The jQuery documentation is great, very complete, nicely written and with a lot of examples and demos. However, it is difficult to find the right documentation for what we search for. Try to search for the .is() function for example. Over 100 matches before the actual function we are looking for. And it is a fixed layout.
jQAPI is an Alternative jQuery Documentation, which is very fast and slick. The navigation becomes much more easier. And the style is clean and comfortable to use. In my opinion, it should be the best alternative jQuery documentation out there.

Source: http://jqapi.com/
Orman Clark has designed a pretty slick compact music player interface in PSD some time ago. Now, someone has coded the design into an awesome HTML5 Music Player in jQuery for us. The user interface is very clean and easy to use. You can also check out other HTML5 Music and Audio Solutions for jQuery we have mentioned before.

Requirements: jQuery Framework
Demo: http://www.codebasehero.com/files/music-player/demo/
License: License Free
We always wanted to know the comparison of numbers among the most popular Javascript frameworks and web applications developed by those frameworks. Here is an infographic of Javascript Frameworks and jQuery. It includes jQuery, Mootools, Prototype, YUI, Dojo, Extjs and etc.
From the infographic, you can get an idea of how many installations of those frameworks have been measured over the last month. It is also interesting to know that Version 1.3.2 is the most popular version of jQuery at the moment.
Click to enlarge.

Initializr is an HTML5 templates generator to help you getting started with an HTML5 project. It is built on HTML5 Boilerplate, a powerful HTML5 template created by Paul Irish and Divya Manian.
Initializr will generate for you a clean customizable template based on Boilerplate with just what you need to start. Some functionalities have been removed from Boilerplate to focus on what most people really use.

Requirements: HTML5 Support
Demo: http://initializr.com/
License: License Free
Droparea is a HTML5 drag and drop image file uploader jQuery plug-in and a php script for server-side. Simply drag the image file into the specified area, the image will be automatically uploaded to your server. You can also see the progress of the upload too. It has been tested on Google Chrome and Mozilla Firefox.

Requirements: jQuery Framework
Demo: http://gokercebeci.com/dev/droparea
License: MIT License
jVectorMap is a jQuery plugin employed to show vector maps and visualize data on HTML pages. It uses SVG in all modern browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, while legacy support for older versions of IE from 6 to 8 is provided with VML.
Using jVectorMap is pretty simple. All you need is to include JavaScript and CSS files. While initializing map you can  also provide parameters to change its look and feel easily.

Requirements: jQuery Framework
Demo: http://jvectormap.owl-hollow.net/
License: MIT License
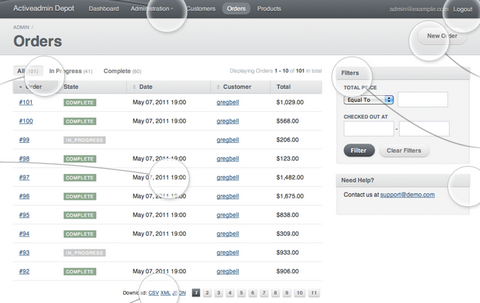
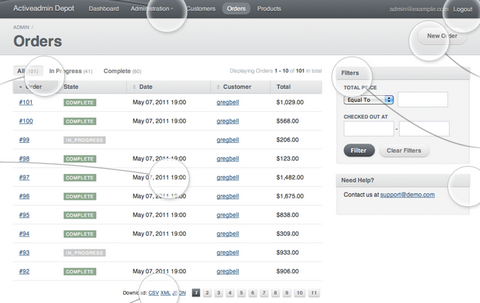
Active Admin is a Ruby on Rails plugin for generating administration style interfaces. It abstracts common business application patterns to make it simple for developers to implement beautiful and elegant interfaces with very little effort.
Active Admin’s interface was designed from the ground up for non-technical users. It makes it easy for developers to build highly usable interfaces that customers will actually enjoy using. You can get started with one line of code or customize the entire interface with the provided DSL.

Requirements: Ruby on Rails
Demo: http://activeadmin.info/
License: License Free
Awwwards are the awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world. An international jury made up of some of the most important designers, bloggers and Internet agencies, will evaluate each site by means of a strict system of evaluation; scoring it on a scale of 1 to 10 for its Design, Creativity, Usability and Content.

They have recently published a book: The Best 365 CSS Websites around the World. All of them are selected for the Site of the Day and Site of the Month by their international judges. You can follow facebook.com/awwwards here.

Awwwards is very kind to giveaway 50 x Digital Copy of the book: The Best 365 CSS Websites around the World to our readers. All of them cost total €300 usd (£6 each). Simply leave a comment under this post. We will randomly select 50 lucky people and announce the winners on 18th June. What are you waiting for?
Your infrastructure has hundreds of log files spread across dozens of machines. For monitoring deployments and troubleshooting, you need to instantly see composite streams of log messages in a single user interface.
Log.io is a real-time log monitoring in your browser. Harvesters watch log files for changes, send new log messages to the server, which broadcasts to web clients. Users create stream and history screens to view and search log messages.
Web client has been tested in Chrome, Safari, and Firefox. Harvester & Server have been tested on Ubuntu 10.10.

Requirements: Ubuntu 10.10
Demo: http://logio.org/
License: Apache 2.0 License
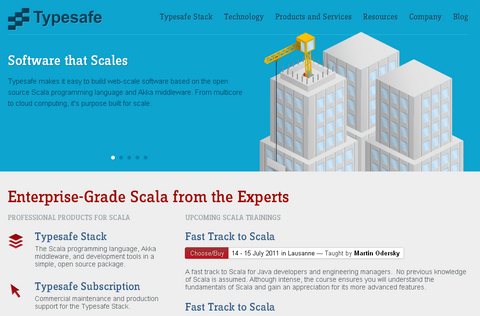
Typesafe is a modern software platform that makes it easy for developers to build scalable software applications. It combines the Scala programming language, Akka middleware, and robust developer tools in a simple package that integrates seamlessly with existing Java infrastructure.
Scala and Akka are deployed in production at some of the largest web properties and financial institutions in the world, and run on the battle-tested Java runtime environment. Deploy with confidence.
The Typesafe Stack is 100% open source, integrated distribution offering Scala, Akka, sbt, and the Scala plugin for Eclipse. And it is available for Mac OS X, Linux, and Windows and requires the Java runtime version 1.6 or later.

Requirements: –
Demo: http://typesafe.com/
License: See License