You usually don’t take a hit and miss approach when making website design decisions. While you might like to try new approaches from time to time, even those are normally based on sound theoretical approaches that often take into account up-to-date website design principles and trends.
Many, if not most of these trends, are directed toward making websites more engaging to users, and to driving up traffic and conversion rates for clients.
Just like you, Be Theme’s professional pre-built website designers keep in tune with the latest design trends. As a Be Theme user, you’ll always have what you need to consistently produce high-performance websites to the delight of both your clients and the end users.
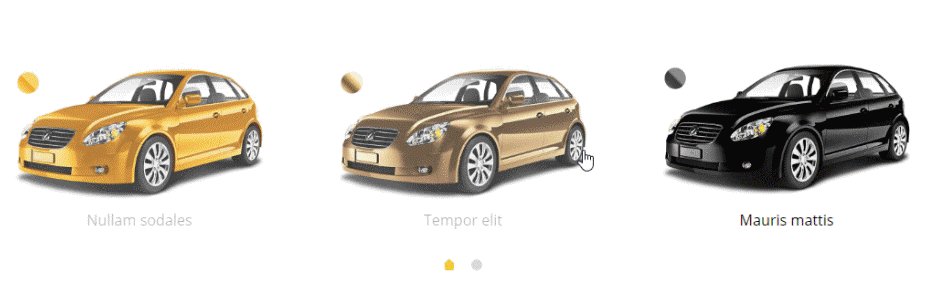
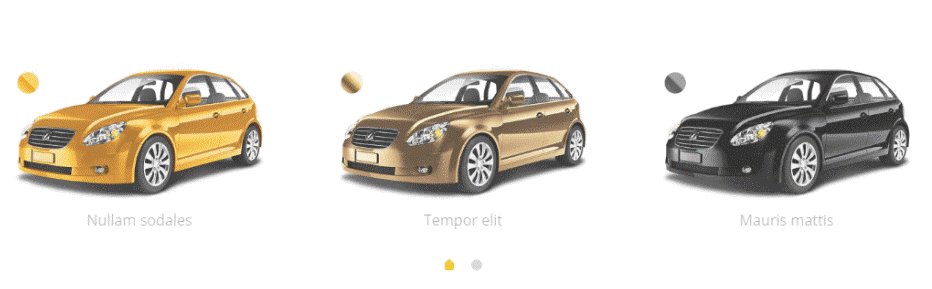
There are 200+ modern, customizable pre-built websites to choose from that, like those shown here, take into account current design trends. They are extremely easy to install, and installing and customizing them requires no coding skills.
These pre-built websites express:
- a respect for the principles of visual hierarchy, enabling you to build websites that influence user flow and decisions.
- a strategic use of special effects.

