In 2009, the White House chosen Drupal as the open source platform for its web site. If the most powerful voice in our nation chooses to tap into global innovation by using an economical, open source platform called Drupal to manage intensely scrutinized, mission-critical content each day and to effectively encourage feedback from citizens … why wouldn’t you?
OpenPublic is the product of a decade’s work in the open source network and the collective experience of building secure, scalable, transparent websites for all sectors of government and the citizens they serve.

Requirements: Drupal Framework
Demo: http://www.openpublicapp.com
License: GPL License
Every design project is different and the best will result from trust between the client and the designer. The most effective way to assure trust meets both client and designer expectations in an engagement is to codify the relationship with a written agreement.
AIGA has shared Standard Form of Agreement for Design Services with us. The standard agreement is adaptable to unique circumstances while still drawing from the best proven practices based on mutual respect and clarity. It is a modular approach that recognizes the different needs and requirements of different types of engagements.

Requirements: –
Demo: http://www.aiga.org/content.cfm/standard-agreement
License: License Free
Web technology has filtered its way in to portfolios especially in the digital work place job market. Creative Professionals are looking for an portfolios websites for an exclusive online presence to present their work more professionally and elegantly.
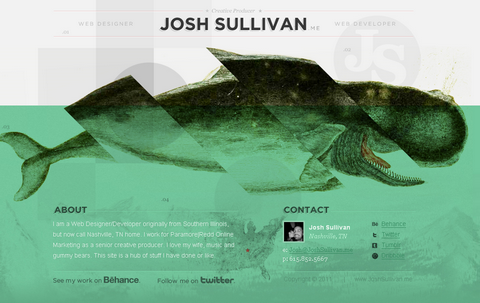
Recently, I have been working on my personal portfolio website, which mainly showcase the websites I have done in the past. I have been browsing through hundreds of Professionally Designed Personal Portfolio Websites for inspirations. And I have hand-picked the following most beautiful ones for you. Please feel free to suggest the ones you love too!
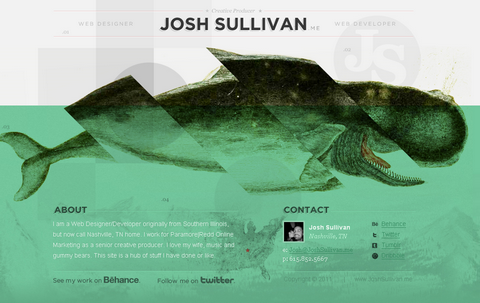
Josh Sullivan

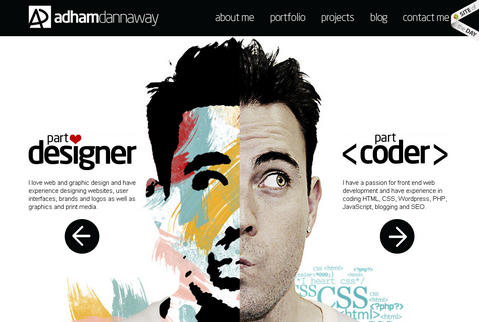
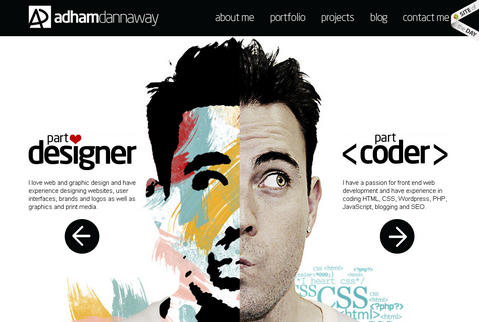
Adham Dannaway

Read the rest of this entry »
jFormer is a form framework written on top of jQuery that allows you to quickly generate beautiful, standards compliant forms. Leveraging the latest techniques in web design, jFormer helps you create web forms that: Validate client-side, Validate server-side, Process without changing pages (using AJAX).
At 18K gzipped, jFormer is one of the first frameworks that comes Closure Compiled with Google’s latest JavaScript compression technology. You may use any jFormer project under the terms of either the MIT License or the GNU General Public License (GPL) Version 2.

