Recurly.js is an open-source Javascript library for creating great looking credit card forms to securely create subscriptions, one-time transactions, and update billing information using Recurly. The library performs in-line validation, real-time total calculations, and gracefully handles errors.
Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced. The Recurly.js project also includes examples for updating billing information and performing one-time transactions.

Requirements: jQuery 1.5.2+
Demo: http://js.recurly.com/
License: MIT License
accounting.js is a tiny JavaScript library for number, money and currency formatting (currency symbol, precision, and thousand/decimal separators), with optional excel-style column rendering (to line up symbols and decimals).
It is lightweight, fully localisable and has zero dependencies. accounting.js was made by Joss for enterprise analytics application at Demand Analytics. It is released under GPL v3.

Requirements: Javascript Enabled
Demo: http://josscrowcroft.github.com/accounting.js/
License: GPL License
Codecademy was created when Zach got frustrated with learning how to program. For years, Ryan taught Zach the basics of HTML and CSS, but books and videos didn’t help. Ryan and Zach teamed up to create Codecademy, a better, more interactive way to learn how to program.
Learning with Codecademy will put you on the path to building great websites, games, and apps. You can also Keep track on your friends’ progress and make sure you’re learning more – faster!

Requirements: –
Demo: http://www.codecademy.com
License: License Free
Web browsers are probably the most widely used software. HTML5Rocks will explain How Browsers Work: Behind the Scenes of Modern Web Browsers. We will see what happens when you type google.com in the address bar until you see the Google page on the browser screen.
As a web developer, learning the internals of browser operations helps you make better decisions and know the justifications behind development best practices. While this is a rather lengthy document, we recommend you spend some time digging in; we guarantee you’ll be glad you did.

Source: How Browsers Work: Behind the Scenes of Modern Web Browsers
Spin.js uses the CSS3 to render the UI, falling back to VML Internet Explorer. If supported by the browser, @keyframe rules are used to animate the spinner. The spin() method creates the necessary HTML elements and starts the animation. If a target element is passed as argument, the spinner is added as first child and horizontally and vertically centered.
There is no images and external CSS for Spin.js. It is highly configurable, and works in all major browsers, including IE6. It is smaller than an animated GIF (2.8K minified, 1.7K gzipped).

Requirements: Javascript Framework
Demo: http://fgnass.github.com/spin.js/
License: MIT License
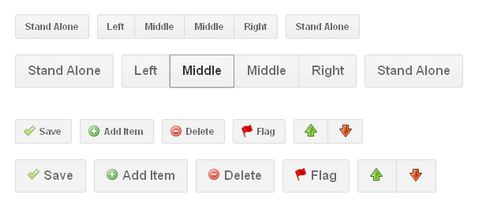
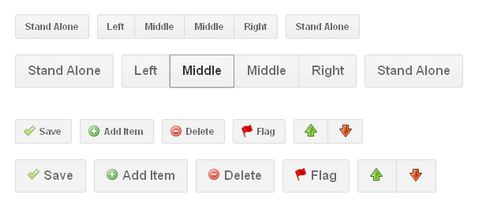
Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface. Part of the design’s success are the new buttons.
Great UIs tend to have simple, obvious buttons that are standard across the entire application. Pixify has created Google+ Buttons in CSS that you can apply to your app’s UI. You can also check out Use Apple OS X Lion to Improve Your UI.

Requirements: Firefox, Chrome, Safari, IE7+, IE6
Demo: http://pixify.com/blog/use-google-plus-to-improve-your-ui/
License: Creative Commons License
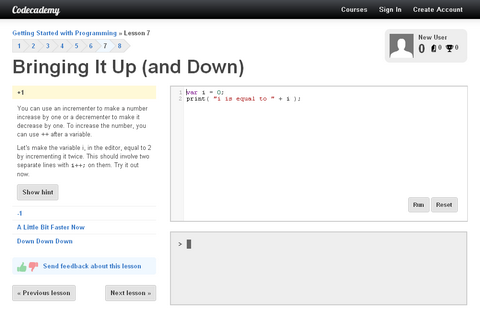
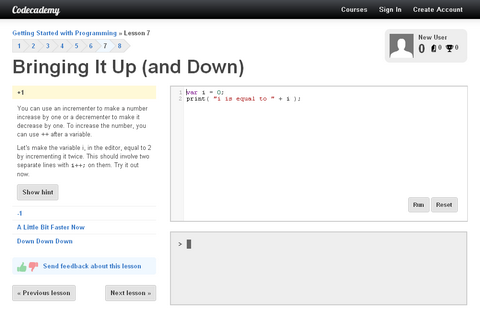
Ace is a standalone code editor written in JavaScript. The goal is to create a web based code editor that matches and extends the features, usability and performance of existing native editors such as TextMate, Vim or Eclipse.
It can be easily embedded in any web page and JavaScript application. Ace is developed as the primary editor for Cloud9 IDE and the successor of the Mozilla Skywriter (Bespin) Project.
The Ace source code is hosted on GitHub. It is released under the Mozilla tri-license (MPL/GPL/LGPL). This is the same license used by Firefox. This license is friendly to all kinds of projects, whether open source or not. Take charge of your editor and add your favorite language highlighting and keybindings!

Requirements: Javascript Framework
Demo: http://ace.ajax.org/build/kitchen-sink.html
License: MPL/GPL/LGPL License
Would you like to create a game similar to Angry Birds in Javascript? box2dweb can probably help you with that. box2dweb is a port of Box2DFlash 2.1a to JavaScript. The Box2D physics engine was developed by Erin Catto.
There already exists a port to JavaScript called Box2dJs, but it’s not up-to-date and you have to import a big amount of JavaScript files in every project, whereas this version is stored in a single file.

Requirements: Javascript Framework
Demo: http://code.google.com/p/box2dweb/
License: License Free
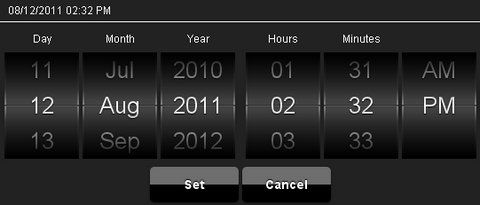
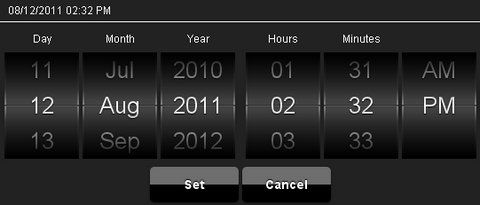
Mobiscroll is a wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab). The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list).
The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking color schemes. It has been tested on iOS4, Android 2.2, Android 2.3, Chrome, Safari, Firefox, IE9.

Requirements: jQuery Framework
Demo: http://code.google.com/p/mobiscroll/
License: MIT License
glDatePicker is a simple, customizable, lightweight date picker calendar plugin for jQuery weighing in 4KB compressed (11KB uncompressed).
It includes features like forward and backward navigation, current date highlight, restricting selection of dates, individual styles per date picker, and show currently selected date.

Requirements: jQuery Framework
Demo: http://code.gautamlad.com/glDatePicker/
License: License Free