Choosing the right coders for your project can be painfully similar to looking for a needle in the haystack.
There are thousands of people out there offering their services, but who are the best ones for you and your business? Who among them understands your vision, aligns with your goals, and implements the design in a flawless manner?
And if we go beyond the technical requirements, is it possible to find a coding team that’s also reliable, trustworthy, involved, and easy-going?
It’s not easy to hire the best people for the job, but you can use this 4-point checklist to make sure you choose the most serious development agency.
1. Research the agency’s online presence
When you assess the potential of an agency, start by researching their online presence.
First thing on the list: their portfolio. Check out their clients, their partnerships, what type of projects they’ve previously worked on, and how they present their case studies.

Xfive won a “special kudos†awards for their website, in a CSS Awards competition.
Second step is reading testimonials on their website, on forums and on their Facebook page. Recurring, happy clients are a great sign that the agency delivers on their promises.
A good example of a development agency’s online presence is Xfive – you’ll find on their website all the info that you need – from case studies to testimonials, from the agency’s mission to their work procedures. They also have a 10-year experience on the market, a powerful argument on their stability:
“We believe that being fair and transparent on every stage of the project brings the best results. It’s one of the main reason that over 80% of our clients return to us with another project and many of them are a long-term partners†says COO Milosz Bazela. Read the rest of this entry »
Reason is a meta language toolchain to build systems rapidly. It is a new interface to OCaml – a highly expressive dialect of the ML language featuring type inference and static type checking.Reason provides a new syntax and toolchain for editing, building, and sharing code, and will evolve in the open as a community collaboration. Reason already has contributors across several organizations/companies.

Requirements: –
Demo: http://facebook.github.io/reason/#reason
License: MIT License
CSS Purge is saving the web 1kb at a time. You may not know, but your CSS is getting out of control, it may even have a mind of its own. The specificity war is happening right now and you might not even know it. Is your file always getting bigger? Are you adding stuff to the end of the file? You are showing symptoms of CSSitis. May be linked to Divitis, you can get it treated, but you have to act fast. Users time should be the highest priority. More code, more potential bugs, more time fixing things. A product should be fast, systematic and maintainable.

Requirements: –
Demo: http://www.csspurge.com/
License: License Free
If you want to know what you’re worth, Hired has the answer: with data from thousands of real interview requests and job offers, we’ve put together a salary calculator that can tell you what you could be making in your job based on the skills you have.
If you want to find out how much more you could actually earn, join Hired. Just set up your profile, and companies will give you job offers with salary and equity upfront before you interview. Get multiple job offers from top companies with just 1 application.