- more images and less text, including the use of hero images on home pages and key landing pages.
- effective use of minimalist design for mobile application.
How the Latest Be Theme Pre-Built Websites Follow Current Design Trends
Many if not most of today’s websites are seemingly carbon copies of one another. Themes will differ, but the layouts often look as if they all were based on a common template. Part of the reason for this is the growing number of mobile users, which has tended to place certain constraints on web design.
Does that mean there is little room left for innovation on your part? The answer – a resounding no. Past and present design trends create all sorts of design opportunities for you to put into practice, ranging from the use of hero images and minimalist design, to long scroll, flat design, and the use of special effects that help to tell a story.
The examples shown here incorporate many the latest trends. In addition, these pre-built websites can be installed with one click and are incredibly easy to customize. There are more than 200 to choose from, with each one seemingly better than the next.
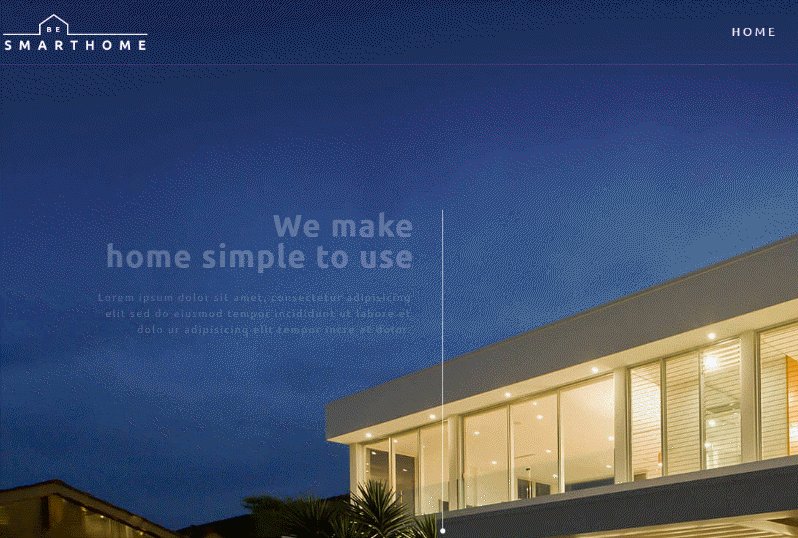
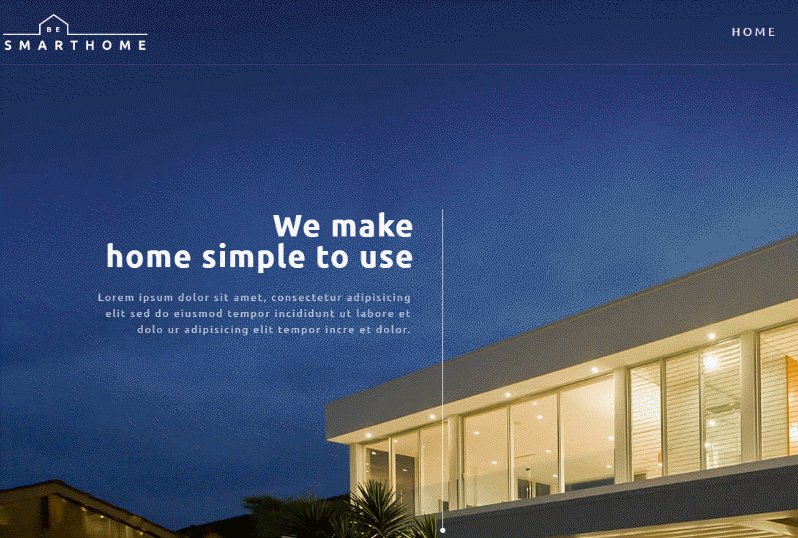
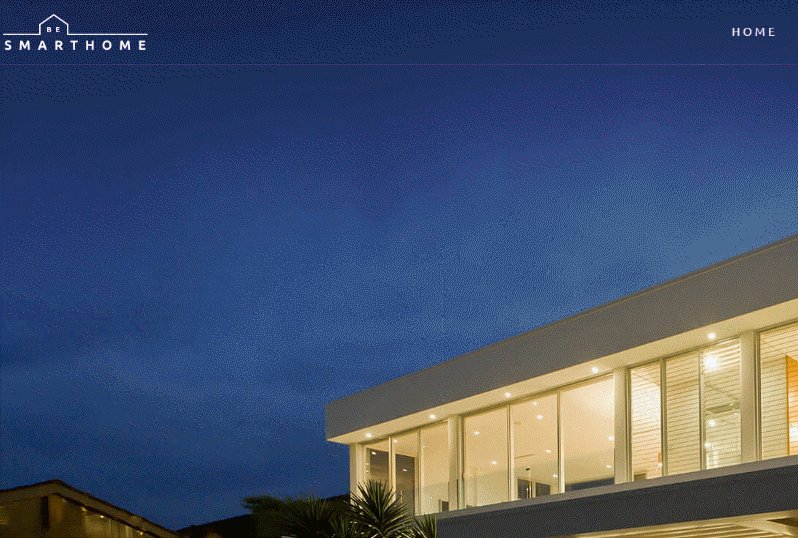
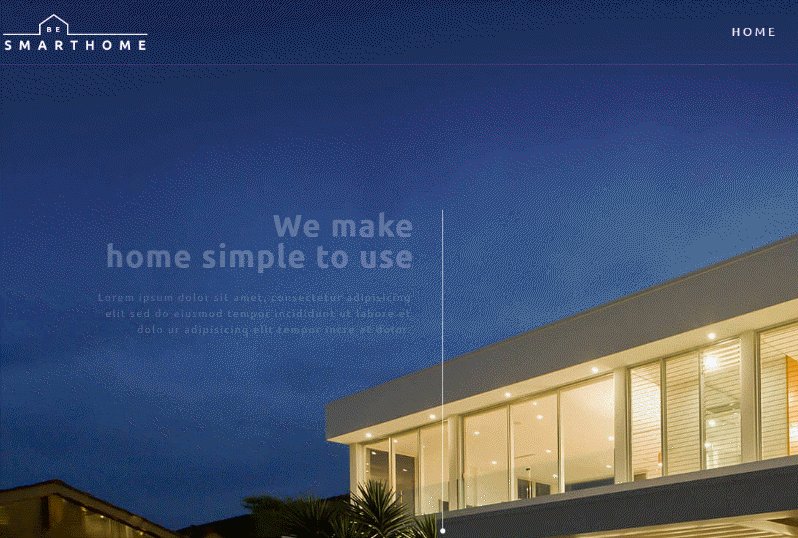
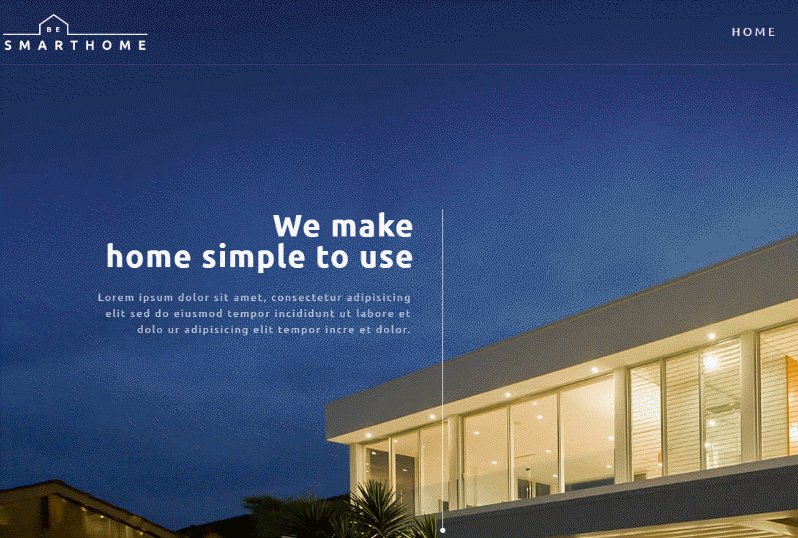
Be SmartHome

