melonJS is the result of our enthusiasm and past experiments with Javascript, and came from the feeling that no simple, free and standalone library was available to develop games. And although still a big work in progress and not yet bug free, melonJS already allows to easily create some nice games.
melonJS integrates the popular Tiled map format, allowing to easily design levels using the Tiled map editor, and to focus on the game features itself. melonJS is compatible with the various existing browsers. However, as of today, Google Chrome 12 (or upper) is highly recommended.

Requirements: –
Demo: http://www.melonjs.org/
License: License Free for private / non commercial usage
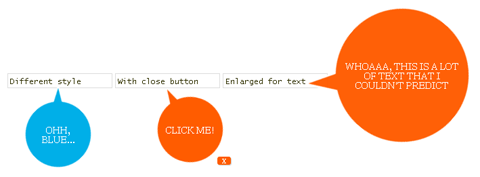
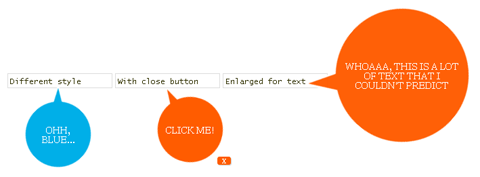
Grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified.
Any CSS style can be applied. There’s auto-magic size adjustment for use with localised text. FX queues for animating multiple grumbles. And it works in IE6+, and modern browsers. Image spriting is used for actual bubble image, you can change this as you want – it’s just CSS.

Requirements: jQuery Framework
Demo: http://jamescryer.github.com/grumble.js/
License: License Free
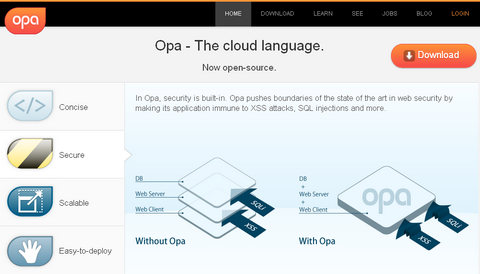
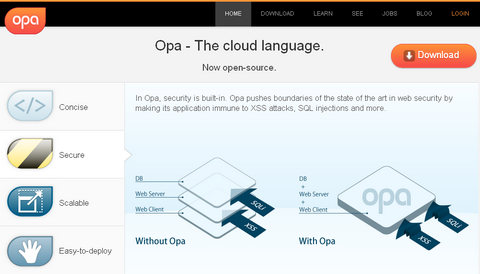
Opa is a new generation of web development platform. It is a new programming language, a new web server, a new database and a new distributed execution engine, all of them tightly integrated to provide a great experience for web developers.
Opa is concise, simple and readable, it is also extremely powerful, concurrent, dynamically distributed, and extremely secure, much more so than just about any other programming language. Opa is designed to make web development fun, secure and right.

Requirements: 64 bit platforms
Demo: http://opalang.org/
License: GPL License
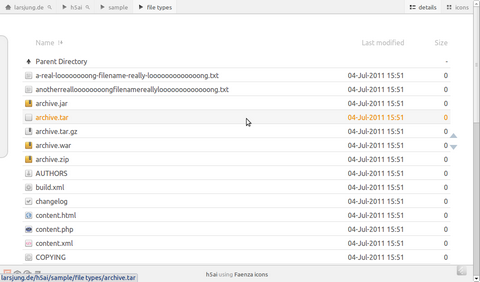
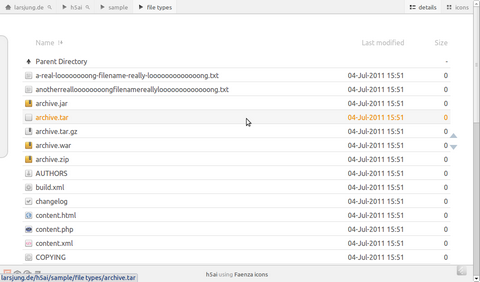
h5ai tries to make browsing directories on Apache servers more pleasant. More pleasant by styling it in a modern way as well as by speeding up browsing through different views, a breadcrumb and a tree overview.
Using such approaches brings h5ai closer to the look and feel of local file browsers and makes browsing files on the server straightforward even for new and unexperienced users. h5ai is provided under the terms of the CC BY-SA 3.0 License.

Requirements: jQuery Framework
Demo: http://larsjung.de/h5ai/sample
License: Creative Commons License
TameJS from the creators of OkCupid, is an extension to JavaScript, written in JavaScript, that makes event programming easier to write, read, and edit. Tame is very easy to use in Node and other V8 projects. And it can be dropped into projects where desired – no need to rewrite any existing code.
They have written hundreds of thousands of lines of purely async code at OkCupid, and their code has stayed manageable, even after 8 years of development. Note Tame is not an attempt to dumb down async programming. It’s just a cleaner way to write it. Further, your programs will likely have lower latency; with Tame it’s a lot easier to keep parallel calls parallel.