Try Hired today!
This content is sponsored via Syndicate Ads.
We always try to keep you updated on new free and premium eCommerce themes that can save loads of your time and energy on web development. When choosing the best eCommerce platform for their online stores, many retailers opt for Shopify due to its extensive functionality and a powerful community of web developers and designers who stand behind it, and keep on releasing new Shopify themes, modules and smart add-ons in order to help you build a competitive web resource.
In our new compilation today we will focus your attention on the latest premium Shopify themes and free Shopify themes. All designed according to the latest web design trends, these will help you create your own online store or a cool eCommerce site for your clients. Let’s start with the premium solutions.
20 Premium Shopify Themes
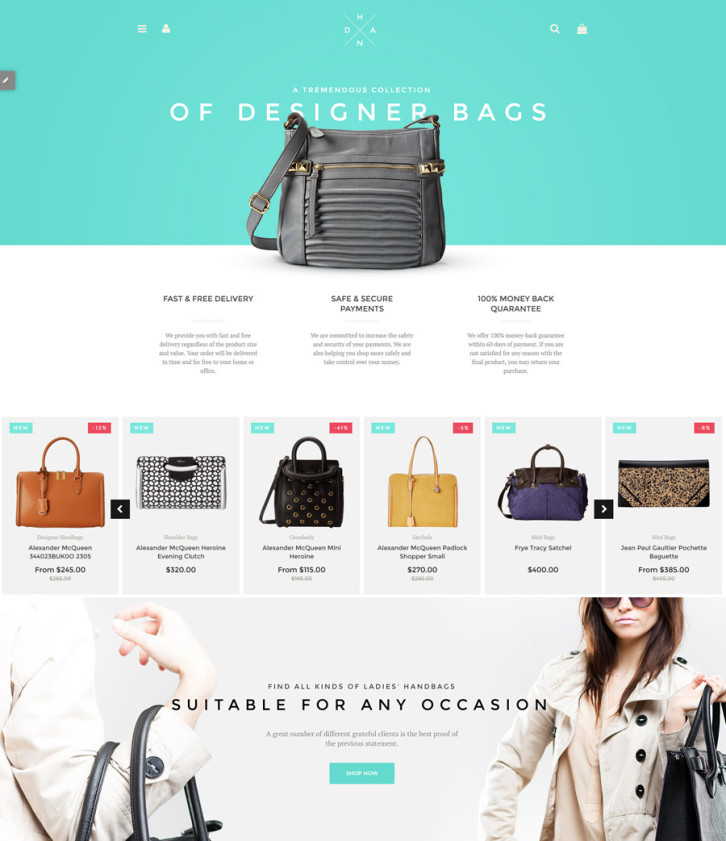
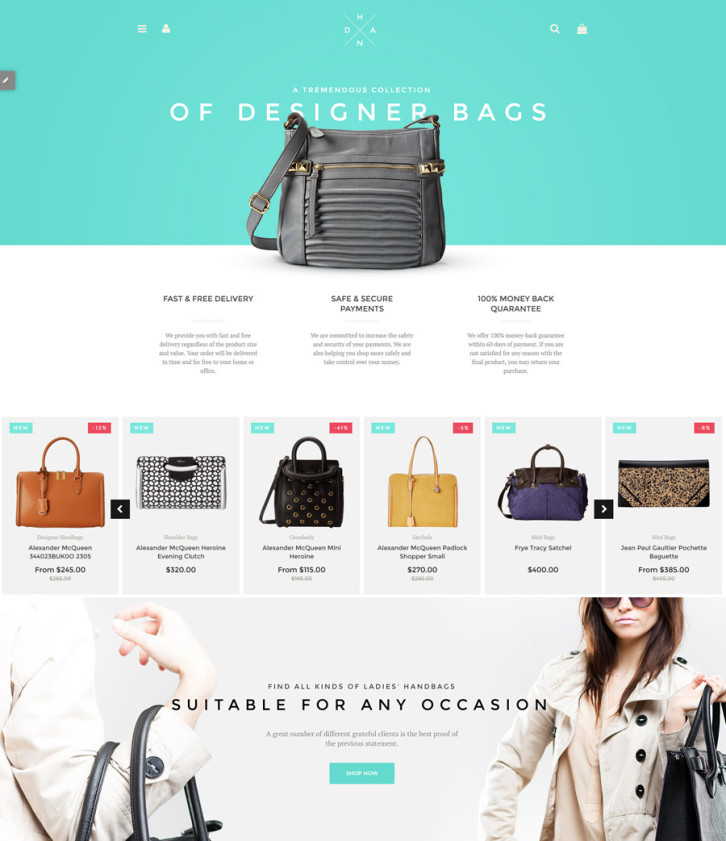
1. Handbag Boutique

Demo | More info
This feature-rich and visually impressive theme is one of the best premium Shopify themes released by TemplateMonster. Boasting an easy-to-follow and well-balanced layout, the theme invites your visitors to start making purchases right from the main page. Parallax scrolling effect, that was integrated into the theme’s header and background images, lets your web audience become immersed in the atmosphere of your business. Thanks to the spacious layout of the theme, you are free to place as many products on one page as you wish. For faster decision making, the store’s offerings have been enhanced with sale/new product badges, quick view functionality, retina ready logo, elevate zoom, and more handy features.
2. Apparel