Like the Architecture example, this website’s home page has an appealing, ultra-modern look. Read the rest of this entry »
Designers and developers are in demand, so shouldn’t companies apply to hire you instead of the other way around? That’s exactly how it works on Hired. Hired is a platform that gives you an easy to way to get jobs at top companies in SF, NYC, and 14 other tech hubs around the world. How does it work? When you create your profile on Hired, companies like Uber, GitHub, & Stripe will be able to send you interview requests.
Most candidates get 5+ requests throughout their first week, with salary and equity offered up front. When you get an opportunity you like, we’ll connect you directly with their team and Hired’s team of trained Talent Advocates can even help with interview prep and salary negotiation. It’s totally free, and Hired will block your employer and anyone else you want from ever seeing your profile. Just use the link below to create an account, and instantly apply to 3,000+ companies within 10 minutes.

Try Hired today!
This content is sponsored via Syndicate Ads.
Messaging Design Kit is a design kit for Sketch, containing everything you need to craft beautiful and functional rich messaging experiences. You can quickly assemble and modify a fully rendered messaging experience using Sketch symbols. There are 84 carefully crafted icons, made especially for in-app messaging user interfaces. And also, there is a unique series of rich messaging cards, to create hybrid conversational interfaces powered by Layer.

Requirements: –
Demo: https://layer.com/messaging-design-kit
License: License Free
Choosing a WordPress theme is not necessarily an easy task if you are looking for the very best.
It often comes down to one or two truly outstanding features that differentiate a theme from all of the others.
Here are a few things well worth looking for that can get you past having to choose among “adequate†themes, and enable you to drill down to “the bestâ€.
- Look for a theme with an integrated builder. Plugins are not always compatible, and even when they are, there’s a greater tendency to encounter bugs or experience less than optimal performance. When you come across a theme, like this one, that features a premium integrated front-end builder, you’ve hit the jackpot.
- Web design should never be a chore, or a cause for boredom. It should be enjoyable and satisfying. Look for a theme offering cool UX feature, such as intuitive dashboards, smart shortcuts, and a gratifying overall experience, and one that guarantees that no coding experience is required.
- Look for a theme that gives you the freedom to customize to your heart’s content – without limitations. The ability to customize to the tiniest level of detail is cool; limitations are not.
Check out the theme’s user base. A user base of 15,000 to 20,000 or more suggests that you may have struck gold.ÂÂ
Introducing Kallyas, and the First Front-end Builder You’ll Actually Enjoy Working With

