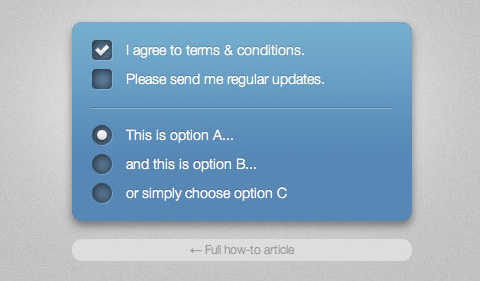
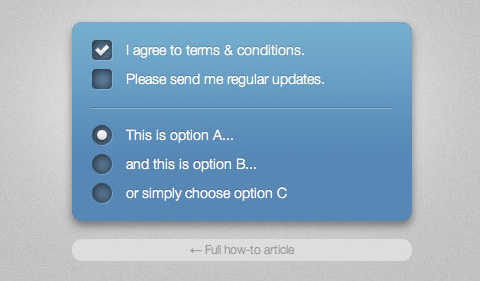
Marko Dugonjić teaches us how to Create Fancy Checkboxes and Radio Buttons in forms with a typical markup, a few lines of CSS and some JavaScript functions. He has also provided the jQuery version too.
You should also take a look at other Useful Forms Plugins / Resources we have mentioned on WebAppers some time ago. Of course, they are all free.

Requirements: Javascript Enabled Browser
Demo: http://www.maratz.com/blog/archives/2006/06/11/fancy…
License: License Free
Do you like GitHub’s Tree Slider? The new HTML5 History API (which really has nothing to do with HTML – it’s a JavaScript API) allows us to manage the URL changes while CSS3 transitions handle the sliding. Permalinks are always maintained, your back button works as expected, and it’s much faster than waiting for a full page load.
Take a look at The Tree Slider by GitHub, to see how to implement that. Basically they intercept your click, call pushState() to change the browser’s URL, load in data with Ajax, then slide over to it.

Source: https://github.com/blog/760-the-tree-slider
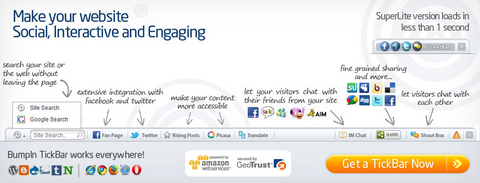
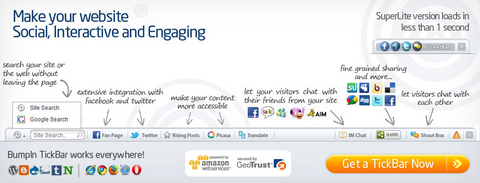
TicketMy’s Socialbar makes your website social, interactive and engaging by offering a range of social and engagement widgets, with lots of customization and embedding options. It includes more than 20 useful applications,  including a multi-IM chatting widget that rivals Meebo. It also provides extensive Facebook and twitter integration for websites to have increased stickiness, user traction and engagement.
You can also track the social sharing and engagement of the users with the provided social analytics. Best of all, TicketMy’s Socialbar is totally Free, served from Amazon’s CloudFront CDN and loads in less than 2 seconds.
TicketMy’s Socialbar can be added to a site by simply embedding a few lines in the HTML of the site in a matter of minutes. And it is very easy to add to any blogging or CMS platform, with drop-in plugins available for WordPress, Blogger, Joomla, Drupal, Movable type, Tumblr, Ning and etc.

Requirements: –
Demo: http://www.ticketmy.com/bumpin/socialbar/
License: Free
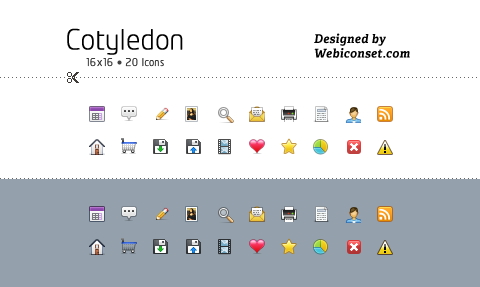
Cotyledon Mini Icons designed by Web Icon Set, released exclusively here at WebAppers, features 20 beautiful 16x16px icons. Each icon comes in PNG format. You can use them on both personal and commercial projects.
Cotyledon Mini Icons includes Email, Comment, Save, Load, Star, Favourite, Home, Chart, Calendar, RSS, Document, Edit, Delete, Printer, User, Picture, Shopping Cart, Media, Alert, Search. You should also check out their Free Icons Section for more free icons download.
Just to remind you that you can also download our Web Application Icons we have released long time ago. They are free for download as well. Enjoy!

Click Here to Download Cotyledon Mini Icons
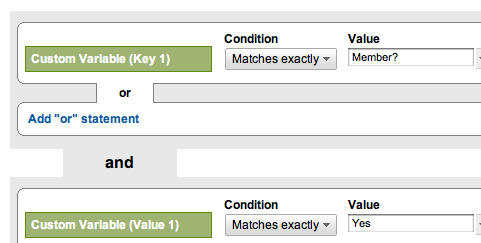
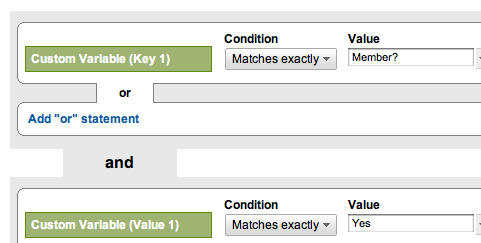
For many webmasters, Google Analytics is an awesome way to collect information while experimenting and study what’s going on with your website or web application. Tweaking Google Analytics can give some terrific data that wouldn’t be available by using their default setup.
Alan Johnson has published an article: Advanced Google Analytics for Startups, which tells us how to use Custom Variables and Advanced Segments to get more useful information from Google Analytics.

