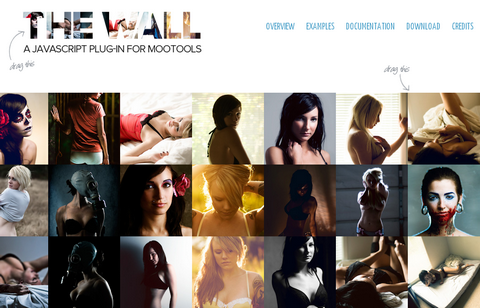
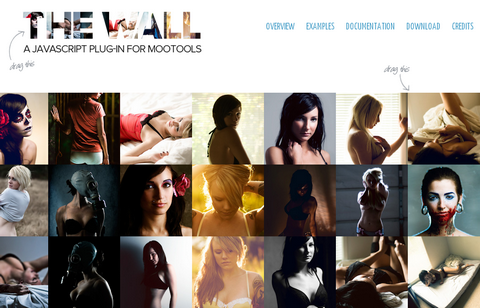
The Wall enables to create an endless grid. You choose the number of elements, The Wall will see to the rest. Every moment you may know the position of your wall or move it where you like better by clicking or dragging it.
With The Wall you decide the position of your contents punctually. Every plug is ready to hold your contents, pictures, videos, texts, everything. With The Wall you may have an endless grid or an original draggable coda slider, if you like better.

Requirements: Mootools Framework
Demo: http://wall.plasm.it/
License: MIT License
Smart Validate is a jQuery credit card validation plugin, that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports American Express, Master Card, Visa Card, Diners Club, Discover.

Requirements: jQuery Framework
Demo: http://www.egrappler.com/ccvalidate/index.htm
License: License Free
LeanModal is a simple JQuery plugin for modal windows. It is built for all the short dialogs, alerts, panels and such associated with an app, that you may want to handle in a modal window. Designed to handle hidden content, and doesn’t apply any styles to the target element, other than for displaying and positioning.

Requirements: jQuery Framework
Demo: http://leanmodal.finelysliced.com.au/
License: License Free
Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades properly on non-modern browsers. It is written by Jay Salvat and licensed under the MIT License.

Requirements: jQuery Framework
Demo: http://buzz.jaysalvat.com/demo/
License: MIT License
Thank you for all of the participants of Answerbase: Q&A Forum (3 Annual Licenses Giveaway). We are happy to announce the following winner. Congratulations. You will receive an email from Answerbase with instructions of getting the annual license shortly.
1. Gigi
2. doobdargent
3. TennisPoint
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
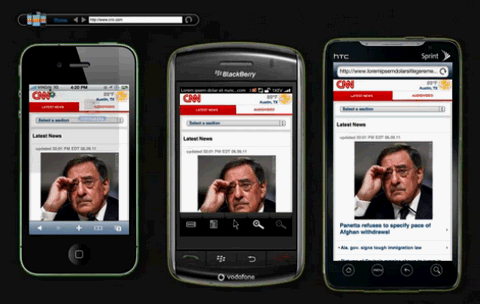
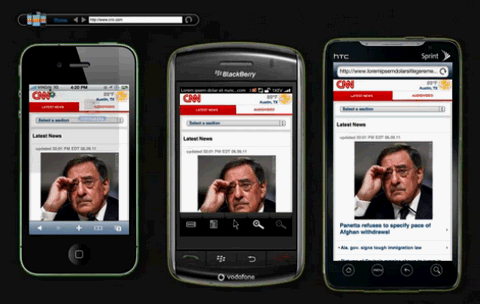
Mobilizer is a mobile preview desktop application. You can easily preview mobile websites, design mockups, and local HTML on Mac or PC. You can preview on iPhone 4, Palm Pre, HTC Evo, and Blackberry Storm, with more devices on the way.
Simply visit any URL or drag and drop local HTML, Flash, or image files. You are able to view the same site on multiple devices. At last, you can export PNGs of device views, which is perfect for portfolios.

Requirements: Adobe Air
Demo: http://www.springbox.com/mobilizer/
License: License Free
Creating custom dropdowns is usually a tedious process that requires a ton of extra setup time. Oftentimes lacking conveniences that native dropdowns have such as keyboard navigation. DropKick removes the tedium and lets you focus on making your dropdowns look good.
DropKick also degrades gracefully: if the user has javascript disabled everything will continue as normal using your regular <select> elements. And it works on on IE7 and 8 too.

Requirements: jQuery Framework
Demo: http://jamielottering.github.com/DropKick/
License: License Free
Mobile Application Developers, while able to produce amazing applications, are limited by the native browsers own limited functionality. Basic features available on desktop browsers are completely absent from mobile browsers. The ability to view source code, debug javascript, or even execute a javascript command from a console are all tools developers have come to expect while developing websites.
This is where Socketbug fills the gap! Socketbug is a Remote Debugging Utility built using Socket.IO. This means you can now use modern browsers ( both mobile and desktop ) to work together to allow you to remotely debug you mobile web applications.

Requirements: –
Demo: http://www.socketbug.com/
License: LGPL License
CSS3 transitions are easy to implement, more performant than the setTimeout based alternative & because of this work really well on mobile devices. However, it is not as flexible as the Javascript alternatives is easing functions.
Libraries such as jQuery & Scripty2 have a suite of really compelling functions that just aren’t available with CSS transitions. So, here we have Morf, a Javascript work-around for hardware accelerated CSS3 transitions with custom easing functions.

Requirements: –
Demo: http://www.joelambert.co.uk/morf/
License: MIT License
Answerbase allows you to set up a Q&A system for your website in just a few minutes. You can easily integrate with your existing website or start a brand new online Q&A community on any subject.
Users will be able to ask questions relevant to your site’s subject matter quickly and easily through your very own Q&A platform. As your visitors ask questions, other members of the community and members of your staff are able to submit quality answers.

One of the features I really like about Answerbase is that active members and the answers that they submit are ranked and rated so that visitors to your site are able to easily recognize valuable content and contributors. And also, your Q&A site can be customized to reflect your design preferences, allowing you to visually integrate with your existing site.
Answerbase is very kind to giveaway 3x Business Level accounts (1 full year of free service valued at $200/month each)Â to our readers. In order to win one of the annual licenses, you have to sign up for a free trial of the Answerbase service, and then submit your Answerbase site name to the comments under this post. Winners will be picked randomly on 7th July 2011.