jSnow is a jQuery plug-in that adds falling snow effect to your website, a very common decorative effect that every website needs for christmas! jSnow is lightweight (2kb), doesn’t require any external files to run (css or images) and it’s very easy to use!

Requirements: jQuery Framework
Demo: http://plugins.jquery.com/project/jSnow
License: GPL License

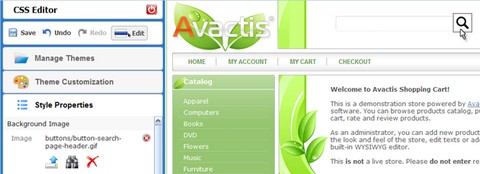
Avactis Shopping Cart is a software package that allows you to open an online store on the Internet. Compared to other similar software, Avactis offers a unique advantage of very simple integration of the online store into your existing site. Unlike other shopping cart software, Avactis is integrated into your website, instead of integrating your website into the online store.
Avactis Shopping Cart 2.0 allows you to select any installed Avactis template for your storefront. You can also modify the design using the built-in Visual CSS editor. And the the Page Manager allows a store administrator to move page elements in drag-n-drop mode.

Now Avactis is going to giveaway 50 Avactis shopping cart license AND Brandon Eley & Shayne Tilley’s “Online Marketing Inside Out” (Online Marketing: Sitepoint) book. Simply go to this page and sign up, you can have a wonderful opportunity to get both a great ecommerce software package and this excellent eMarketing book. They will randomly choose three or four winners every day. All winners will be listed on Avactis. What are you waiting for?
IconSweets2 is a huge free icon set containing 400+ icons both in 64×64 and 32×32 and 292 16×16 icons, all created as vector Photoshop shapes. It will crunch your icon thirst for all of your iPhone, iPad & Android apps or new web projects! You may use these icons for both commercial and non-commercial projects and customize them any way you like.

Requirements: –
Demo: http://iconsweets2.com/
License: License Free
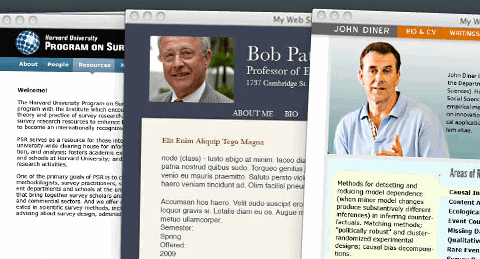
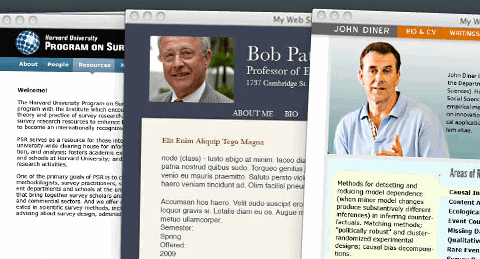
OpenScholar is designed for academic environments as a tool for building academic web sites, such as a scholar’s personal site or an academic project site.
OpenScholar represents a paradigm shift in how the personal academic and research web sites are created and maintained. Built on the open-source framework Drupal, OpenScholar makes it possible to create academic web sites in a matter of seconds.
Each web site comes with a suite of powerful tools from which users can facilitate the creation, distribution, and preservation of knowledge faster and more efficiently than ever before. OpenScholar supports customizable domains for every site, so site owners can keep their current domain name.

Requirements: Drupal
Demo: http://openscholar.harvard.edu/
License: GPL v2.0 License
The Noun Project collects, organizes and adds to the highly recognizable symbols that form the world’s visual language, so we may share them in a fun and meaningful way. The symbols on the site are and always will remain free. They believe symbols can not be effectively shared with the world if they are not free.

Requirements: –
Demo: http://www.thenounproject.com/
License: Creative Commons License
MongoDB (from “humongous”) is a scalable, high-performance, open source, document-oriented database. It is written in C++. They built MongoDB from our own experiences building large scale, high availability, robust systems. They didn’t start from scratch, they really tried to figure out what was broken, and tackle that.
So the way about MongoDB is that if you take MySql, and change the data model from relational to document based, you get a lot of great features: embedded docs for speed, manageability, agile development with schema-less databases, easier horizontal scalability because joins aren’t as important. There are lots of things that work great in relational databases: indexes, dynamic queries and updates to name a few, and they haven’t changed much there.

