Speakker is a crossbrowser Audio solution featuring HTML5. It comes out of the box in two variations and with incredible options of customization: Flexible dimensions, unlimited colors and two different button sets for light and dark themes. Easy to set up. Just a few lines of Javascript and a quantum CSS.

You can also check out HTML5 Music Portfolio Template with jQuery. The idea is to create an artist portfolio with a discography line up and HTML5 audio player jPlayer. The artist albums are shown using the jCarousel plugin and the user can add song samples to the play list and reorder the songs by dragging them.

Requirements: jQuery Framework
Demo: http://www.speakker.com/demo/
License: GPL License
Demo: http://tympanus.net/Development/MusicPortfolioTemplate/
License: License Free
Having been inspired to get ‘Hardboiled’, Tom Kenny has started playing around with a few cool techniques and exploring how to make the content accessible in less capable browsers while giving the best possible experiences to the ones that support the latest advancements in CSS.
He has Create a CSS3 Image Gallery with a 3D Lightbox Animation by taking Benjamin’s CSS lightbox gallery and built upon by adding a few hover effects for the gallery grid itself and a 3D rotation for the lightbox content, all with the use of CSS.

Requirements: jQuery Framework
Demo: http://inspectelement.com/demos/css3/3dgallery/
License: License Free
The 1140 grid fits perfectly into a 1280 monitor. On smaller monitors it becomes fluid and adapts to the width of the browser. Beyond a certain point it uses media queries to serve up a mobile version, which essentially stacks all the columns on top of each other so the flow of information still makes sense.
Scrap 1024! Design once at 1140 for 1280, and with very little extra work, it will adapt itself to work on just about any monitor, even mobile.
It works perfectly in Chrome, Safari, Firefox, IE7 & IE8. And it has been tested on MacBooks, an iMac, a PC laptop, an old PC, an Eee PC, an iPad, an iPhone 3G, an iPhone 4, a few Android phones, a Samsung Galaxy Tab, a BlackBerry and an older Nokia.

Requirements: –
Demo: http://cssgrid.net/
License: Creative Commons License
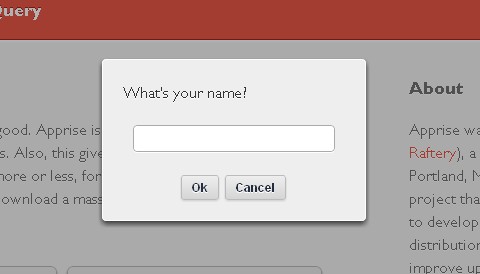
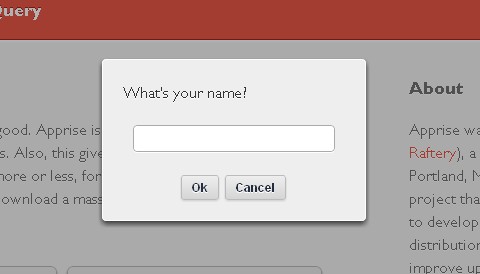
Apprise is an alert alternative for jQuery that looks good. Apprise is a very simple, fast, attractive, and unobtrusive way to communicate with your users. Also, this gives you complete control over style, content, position, and functionality.
Apprise is, more or less, for the developer who wants an attractive alert or dialog box without having to download a massive UI framework. It has been tested on Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 9.0.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/apprise/
License: Creative Commons License
Mosaic jQuery Plugin automatically generates sliding boxes & captions. It allows slide & fade animations with custom directions. It preloads images within boxes. It is very lightweight at ~2kb (minified).
Implementation is fairly easy, they have provided a number of sample configurations in the downloadable file. It operates with two panels – an overlay and a backdrop. The content in the overlay gets repositioned according to the options that you provide.

Requirements: jQuery Framework
Demo: http://buildinternet.com/project/mosaic/
License: MIT, GPL License
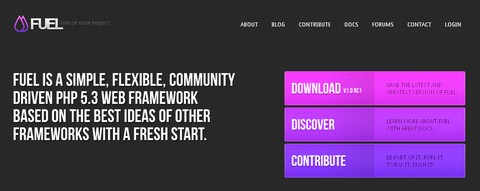
Fuel is a simple, flexible, community driven PHP 5.3 web framework based on the best ideas of other frameworks with a fresh start. Fuel has been tested on Apache, IIS and Nginx.
Fuel takes a different approach to many frameworks and strives to be community-driven. They have only been going for less than 6 months and already had 30 developers commit to the source code and documentation.

Requirements: PHP 5.3 or Greater
Demo: http://fuelphp.com/
License: MIT License
Three.js is a lightweight Javascript 3D Engine with a very low level of complexity – in other words, for dummies. The engine can render to the typical 2D , the new WebGL 3D , and . With 20 lines of code, you can easily create a camera, then create a scene, add a cube on it, create a renderer and add its viewport in the document.body element.

Requirements: –
Demo: https://github.com/mrdoob/three.js/
License: License Free
Nick La has written a detail tutorial on how to create an Animated Scroll to Top as seen on Web Designer Wall. It is very simple to do with jQuery (just a few lines of code). It checks if the scrollbar top position is greater than certain value, then fade in the scroll to top button. Upon the link is clicked, it scrolls the page to the top.
Note the back to top button is linking to anchor #top which is the ID of the <body> tag. Technically speaking you don’t need to assign any anchor link because jQuery can scroll the page to any position. However, it is nice to include it because it provides a fallback if Javascript is not supported.

Requirements: jQuery Framework
Demo: http://webdesignerwall.com/tutorials/animated-scroll-to-top
License: License Free
When working with events in Javascript, it is often easy to loose track of what events are subscribed where. This is particularly true if you are using a large number of events, which is typical in a modern interface employing progressive enhancement. If things go wrong, it can be difficult to trace down.
It is due to this Allan Jardine has put together a Javascript bookmarklet called Visual Event which visually shows the elements on a page that have events subscribed to them, what those events are and the function that the event would run when triggered. This is primarily intended to assist debugging, but it can also be very interesting and informative to see the subscribed events on other pages.

Requirements: –
Demo: http://www.sprymedia.co.uk/article/Visual+Event
License: License Free
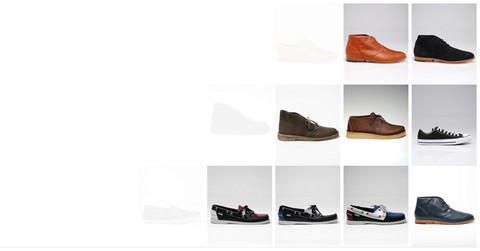
diagonalFade is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements.
diagonalFade is great for inventory or anything with a large amount of items ordered in a grid. diagonalFade has been tested in all modern browser’s with jQuery 1.3.2. All you have to do is import it, specify the container to which the group of items resides.

Requirements: jQuery Framework
Demo: http://jonobr1.github.com/diagonalFade/
License: License Free