Demo | More info
This premium Shopify theme was designed to suit fashion and beauty online stores. Featuring a newsletter pop-up form, a pre-designed contact form, live search and integrated Google maps, the theme was built with the intention of establishing a close contact with your audience. Clean style brings more focus to the store’s offerings. The latter, by the way, have been organized in a grid-based view. Each item is supplied with a functional hover effect, which reveals color variations, each item from a different point of view, etc. on the mouse-over. This fully responsive Shopify theme is integrated with social media and features a sticky MegaMenu in the header.
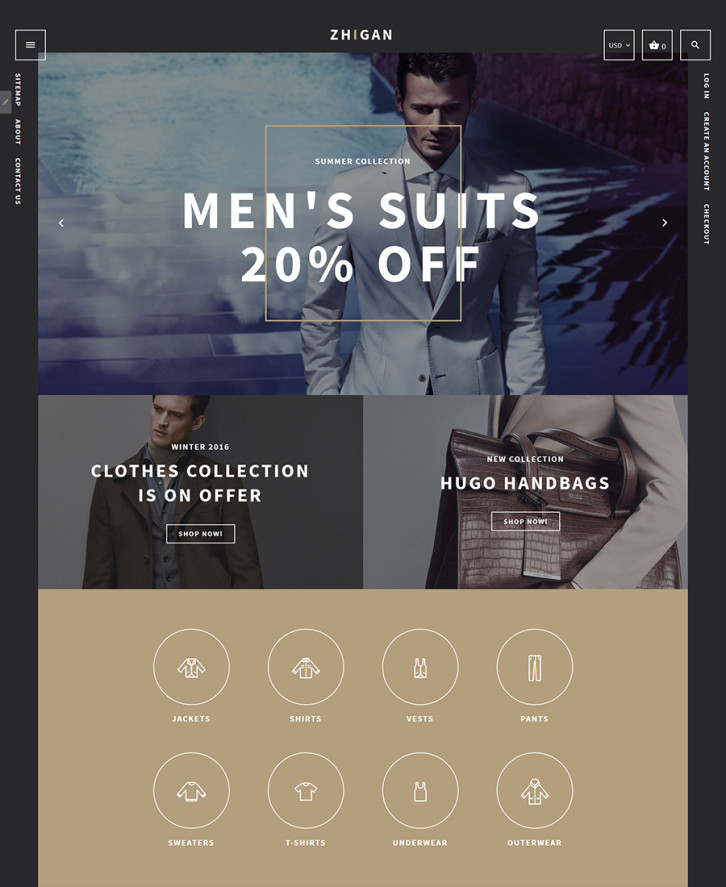
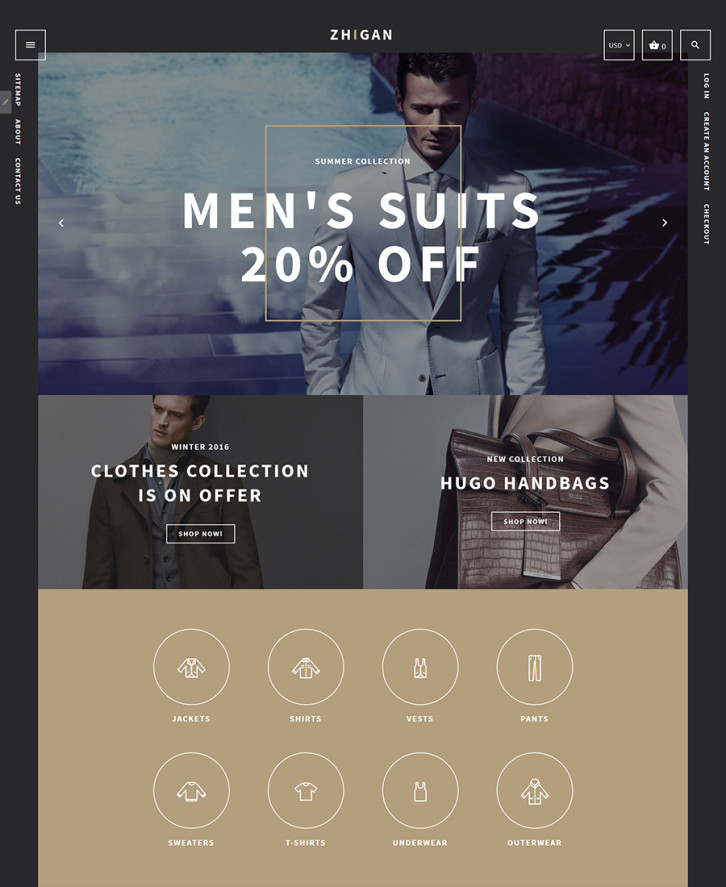
3. Zhigan

Demo | More info
Here is a stylish Shopify theme for men’s clothing stores. Its dark color scheme brings more elegance to the theme’s layout. Built with valid, semantic code, the theme features neat animation, which allows you to enhance the visual appeal of your eCommerce site just the way you wish. When you click the theme’s live demo you will see cool hover effects with which icons, banners and images have been enhanced. The main navigation panel has been minimized and presented by means of a hamburger icon, which remains fixed to the top of the page as a user browses your site. Links to Site map, About and Contact pages have also been placed in a fixed position in the theme’s left sidebar. Read the rest of this entry »
Most web designers work with a variety of website types, and they prefer multipurpose themes for that reason. This is especially true when they need to deliver websites to multiple clients with different needs.
Each of the multipurpose WP themes presented here features pre-designed website or layout selections from which you can select and customize whatever needed to build a website of any type or topic.
Each multipurpose themes is noted for its user friendliness, flexibility, and core feature performance and reliability. None require using code to design high-quality websites, blogs, or portfolios. These multipurpose themes are also productivity boosters, as they give you the capability to build a website page in mere minutes.
You really cannot make a wrong choice; but to help you make an ideal one, we suggest you ask yourself these questions as you go down the list:
- How large are my typical websites?
- Do I require ecommerce functionality?
- Is responsive design necessary?
- How often will I need to make changes?
The Core – Responsive Multi-purpose WordPress Theme
The Core is a massive theme. It actually consists of a package of 16 themes, with more on the way. This ThemeFuse product is built on the web studio’s open source Unyson WordPress framework. It’s loaded with cool features, including a large selection of hand-built demos that are easy to customize to meet your design requirements.
The Advanced Visual Builder is delightfully easy to use, plus the huge selection of shortcodes, color choices, fonts, and other design elements and options gives you the flexibility you need to meet the requirements that even those most demanding of clients may place on you.
Priced at $59, The Core is a bargain, and based on what it offers it is a sound investment as well. Its live demos are easy to access, and you’re invited to test one or more of them free in the ThemeFuse test lab. Their WordPress open source framework is by the way, free for anyone to use.

