DAT.GUI is a lightweight controller library for JavaScript. It allows you to easily manipulate variables and fire functions on the fly. DAT.GUI will infer the type of the property you’re trying to add (based on its initial value) and create the corresponding control.
By default, DAT.GUI panels will be automatically added to the HTML document and fixed to the top of the screen from right to left. You can disable this behavior and append the gui DOM element to a container of your choosing.

Requirements: Javascript enabled
Demo: http://dataarts.github.com/dat.gui/
License: License Free
html2canvas allows you to take “screenshots” of webpages or parts of it, directly on the users browser. The script renders the current page as a canvas image, by reading the DOM and the different styles applied to the elements.
It does not require any rendering from the server, as the whole image is created on the clients browser. However, for browsers without canvas support alternatives such as flashcanvas or ExplorerCanvas are necessary to create the image.
The script should work fine on the following browsers: Firefox 3.5+, Google Chrome, Newer versions of Opera, >=IE9 (Older versions compatible with the use of flashcanvas).

Requirements: Google Chrome 12, Firefox 4 and Opera 11.5
Demo: http://html2canvas.hertzen.com/screenshots.html
License: License Free
Web Typography for the Lonely aims to excite designers about the possibilities of cutting-edge web standards and javascript through beautiful and inspiring typographic explorations.
Web Typography for the Lonely is an ongoing collection of experiments and writings on web typography and the possibilities of standards-based web design. It aims to inspire the web community by pushing the boundries of what is both possible and practical in web standards in a manner that is compelling and exciting to the visually-minded creative.

Requirements: –
Demo: http://webtypographyforthelonely.com/
License: License Free
Candy is a JavaScript-based multi-user chat client. There are plenty of web-based chat clients out there. Most of them are built to emulate your instant messenger. They offer you tons of settings. Candy is different. It’s built for your community.
Candy focused on real-time multi-user chatting. It is easy to configure, easy to run, easy to use. It is highly customizable and 100% well-documented. And it is used and approved in a productive environment with up to 400 concurrent users. It works with all major web browsers including IE7.

Requirements: Javascript Framework
Demo: http://candy-chat.github.com/candy/
License: MIT License
jQuery.fracs determines the fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible. It also provides the coordinates of the visible rectangle in document, element and viewport space.
It makes users easier to jump to different sections of your website. It is very suitable for one-page website or website with a lot of scrolling. jQuery.fracs is provided under the terms of the MIT License.

Requirements: jQuery Framework
Demo: http://larsjung.de/fracs/
License: MIT License
HTML5 and CSS3 brings loads of new features and functionality to the modern web. The Expressive Web is a project with the goal of creating both a resource and showcase that highlights some of the most creative and expressive features being added to the web today.
In addition to highlighting and providing information on twelve new HTML5 and CSS3 features, the site itself makes extensive use of new features such as CSS3 transitions, CSS3 transforms, web storage and more to provide a visually compelling resource for learning more about HTML5 and CSS3.

Requirements: HTML5 and CSS3 Browser Support
Demo: http://beta.theexpressiveweb.com/
License: License Free
Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article of any web page.
The library can generate for you the nav sidebar content providing elements to display in navigation. By default, it uses <h1> to <h3> elements to retrieve and locate the different sections of a document but you can override these elements selector.

Requirements: jQuery Framework
Demo: http://demo.greweb.fr/flexible-nav/
License: License Free
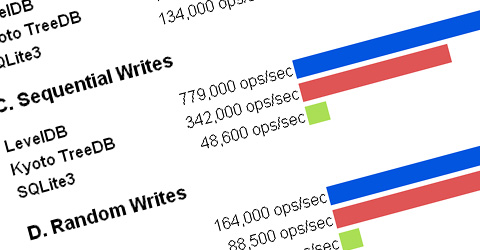
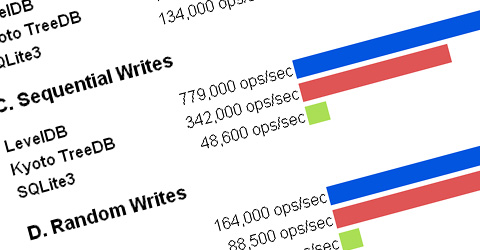
LevelDB is a fast key-value storage engine written at Google that provides an ordered mapping from string keys to string values. Google has recently announced that they are open sourcing LevelDB under a BSD-style license.
LevelDB is a C++ library that can be used in many contexts. For example, LevelDB may be used by a web browser to store a cache of recently accessed web pages, or by an operating system to store the list of installed packages and package dependencies, or by an application to store user preference settings.

Requirements: –
Demo: http://code.google.com/p/leveldb/
License: BSD License
Sinon.JS is a Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. A test spy is a function that records arguments, return value, the value of this and exception thrown (if any) for all its calls.
Test spies are useful to test both callbacks and how certain functions/methods are used throughout the system under test. Use a stub when you want to control a method’s behavior from a test to force the code down a specific path. Mocks are fake methods (like spies) with pre-programmed behavior (like stubs) as well as pre-programmed expectations.

Requirements: –
Demo: http://sinonjs.org/
License: BSD License
Simple Vote Using jQuery Animate is a simple idea to use JQuery animate function in voting system. It can be useful for replacing voting system that using many images, the idea is just expanding the div element (css width property) using animate function, we just need to add the same value on the width element.
However, it does not save the voting values at the moment. If you want to do so, you can use session, cookies or database.

Requirements: jQuery Framework
Demo: http://demo.superdit.com/jquery/simple_vote/
License: License Free