Requirements: –
Demo: http://tamejs.org/
License: MIT License
Chosen is a javascript plug-in makes long, unwieldy select boxes much more user-friendly. It is currently available in both jQuery and Prototype flavors. Instead of forcing your users to scroll through a giant list of items, they can just start typing the name of the item they were looking for.
Add Chosen’s files to your app and then add the class chzn-select to your select box. Chosen automatically respects optgroups, selected state, the multiple attribute and browser tab order. You don’t need to do anything else except customize the style as you see fit.

Requirements: jQuery or Prototype Framework
Demo: http://harvesthq.github.com/chosen/
License: MIT License
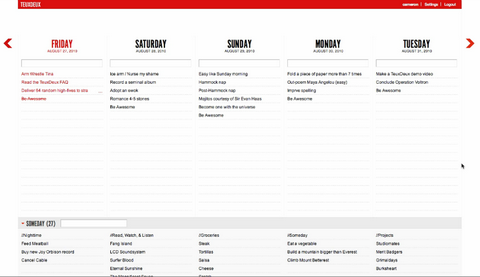
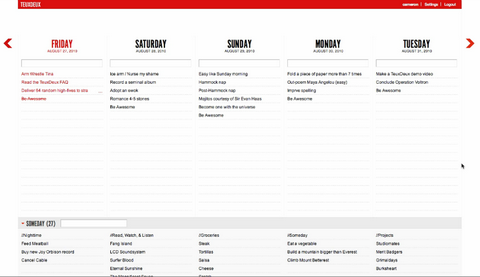
TeuxDeux is a simple, designy, free, browser-based to-do application. The idea was to build a bare-bones, but visually compelling and highly usable to-do app: Use the free browser-based TeuxDeux at work/home and then take your to-dos on the road with the iPhone app.
You can also print a beautiful copy of your TeuxDeux list. They added a lovely print.css that makes it easy. Just print and they take care of the styles.

Requirements: –
Demo: http://teuxdeux.com/
License: License Free
PDFKit is a PDF document generation library for Node that makes creating complex, multi-page, printable documents easy. It is written in pure CoffeeScript, but you can choose to use the API in plain ‘ol JavaScript if you like.
The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality. The PDFKit API is designed to be simple, so generating complex documents is often as simple as a few function calls.

Requirements: Node.js
Demo: http://devongovett.github.com/pdfkit/
License: MIT License
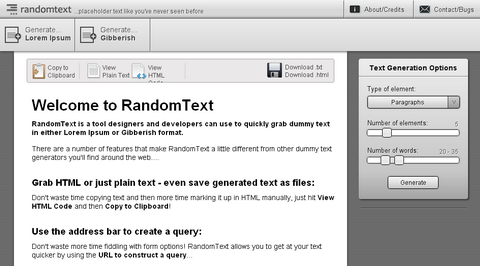
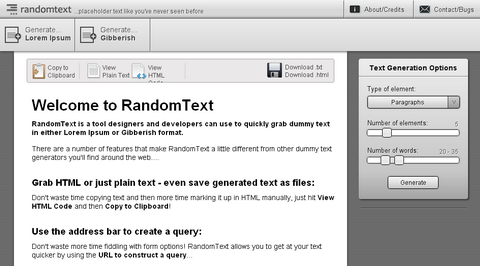
RandomText was created by Dale Davies mainly as a learning exercise, but also to address the need for an online tool to quickly generate dummy text. RandomText is a web application that designers and developers can use to quickly grab dummy text in either Lorem Ipsum or Gibberish format.
It is very handy and helpful when designing web sites. You can create dummy paragraphs, lists and headings easily with RandomText. You can also view the result as a plain text or HTML code.

Requirements: –
Demo: http://www.randomtext.me/
License: License Free
HTML5 Video Voting allows you to gather feedback on your videos. Voting is exquisitely simple. All you do is click on the video and use the spacebar to submit your vote, it will automatically populate the bar graph.
When you vote, it is added to that section of the videos timeline. This allows a viewer to quickly assess the most intriguing segments of the video and quickly jump to those sections by clicking on the bar graph. The player is tested in FireFox 4+, Chrome 10+, and Safari 4+ but may very well work in others.

Requirements: jQuery Framework
Demo: http://www.zurb.com/playground/html5-video-voting
License: MPL License