Kallyas does in fact give you the freedom to customize to your heart’s content. If you are used to starting off with a pre-established template, that’s OK too. You don’t need dozens, or hundreds of pre-established templates, when you have the freedom to customize without limitations, a front-end page builder, and a few first-class demos to fall back on. Read the rest of this entry »
HospitalRun is an open source project, aimed at delivering modern software for healthcare facilities in the developing world. It utilizes modern browser-based software design and a user-friendly interface to create an intuitive system. It is also architected to deal with the issues of Internet reliability in a developing world context and is designed to allow records to be securely carried outside of the hospital for mobile clinic activities.

Requirements: Ember Application
Demo: http://hospitalrun.io/
License: MIT License
Solr is the popular, blazing-fast, open source enterprise search platform built on Apache Lucene. It is highly reliable, scalable and fault tolerant, providing distributed indexing, replication and load-balanced querying, automated failover and recovery, centralized configuration and more. Solr powers the search and navigation features of many of the world’s largest internet sites.

Requirements: –
Demo: http://lucene.apache.org/solr/
License: Apache 2.0 License
Cutestrap is a sassy, opinionated CSS Framework. A tiny alternative to Bootstrap. It supports Vertical Rhythm, Consistent pattern for form fields, 8kb minified, Smart defaults for all default elements (Conventional), CSS specificity is very low in the class hierarchy (Configurable), Solid foundation for a living styleguide using KSS. It is released under MIT License.

