (long) data-URL of your heatmap image, to get it. This is especially useful for subsequent serverside processing or saving the image on the client.

Requirements: –
Demo: http://www.patrick-wied.at/static/heatmap/
License: License Free
For too long HTML email has been the ugly step-child of the web. It’s time for a change, so Campaign Monitor teamed up with some seriously talented designers to bring their skills to the world of HTML email.
There are 100+ Free HTML Email Templates with PSD source files. Every template has been thoroughly tested in more than 20 of the most popular email clients like Outlook 2010, Gmail, Lotus Notes, Apple Mail, the iPhone, and more. They’re ready to roll and are completely free.

Requirements: –
Demo: http://www.campaignmonitor.com/templates/
License: License Free
Thank you for all of the participants of Giveaway 5 x RapidSSL Certificates by SSLmatic. We are happy to announce the following winner. Congratulations. You will receive an email from SSLmatic about how to claim your prize.
1. Santiago 2. Jens 3. Peter Dedene 4. Austin 5. Faisal Basra
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
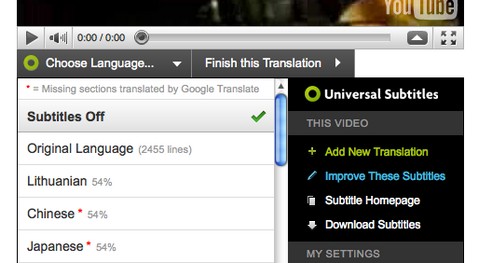
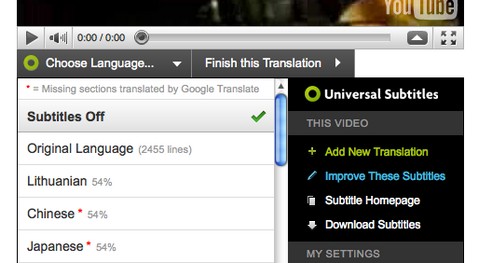
The lack of captions and subtitles on video is a major obstacle for people with hearing disabilities and a huge language barrier for the whole world. Universal Subtitles want to give individuals and communities the power to overcome these barriers. The tools they are building are free and open source and will make the work of subtitling and translating video simpler, more appealing, and, most of all, more collaborative.
Universal Subtitles make it easy for anyone to add subtitles, captions, or translate nearly any video on the web. You add their widget to your videos. Then you and your viewers can add subtitles, which anyone can watch.

Requirements: –
Demo: http://universalsubtitles.org/
License: AGPL License
Have you ever thought of using Google Analytics’ Custom Variables feature to measure the real performance of visitors to your website? Take a look at the article: How to Measure Page Load Time With Google Analytics. It’s a little clumsy since Google Analytics wasn’t really meant to do this, but it’s good enough that many of you might find it useful.

Requirements: Google Analytics
Demo: http://blog.yottaa.com/2010/10/how-to-measure-page-load-time…
License: License Free
Addy Osmani shows us how you can create a kick-ass animated Shine Effect with jQuery & CSS3 and then use it to create your very own Shiny Gallery ‘ShineTime’. This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
You’ll also learn today how you can successfully use layering in your designs to give your gallery that extra bit of detail that can make it stand out from the others.

Requirements: jQuery Framework & CSS3
Demo: http://www.addyosmani.com/resources/shinetime/
License: License Free