Requirements: jQuery Framework
Demo: http://www.jformer.com/
License: MIT , GPL License
HSL (Hue, Saturation, Luminosity) allows us to describe meaningful relationships between colors. Give this brown color, hsl(36, 73%, 10%), it’s clear that if we desaturate 40 steps and lighten 70 steps we get hsl(36, 33%, 80%), a cream color. HSL Color Picker can help you with this.
In graphics software, it feels more natural to work with HSB (Hue, Saturation, Brightness) than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.

Requirements: –
Demo: http://hslpicker.com
License: License Free
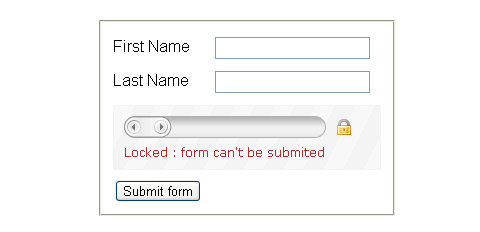
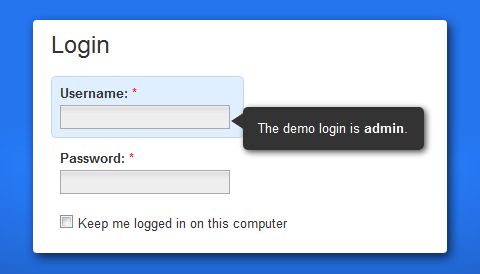
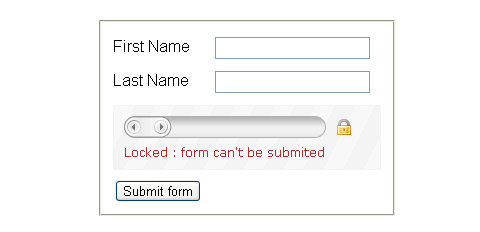
QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use and intuitive captcha system. Users do not need to type letters or digits from a distorted image that appears on the screen. Instead, they simply need to drag an element of the form in order to unlock it.

Requirements: jQuery Framework
Demo: http://www.myjqueryplugins.com/QapTcha/demo
License: MIT License
D3 is a small, free JavaScript library for manipulating HTML documents based on data. D3 can help you quickly visualize your data as HTML or SVG, handle interactivity, and incorporate smooth transitions and staged animations into your pages.
D3 is not a traditional visualization framework. Rather than provide a monolithic system with all the features anyone may ever need, D3 solves only the crux of the problem: efficient manipulation of documents based on data. This gives D3 extraordinary flexibility, exposing the full capabilities of underlying technologies such as CSS3, HTML5 and SVG. It avoids learning a new intermediate proprietary representation.

Requirements: Javascript Enabled
Demo: http://mbostock.github.com/d3/
License: License Free
Have you been fascinated by the visual clarity of the London Underground map? Finally, with the advent of HTML5 element and jQuery, it is now possible to implement this in a way that with a little bit of effort, anyone who knows HTML can easily create a subway map.
Subway Map Visualization jQuery Plugin lets you create a beautiful, interactive subway map visualization for their website using HTML markup. The map size, line width and colors can all be customizable. The markup used to create the map is search engine friendly too.

Requirements: jQuery Framework
Demo: http://www.kalyani.com/2010/10/subway-map-visualization…
License: License Free
Waypoints is a small jQuery plugin that makes it easy to execute a function whenever you scroll to an element. Waypoints makes a solid base for modern UI patterns that depend on a user’s scroll position on the page.
Waypoints is dual licensed under the MIT and GPL licenses. It has been tested with jQuery versions 1.4+ in IE6+, FF3+, Safari 4+, and Chrome 6+.

Requirements: jQuery Framework
Demo: http://imakewebthings.github.com/jquery-waypoints/
License: MIT, GPL License
Text messaging has become extremely widespread throughout the world – to the point where an increasing number of web applications have integrated SMS to notify users of events, sales or coupons directly through their mobile devices. Nettuts has written a tutorial: How to Send Text Messages with PHP.
There are a myriad of methods to accomplish the task of sending a SMS through a web application. This method is really meant for low volume messaging (most likely less than 1,000 text messages per month) and developers looking to get their feet wet without forking out cash.

Source: http://net.tutsplus.com/tutorials/php/how-to-send-text-messages…