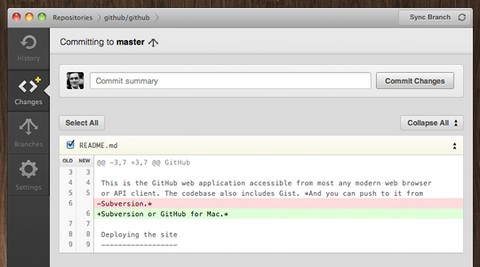
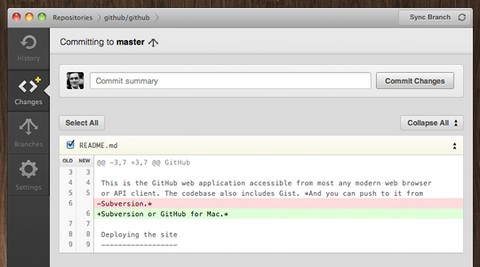
GitHub for Mac has just launched recently. Now you can Clone repositories, Browse history, Commit changes, Branch code, and Share code on github.com as simple as possible. The sync button pushes your changes to GitHub and pulls down other’s changes in one operation.
You can add a repository by dragging a folder to the application. When you add repositories to GitHub for Mac, they automatically match them up with any organizations you belong to.

Requirements: Mac
Demo: http://mac.github.com/
License: –
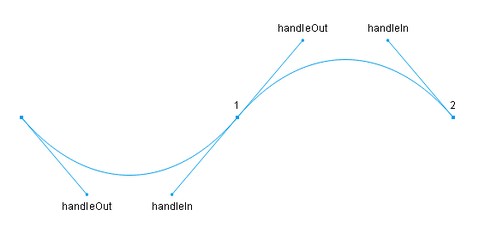
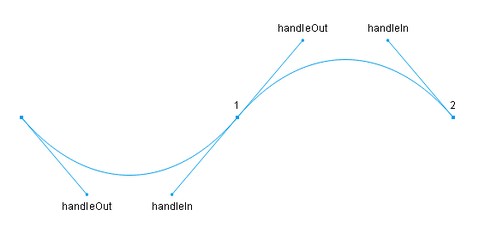
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License.

Requirements: Browsers support Canvas and EcmaScript 5
Demo: http://paperjs.org/
License: MIT License
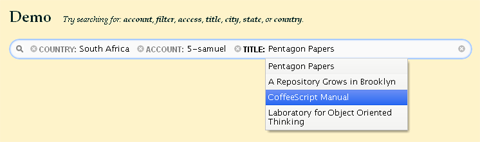
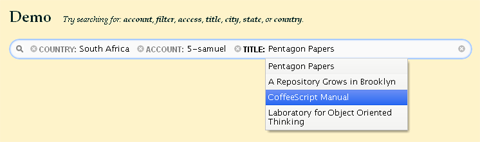
VisualSearch.js enhances ordinary search boxes with the ability to autocomplete faceted search queries. Specify the facets for completion, along with the completable values for any facet. You can retrieve the search query as a structured object, so you don’t have to parse the query string yourself.
You can also check out the live example of a search on DocumentCloud.org that uses facets. VisualSearch.js is an open-source component of DocumentCloud, and it is hosted on GitHub.

Requirements: jQuery Framework
Demo: http://documentcloud.github.com/visualsearch/
License: License Free
CSS Prism is a CSS color spectrum inspector. Input the path to any .css file, and it will output an easy to scan display of all hex colors from the file. Unwanted colors can be edited via a Photoshop-like color picker and the resulting .css file can be downloaded for your convenience.
The CSS Prism Bookmarklet will insert links to any webpage’s linked .css files just inside the body tag. CSS Prism will be quite helpful to you if you are building more sites at work.

Requirements: –
Demo: http://cssprism.com/
License: License Free
Skipfish is an active web application security reconnaissance tool. It prepares an interactive sitemap for the targeted site by carrying out a recursive crawl and dictionary-based probes.
The resulting map is then annotated with the output from a number of active (but hopefully non-disruptive) security checks. The final report generated by the tool is meant to serve as a foundation for professional web application security assessments.