Requirements: CSS Framework
Demo: https://www.cutestrap.com/
License: MIT License
UI kits are among designers’ favorite tools to work with, because they enhance their creativity, and clean the palette even for the most difficult projects. What makes UI kits even more loveable is that they help us explore other designers’ ideas, without expecting the client to come up with his, and to complicate things. Finally, UI kits are modern, because they’re always developed to respond to latest fashions and trends.
These kits are also complete designing solutions which can serve both the needs of outstanding experts and novice designers – they cover pretty much every design aspect (for the mere black canvas to advanced buttons and themes, and they save in incredible amount of time.
There are many ways in which UI kits can improve the workflow of your design, but their two branches of expertise and mobile/web design and prototyping.
For instance, creating an interface to a completely new mobile app can be equally daunting and time-consuming as it is fun, and that’s where UI kits are most helpful. They take a large part of the workflow away from you, which is why we choose the must-bookmark and free among them, and listed them to your attention:
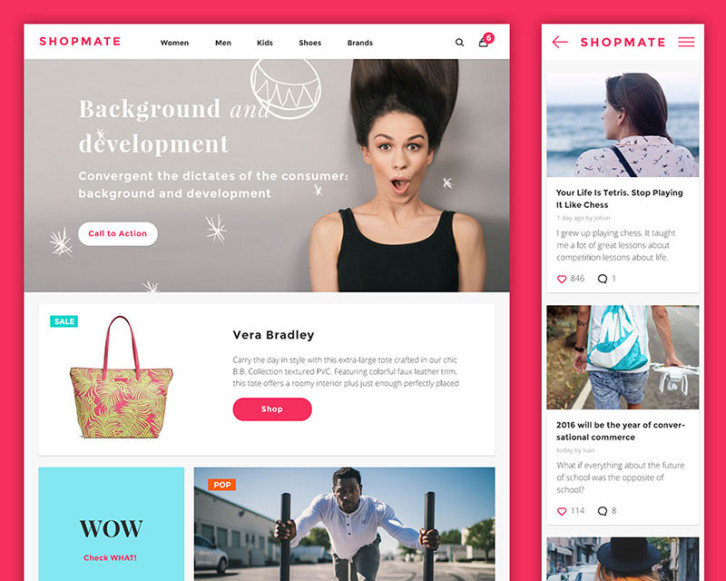
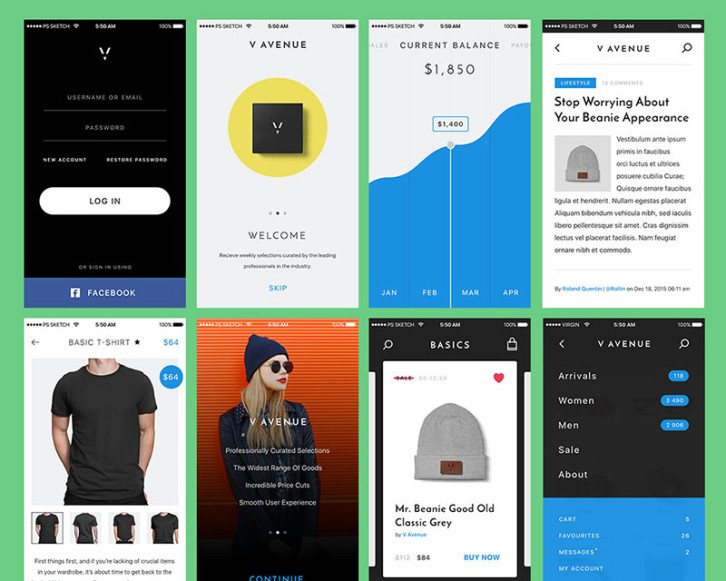
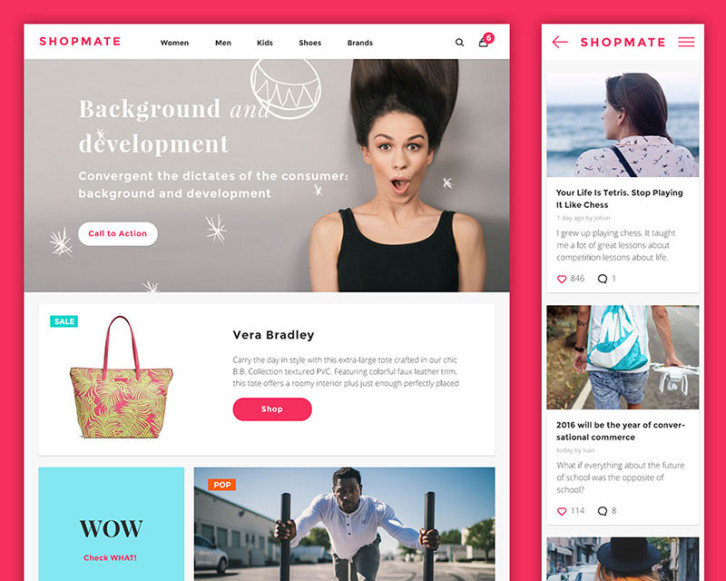
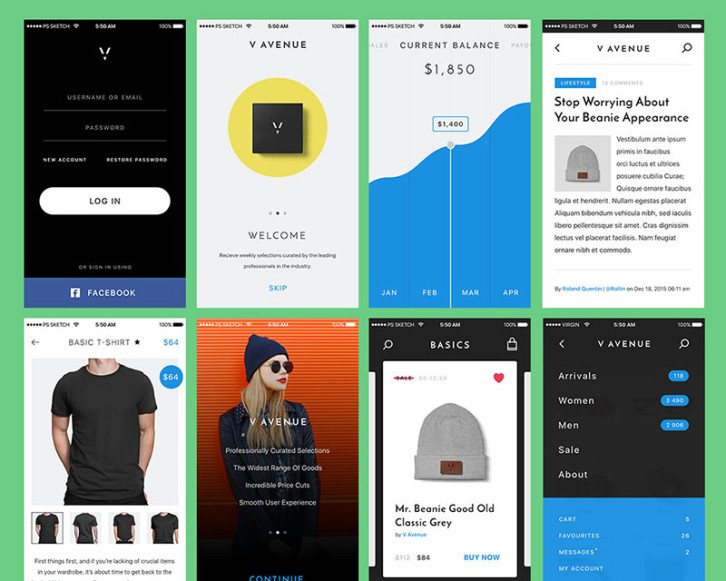
Awesome free UI kits
Shopmate Ecommerce Freebie

V Avenue Freebie

Read the rest of this entry »
Timedropper is a jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. You can set time in 12-hour clock in which the 24 hours of the day are divided into two periods. You can also enables time change using mousewheel. Animation Style to use when init timedropper. There are three available animation values: fadeIn(default), dropDown.

Requirements: jQuery Framework
Demo: http://felicegattuso.com/projects/timedropper/
License: MIT License
Fullscreen background videos that autoplay right when the webpage loads (above the fold) has become quite a popular trend these days. Rishabh has built Bideo.js, which is an easy-to-use JS based plugin that works over HTML5 video element and does the right job of showing a background video inside a container basically. He has put all the code as well as a working demo on Github – Bideo.js.

Requirements: –
Demo: https://rishabhp.github.io/bideo.js/
License: License Free