VexFlow is an open-source web-based music notation rendering API. It is written completely in JavaScript, and runs right in the browser. VexFlow supports HTML5 Canvas and SVG. The score below can be rendered in your browser.

Requirements: Javascript Enabled
Demo: http://www.vexflow.com/
License: MIT License
AddyOsmani has just shared jQuery 1.4.3 Offline Learning Kit for anyone interested in tweaking their jQuery skills offline. It includes printable reference sheets so that whenever you’re wondering what selector or method might be best to use, you will have access to material that can assist with that. The pack also comes with all the 1.4.3 documentation in an easily browseable offline format (with all our API examples included).
This pack also includes a jQuery Mobile demo application – one for PHP developers and another for Rails developers. Rebecca Murphey’s excellent jQuery Fundamentals book is a wonderful starting point for increasing your knowledge and skills with both jQuery and JavaScript in general as well. You will find exercises for this included in the pack.

Requirements: –
Demo: http://addyosmani.com/blog/jq143offlinelearningkit/
License: License Free
jDownload is a plugin built to assist file downloads and make the download experience more informative and user friendly. jDownload is built on jQuery UI and displays a UI dialog with information on the downloadable file before asking the user to confirm the download. It is built on jQuery 1.4.2, jQuery UI 1.8.1. And it has been tested on Safari 4, Firefox 3, IE8, 7 & 6.

Requirements: jQuery Framework
Demo: http://jdownloadplugin.com/
License: GPL License
Safari 5, the latest version of Apple’s web browser, introduces extensions. Safari extensions are small add-ons that you can use to expand Safari’s capabilities, built using simple HTML, CSS and JavaScript. In this tutorial: How to Create a Safari Extension from Scratch, you will learn the basics of extension development by creating a simple extension using Safari 5’s Extension Builder.

Requirements: Safari 5 Browser
Demo: http://net.tutsplus.com/tutorials/other/how-to-create-a-safari…
License: License Free
Finding a good Typekit font for long blocks of text is hard, but Sleepover has made it a little easier for ya. They have sifted through the Typekit library and pared it down to the following The Great Typekit Table according to two simple rules: first, the font had to have lowercase, uppercase, bold, italic, and bold italic; second, the font couldn’t be hand writing, script, or mono space.

Requirements: –
Demo: http://www.sleepoversf.com/the-great-typekit-table//
License: License Free
SpryMap is a super lightweight (2.8 KB), dependency free Javascript widget that turns any HTML element into a Google Maps-like click and drag window. SpryMap is released under the creative commons license, essentially you’re free to use it and adapt it for any personal or commercial purposes.
When using this script, you are given full control over how you want the map to act. What coordinates do you want it to start at? Do you want it to animate to a stop, or stop immediately when the user releases the mouse? Do you want the dragging to stop when an edge is hit? Would you like soup or salad with that? SpryMap aims to give you full control over how it acts.

Requirements: Javascript Enabled
Demo: http://candrews.net/sandbox/spryMap/
License: Creative Commons License
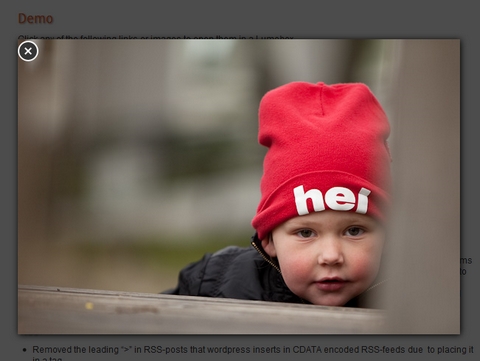
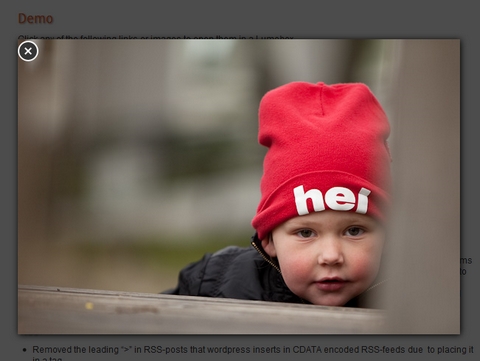
The Lumebox is an Open-Source Lightbox clone written as a JavaScript jQuery plugin with a few added features. One of the main features is that it can parse RSS feeds just as easily as displaying images.
The Lumebox also searches the post or page for links leading to images (and RSS-feeds) and opens them in a popup instead of following them. The Lumebox was written using jQuery 1.4.3. The Lumebox plugin is released under the GNU GPL.

Requirements: jQuery Framework
Demo: http://anders.zakrisson.se/projects/lumebox/
License: GPL License
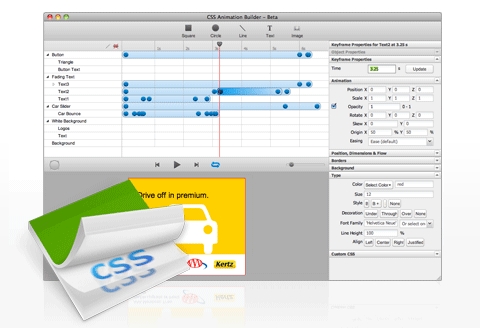
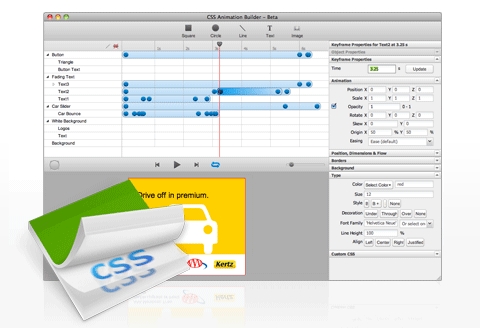
Sencha Animator is a powerful desktop application to create awesome CSS3 animations for WebKit browsers and touchscreen mobile devices. Make your static content come to life quickly and easily, without the dependency of third-party plugins or writing a single line of CSS code. In no time at all, you’ll be creating rich experiences for today’s most popular devices.
You can animate text and images with smooth transitions, design buttons with gradients, and embed analytics tracking code. All with the power of web standards.
Sencha Animator is an easy-to-use desktop application with an intuitive graphical user interface (GUI), including an interactive timeline and object property controls. Similar to timeline concepts in other applications, Sencha Animator gives you the power to manage sequencing, grouping, easing, and other motion effects. Adjust an object’s properties and instantly play the animation in the stage area.

Requirements: –
Demo: http://www.sencha.com/products/animator/
License: License Free
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. Drag-and-drop is supported in FF, Chrome too. This plugin is open sourced under GNU GPL 2 or later.

Requirements: –
Demo: http://valums.com/ajax-upload/
License: GPL License
Snippet jQuery Syntax Highlighter is built on top of the SHJS script found on SourceForge. Snippet provides a quick and easy way of highlighting source code passages in HTML documents. There are 39 unique color schemes to choose from.
It has been tested compatible in IE 6, IE 7, IE 8, FF 3.6, Chrome 6.0, Safari 5.0, Opera 10.62. This script is released under the MIT license and is completely open to modification and redistribution.

Requirements: jQuery Framework
Demo: http://steamdev.com/snippet/
License: MIT License