Requirements: –
Demo: https://code.google.com/p/skipfish/
License: Apache 2.0 License
Sprite Cow helps you get the background-position, width and height of sprites within a spritesheet as a nice bit of copyable css. I personally found it pretty useful and easy to use.
There are one or two rather clever tricks happening with Javascript and Canvas to discover the dimensions of images and generate the CSS, they have also shared the code on Github so that others can see under the hood.

Requirements: –
Demo: http://www.spritecow.com/
License: MIT, GPL License
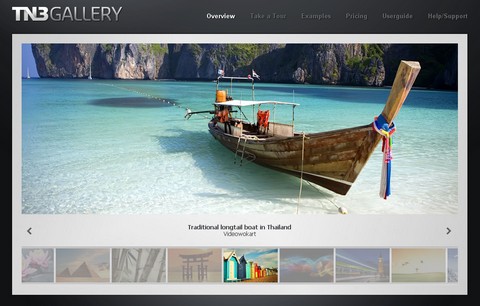
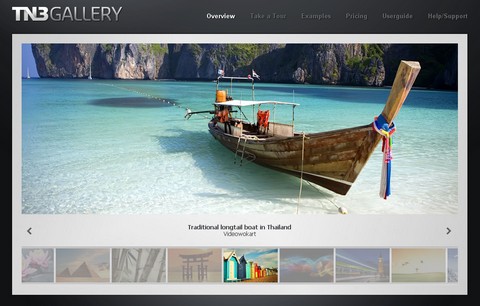
TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. It is compatible with all modern desktop and mobile browsers. And it is powered by our beloved jQuery.
With TN3 Gallery you can easily create amazing photo galleries and slideshows with multiple albums, image preloading, dynamic image sizing, mouse wheel navigation, optional captions, thumbnail carousel, CSS skinning, XML and Flickr support.
TN3 Photo Gallery looks really clean and easy to use. There are 5 transition styles you can choose to use, including fade, slide, blinds, grid and none. All transition styles are very smooth. It works really well on photo or image gallery sites.
You can download the free lite branded version for the basic functionality, or the unbranded professional version for extended features. What are you waiting for?

Requirements: jQuery Framework
Demo: http://www.tn3gallery.com/
License: See website for details
The Endless Mural is an interactive, collaborative art website built in HTML5. You can experiment, play and draw, using all the tools and artwork provided. When you are happy with what you have created, submit your composition to the endless mural and become a part of this global collaboration.
See your own drawing as a part of an ever growing, ever evolving whole, and take a look at what contributors from all over the world have created.

Requirements: HTML5 Browser Support
Demo: http://endlessmural.com/
License: License Free
Thank you for all of the participants of Giveaway 50 x Digital Copy of the Awwwards Book. We are happy to announce the following winner. Congratulations. You will receive an email from WebAppers with the digital copy of the book.
Michiel, Gerty Engrie, Staxx, shito, gecko, Mike Jongbloet, Chandra, RazorD, AoSiX, Paletta, Omar, Abdelhadi Touil, Laurent, Mario Awad, Omar Koukouch, Eddy, Greg Caie, Patrick van alderen, luke watts, Olivier, Pere, Joost Kiens, Klaas, Daniel Spitzer, TreeUK, Craig Pinto, Srinivas, Dejan Dujmović, Todd Budnikas, gaurav, Paul Jarratt, Aaron Whittaker, Jorge Lima, teeaby, Thomas Apfelbacher, Tommy, jobmeer, Colin Greig, Ricardo, martin, Fabricio, Emanuel Felipe, Roderick, Melih Gümüşçay, Iteisaburo, Ilija Eftimov, benj, Matthew eloughry, christine, Robert Durish
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
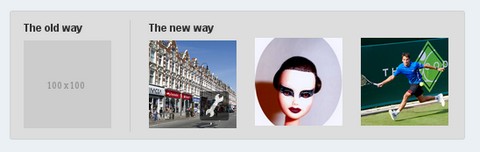
Adding relevant images to static prototypes is a pain, that is why folks tend to fill them in with placeholders. If you really want to add an image, you have to search for it, download it, crop it to right size, and then add it to your prototype. That is until now.
flickrBomb is an easy way for you to fill your prototypes with relevant content, and not just those dull gray placeholder images. Hover over the images and click the wrench icon to see flickrBomb in action.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/rapid-prototyping-with-flickrbomb
License: MIT License