Requirements: –
Demo: http://www.mongodb.org/
License: Creative Commons License
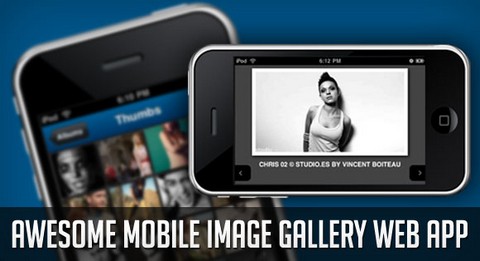
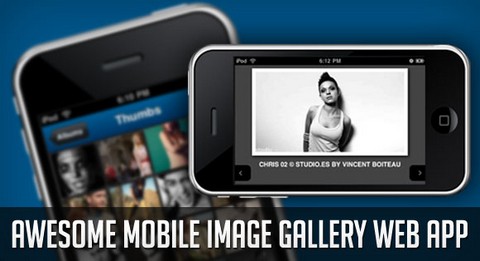
With more and more users browsing the web with a mobile device, it’s time to begin with mobile web development. In this tutorial we are going to develop a simple Mobile Image Gallery using the amazing jQTouch jQuery plugin for mobile web development. jQTouch is a jQuery plugin with native animations, automatic navigation, and themes for mobile WebKit browsers like iPhone, iPod Touch, G1, and Pre.
Mobile Image Gallery is going to show some albums in a list view which will reveal a wall of thumbnails once it’s clicked. When a thumbnail is clicked, we get to the full image view where we can navigate through all the photos by either clicking on the navigation buttons or swiping over the image.

Requirements: jQTouch jQuery plugin
Demo: http://tympanus.net/Tutorials/WonderwallMobileGallery/
License: License Free
It is always helpful to have a nice collection of icons standing by for whenever you might need them. PSDtuts released Mobile Phone Icon Pack, which is an exciting set of free icons contains 10 icons in AI and PNG formats that you can drop into your designs.
Mobile Phone Icon Pack contains some of the most popular phones available including the iPhone 4, Blackberry Bold, Motorola Droid, HTC Evo 4G, Samsung Captivate, Acer Stream, LG Fathom, Nokia N8, Sony Ericsson Vivaz, and the Microsoft Kin.

Requirements: –
Demo: http://psd.tutsplus.com/freebies/icons/exclusive-freebie…
License: License Free
FUEL CMS is a modular-based hybrid of a framework and a content management system. It’s developed on the popular CodeIgniter PHP web framework and allows you to create your models, views and controllers like normal and only use the CMS part when and if you need it.
FUEL CMS evolved out of the need for having a development platform that was a Framework first and a CMS second. CodeIgniter fit the bill as a lightweight PHP framework that didn’t try and do too much behind the scenes. It allowed them to cleanly structure our code and use MVC principles.
They developed it so it could be easily integrated into your existing projects allowing you to select where and how you want to use the CMS. The interface is highly customizable and easily extensible with modules.

Requirements: PHP 5.0+, MySQL 4.0+
Demo: http://www.getfuelcms.com/
License: Apache License v2.0
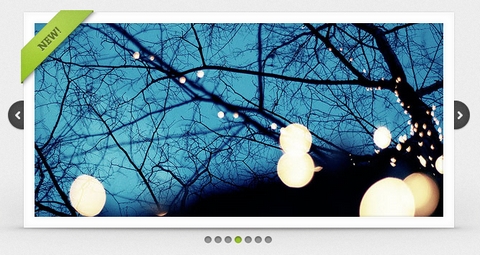
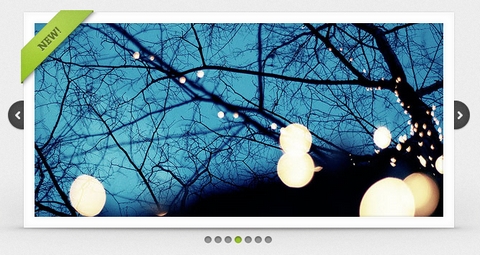
SlidesJS is a crazy simple slideshow plugin for jQuery. It’s easy to implement, customize and style. What could be better? With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, auto generated pagination, the list goes on.
SlidesJS is compatible with all modern web browsers including; Internet Explorer 7/8/9, Firefox 3+, Chrome, Safari and Mobile Safari. And it’ll even work in our old friend IE6.

Requirements: jQuery Framework
Demo: http://slidesjs.com/
License: Apache License