BeTheme – Responsive Multi-Purpose WordPress Theme
With its 200+ ready to use pre-made, fully customizable websites (with more to come), it’s difficult to image any website style or topic that Be Theme couldn’t handle with ease. Be Theme is the biggest multipurpose WordPress theme ever, thanks in part to its selection of pre-made websites, its power-packed core features (40 at last count), and its large, world-wide using community.
Whether you’re designing a business website, a creative website, a blog, or a portfolio, there’s a pre-made layout that’s either a perfect fit, or can easily be customized to make it a perfect fit.
The Muffin Builder 3, Muffin Options Panel, and ShortCode Generator combination is a joy to work with. This combination offers the utmost in design flexibility, without having to resort to any coding whatsoever. Be Theme is definitely worth a closer look. Read the rest of this entry »
Most everyone working or training in the technology field understands that they will be changing jobs every three years— this is part of being involved in the fastest growing and most lucrative industry in the world.
Indeed, the top employment site in the world, has created a special site just for tech: Indeed Prime. Indeed Prime has been designed and developed to match the most in-demand technical job seekers with the best of tech employers.
The service is exclusive but it is still free to job seekers. Right now, Indeed Prime is available to candidates and companies based in Austin, Boston, San Francisco, Seattle, and New York City. Plans are to expand the priority tech job service to other cities in the United Sates in the future.

Benefits for the job seeker
Job seekers can use Indeed Prime for free.
You can realistically expect to get between three and five developer job offers in a week.
The best and newest tech companies compete for you. That means your salary, equity in your new employer, and the perks of your new position increase through competition.
The employers that compete for you have been vetted by Indeed Prime so you can be sure the money is there. You do not have to do the usual vetting of a potential employer because Indeed Prime has done it for you.
Your one time application allows you to be presented to multiple companies that need your skills now.
Indeed Prime lets you keep your job search secret by hiding your profile from your current employer.
Indeed Prime will give you a $5,000 bonus if you land a job through the service with a company that is involved with Indeed Prime.
There are rules
Indeed Prime is exclusive in the criteria for job seekers and companies. The benefit to both is a shorter time frame in filling a position with qualified people that are capable of hitting the ground running.
The job seeker must have a high level of verifiable skills in the specific area that a potential employer is looking for.
The company must have a strong tech presence and a proven track record in the tech industry.
The company must prove to Indeed Prime that it is financially solvent and has a bona fide position that is presently unfilled. This eliminates wasting time with those positions that are already filled internally but posted due to legal regulations.
You must be willing to move to the area where the job is if you do not currently live in that area.

**
All in all, this is a really great and refreshingly simple idea. Indeed Prime connects the most qualified tech job seekers with vetted companies that have a real need to fill verified positions right away. Since the site is catered to the tech industry, it cuts down on the time both parties need to spend on sorting through relevant jobs and applicants. Advance your career today and check out Indeed Prime.
Min is a smarter, faster web browser. It includes features such as: Information from DuckDuckGo in the searchbar, Built-in ad and tracker blocking, Fuzzy search, Full-text search for bookmarks, Reading list, Tabs improvements (tabs open to the right, and fade out when inactive). Min lets you decide whether you want to see ads or not. And when you’re using a slow or expensive internet connection, it lets you block scripts and images, so pages load faster and use less data.

Requirements: –
Demo: https://minbrowser.github.io/min/
License: Apache 2.0 License
StringBean is the featherweight responsive CSS Framework based on a 24-point system, rather than the traditional 12-point system that other frameworks use. Sometimes, 12 is just too few, especially on a high resolution screen, such as 4K – at 4K String Bean comes into its own! This gives the developer the power to divide the screen up in more finite segments providing you with greater control over the widths of content on your site, especially at higher resolutions (think HD & UHD (2K, 3K, 4K, and above).

Requirements: CSS
Demo: http://stringbean-lang.com/
License: MIT License
Gutenberg is a flexible and simple–to–use web typography starter kit for web designers and developers. It’s a small step towards a better typography on the web. Beautiful typographic styles can be made by setting base type size, line-height (leading) and measure (max-width). Gutenberg sets the baseline grid to establish a proper vertical rhythm and makes sure all elements fit into it. It sets up the macro typography so you can focus on the micro–typographic details.

Requirements: –
Demo: http://matejlatin.github.io/Gutenberg/
License: Creative Commons 3.0 License