Vegas Background jQuery plugin lets you add beautiful fullscreen backgrounds to your webpages. It even allows Slideshows. Slideshows of different backgrounds, transition and callbacks can be easily set up.
Most of the time, backgrounds are stretched a lot to fit big screens. An overlay with a texture can be added to mask the image degradation effects. It also adds a stylish look to your backgrounds. You can easily add overlay pattern to your backgrounds with CSS.

Requirements: jQuery Framework
Demo: http://vegas.jaysalvat.com//
License: MIT, GPL License
BundleHunt 4 has begun its two weeklong software bundle sale of some of the hottest apps for Mac OS X and an awesome set of design goodies. In my opinion, this is the best ever bundle I have ever seen. I am sure it will be very useful for web designers.
BundleHunt 4 comes with a number of great premium applications included such as Layers, WPBundle – 3 WP Themes of your chioce, the full set of stylish and unique icons from Symbolicons, & Picans. Hanpicked collection of design resources from Tapptics & WeGraphics and SmashingMagazine’s newest 3 e-books. In all, there are 13 applications and products included in the bundle, all for an amazing price – $49.99.

Source: http://bundlehunt.com/
The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of it’s kind. Founded by Riley Cran and Tyler Galpin, originally in a whirlwind 24 hour adventure to distribute a single typeface, Lost Type has blossomed into a full fledged foundry, distributing fonts from designers all over the world, with it’s unique model.
Users have the opportunity to pay whatever they like for a font, you can even type in ‘$0’ for a free download. 100% of funds from these sales go directly to the designers of the fonts, respectively.

Requirements: –
Demo: http://losttype.com/
License: License Free
Leaflet is a modern, lightweight BSD-licensed JavaScript library for making tile-based interactive maps for both desktop and mobile web browsers. It is built from the ground up to work efficiently and smoothly on both platforms, utilizing cutting-edge technologies included in HTML5.
Its top priorities are usability, performance, small size, A-grade browser support, flexibility and easy to use API. The OOP-based code of the library is designed to be modular, extensible and very easy to understand.

Requirements: Javascript Framework
Demo: http://leaflet.cloudmade.com/
License: BSD License
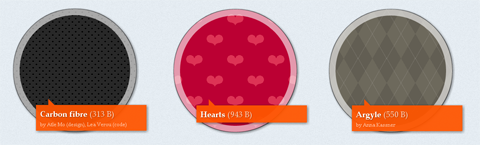
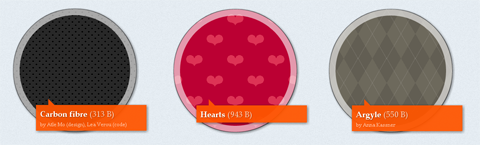
CSS3 Patterns Gallery contains all the beautiful patterns that are able to create with CSS3 gradients. The patterns themselves should work on Firefox 3.6+, Chrome, Webkit nightlies, Opera 11.10+ and IE10+.
However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Opera doesn’t support radial gradients and Gecko is quite buggy with them).

Requirements: CSS3 Support Browsers
Demo: http://leaverou.me/css3patterns/
License: License Free
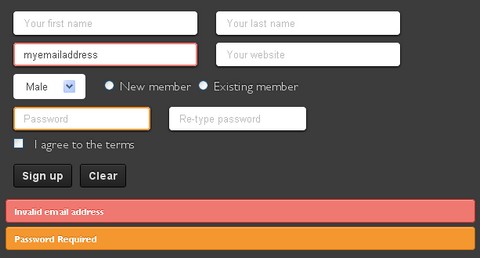
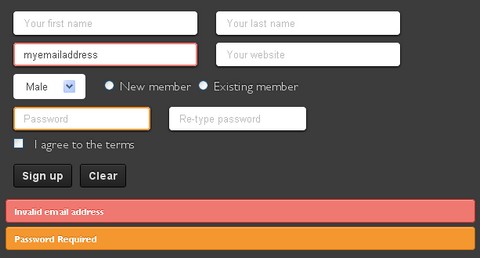
Formly allows an unbelievably easy way to add style and validation to your forms. Forms are everywhere and, usually, suck. Formly makes adding forms to your site a bit more exciting. Easily add style, validation, and a more impressive user interaction with a single function.
Formly is a light little fella. 17kb in total for the full and 14kb for the minified version. It has been tested on iPhone/iPad, Chrome 8.0+, Firefox 3.0+, Safari 4.0+, Internet Explorer 7.0+.

Requirements: jQuery Framework
Demo: http://thrivingkings.com/formly/
License: MIT License
DepthJS allows any web page to interact with the Microsoft Kinect using Javascript. Navigating the web is only one application of the framework they built – that is, they envision all sorts of applications that run in the browser, from games to specific utilities for specific sites.
The great part is that now web developers who specialize in Javascript can work with the Kinect without having to learn any special languages or code. DepthJS is open source under the AGPL license.

Requirements: Javascript Framework
Demo: http://depthjs.media.mit.edu/
License: AGPL License
Ajax Autocomplete for jQuery allows you to easily create autocomplete / autosuggest boxes for text input fields.
It is built with focus on performance. Results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root.
It has been tested on IE 7+, FF 2+, Safari 3+, Opera 9+. And it is is freely distributable under the terms of an MIT-style license.

Requirements: jQuery Framework
Demo: http://www.devbridge.com/projects/autocomplete/jquery/
License: MIT License
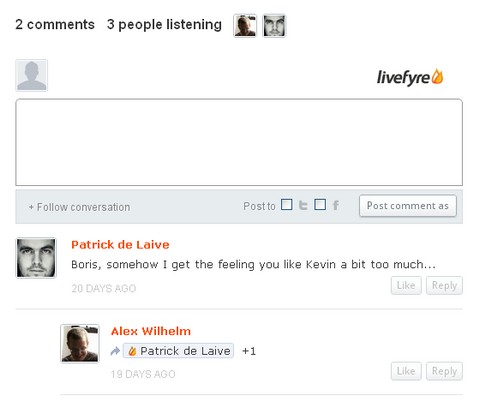
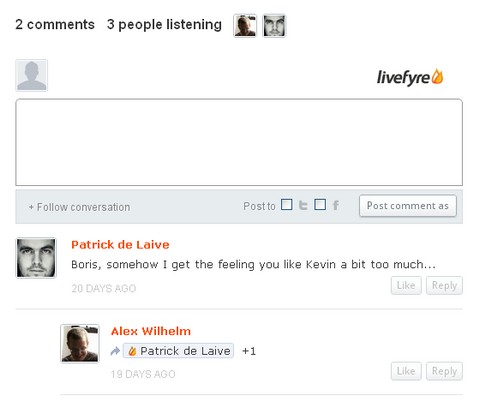
Livefyre is a real-time engagement platform focused on building a community around the content of your website. It replaces your outdated comment section with a live stream of comments, images, videos, tweets, and Facebook posts.
Livefyre is built from the ground up for the social web, focused on bringing the conversation back to your content and giving your community the most quality online conversation experience possible, with the people, communities, and topics that they care about the most.
Best of all, Livefyre is free for websites with less than 20M monthly pageviews. Please feel free to try it out yourself.

Requirements: –
Demo: http://livefyre.com/
License: Free for websites with less than 20M monthly pageviews
Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes. The showcase is easy to implement and very easy to customize in CSS. A slide can contain any type of HTML element. It’s an infinity slide. It is compatible with all the Major Browsers (Win & Mac).

Requirements: jQuery Framework
Demo: http://www.awkwardgroup.com/sandbox/awkward-showcase…
License: Creative Commons License