Though it’s not widely known, you can write native-feeling iOS apps for the iPhone and iPad in JavaScript (+ HTML and CSS). If you want to put it in the app store, you can even package your web app as a “native” Objective-C app.
In this article, Matt will explain HOWTO: Create native-looking iPhone/iPad applications from HTML, CSS and JavaScript, which includes how to strip away the browser chrome (the url bar and button bar); prevent viewport scrolling and scaling; respond to multi-touch and gesture events; use webkit CSS to get the iPhone OS look and feel; cache the app so it runs without internet access; get a custom icon on the home screen; and have a splash screen load at the start.

Source: http://matt.might.net/articles/how-to-native-iphone-ipad-apps…
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element. You can control the X, Y, and rotation range, the speed, and event trigger for the rumble.
However, jRumble is currently a little buggy in Internet Explorer. A rumbleSpeed of 0 seems to break the rumble. Also, there is currently no rotation on any objects in IE. This plugin is free to use!

Requirements: jQuery Framework
Demo: http://jackrugile.com/jrumble/
License: MIT License
Gury is a simple to use utility library for drawing, animating, and managing HTML5 canvas tags. The goal is to support the HTML5 Canvas API with a framework that allows for faster/easier application development.
It was built with simplicity in mind and its usage was modeled in the image of jQuery. For instance you can initialize, style, and animate an entire scene in a single expression using chaining.

Requirements: jQuery Framework
Demo: http://guryjs.org/
License: MIT License
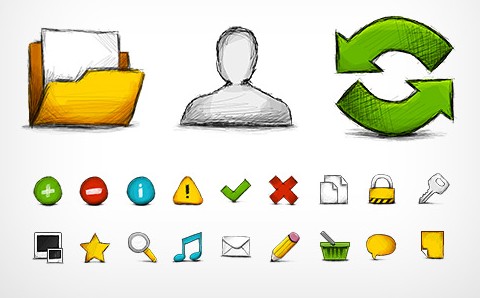
Hand-drawn Web Icon Set contains 247 icons for you. All the icons are available in 32px – best to use while designing websites or apps. But if you need bigger icons, there is 128px package included.
Hand Drawn Web icon set is free and it will always be free. You can use it for both commercial and non-commercial projects. You can modify the icons anyway you like.

Requirements: –
Demo: http://freebiesbooth.com/hand-drawn-web-icons
License: License Free
TeamLab is a free open-source platform for business collaboration and project management. It allows you to use social networking tools such as blogs and forums, organize business tasks and milestones, as well as communicate with your team members via corporate IM.
TeamLab business collaboration platform is an open-source software. The source code is for developers and experienced users who wish to install and configure the platform manually on their own server. According to the license terms, you are free to test, evaluate, customize and improve the code.

Requirements: –
Demo: http://www.teamlab.com/
License: GPL License
Sausage.js is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document.
A complete test & benchmark suite is coming soon. You may also read through the annotated source code or visit the project page on GitHub. Sausage depends on both jQuery and the jQuery UI widget factory.

Requirements: jQuery, jQuery UI Framework
Demo: http://christophercliff.github.com/sausage/
License: MIT License
Zoomy is a quick and easy plugin that will zoom into a picture. You only need two images; the display image and the zoomed in image. Just link the zoomed in picture on the display picture, and tell the plugin to use that link when zooming.
Zoomy is easy to implement and customize. There are a few options that allow you to change the appearance and usability of Zoomy. Plug it in, and even the most boring pictures can turn heads. Get a extra level of detail without boging down your page with gaint images. Take it for a test drive, and let Zoomy magnify you website.

Requirements: jQuery Framework
Demo: http://redeyeoperations.com/plugins/zoomy/
License: MIT, GPL License
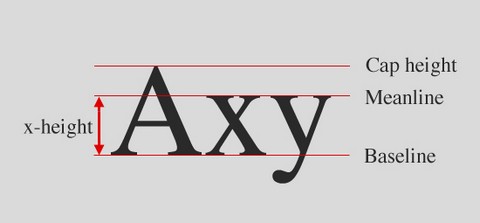
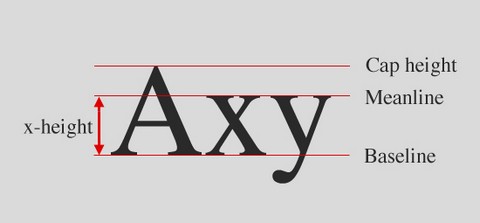
Typography could be considered the most important part of any design. It’s definitely among the most important elements of any design project. Choosing a typeface can be tricky. The beauty and complexity of type, combined with an inexhaustible supply of options to evaluate, can make your head spin.
While there are no easy-to-follow rules on how best to choose a typeface, there are many tried-and-true principles you can quickly learn and apply to make an appropriate typeface choice. Take a look at A Crash Course in Typography and How to Choose a Typeface, you will have a winning typeface choice in no time.

Source: A Crash Course in Typography: The Basics of Type
Source: How to Choose a Typeface
CreditCard.js is a credit card validation library for JavaScript using Prototype. Using CreditCard.validate(‘1111 2222 3333 4444’) returns true/false, the given string is automatically stripped of whitespace, so it can be plugged directly into form validations.
It checks if the luhn validation code add up, and the range and the length of the numbers. You can do the card identification via CreditCard.type(string) returns “Visa”, “MasterCard”, etc.

Requirements: Prototype Framework
Demo: https://github.com/madrobby/creditcard_js
License: License Free
For those that arn’t familiar with jQuery UI, it’s essentially a collection of jQuery plugins that try to do for user interaction what jQuery did for JavaScript. Like it’s parent library, jQuery UI does its very best to remain cross browser compliant. It is easy to implement. It is very easy to theme.
Ace and Aristo are the respective open source themes of SproutCore and Cappuccino, applied to their parent JavaScript libraries. Tait Brown has ported the “Aristo” theme for Cappuccino over to jQuery UI.
It’s a proof-of-concept to illustrate how jQuery UI could progress if they get sacrifice some of their direction and get some nifty designers on board. Imagine the possibilities if jQuery UI got Cocoia or Sofa on board!

Requirements: jQuery UI
Demo: http://taitems.tumblr.com/post/482577430/introducing-aristo…
License: License Free