Source: http://thinkvitamin.com/business/analytics/google-analytics…
Tagedit jQuery Plugin by Oliver Albrecht offers an easy way to add, edit and delete lists of keywords. Keywords can be brought to the user with a autocomplete list. I really like the clean and sleek design of the tags. This work is licensed under a Creative Commons Attribution 3.0 Unported License.

Requirements: jQuery Framework
Demo: http://tagedit.webwork-albrecht.de/
License: Creative Commons License
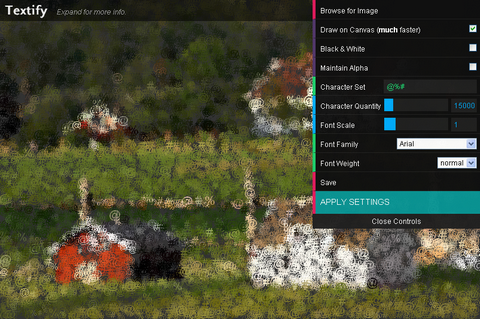
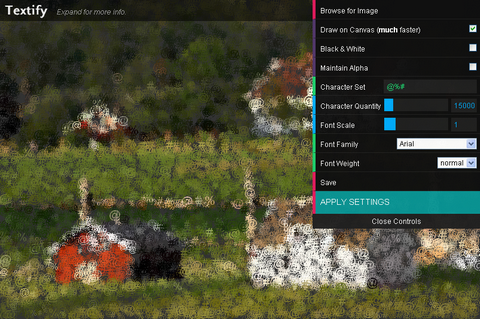
Textify lets you drag an image onto the page and watch it be reconstructed purely out of text. The markup for the resulting textual image can be copied and used elsewhere.
There are a lot of settings which allow you to control the characteristics of the text. Even the smallest tweak to the settings can result in a very different output. Beware that using very large amounts of text will cause heavy browser lag. Textify has only been tested and confirmed to work in Chrome and Firefox 4.

Requirements: Chrome or Firefox 4
Demo: http://textify.it/
License: License Free
Kilian Valkhof came across a website that had a whole slew of JavaScript that attempted to prevent you from selecting text, right clicking or dragging any content onto your desktop.
So he decided to copy the JavaScript and create a library with examples of JavaScript techniques you can use if you want to scare your visitors away, or want to piss them off. Annoying.js is the result.
As you can see, you can do some pretty bad things with Annoying.js that will certainly drive your visitors away. However, some functions is actually very useful if you’re writing complex “html5” web applications. By disabling text-selection on interface elements you can make the application easier to use, and you can re-implement the right click menu using your own options.

Requirements: Javascript Enabled Browser
Demo: http://kilianvalkhof.com/2011/javascript/annoying-js…
License: MIT License
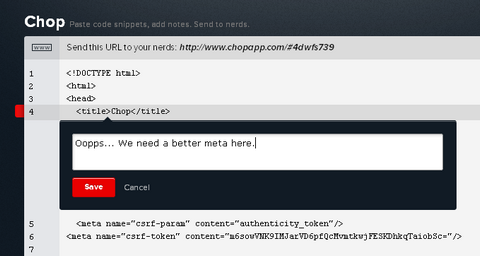
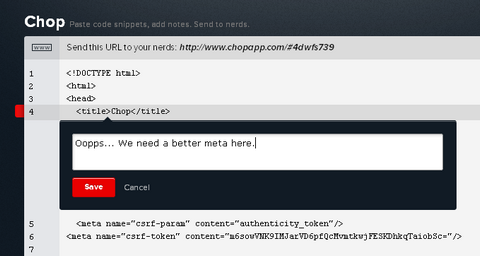
Giving one-off feedback on coding errors is a pain. You just want to share a quick, contextual note with someone, but there aren’t any good tools out there to help you do it.
Chop is a simple way to add notes to a code snippet and share them. Chop is a quick and easy way to let the offending engineer know the error of their ways. Just copy and paste the lines in question, add your notes and share them with a unique URL.
The person you share with will have the chance to pull out their Chopper and comment right back. You can keep the conversation going and even add more people to the mix if need be.

Requirements: –
Demo: http://chopapp.com/
License: License Free
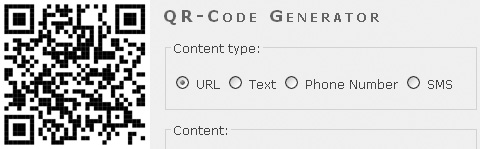
jquery.qrcode.js is jquery plugin for a pure browser qrcode generation. It allow you to easily add qrcode to your webpages. It is standalone, less than 4k after minify+gzip, no image download.
It doesnt rely on external services which go on and off, or add latency while loading. It is based on a library which build qrcode in various language. jquery.qrcode.js wraps it to make it easy to include in your own code. You can also try out QR-Code Generator.

Requirements: jQuery Framework
Demo: http://jeromeetienne.github.com/jquery-qrcode/
License: MIT License