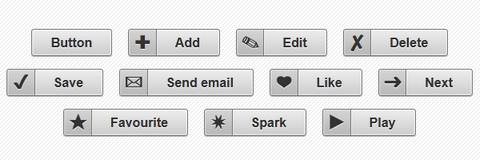
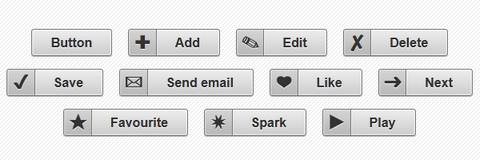
Whether you’re designing a website or a web application, you’ll need buttons for it. Now, with CSS3’s help, it was never easier to create nice looking buttons. In the article: Just some other awesome CSS3 buttons, you’ll learn how to create some cool CSS3 buttons in just a few steps.
The buttons are scalable, depending on font size. And styles as color and background are easy to update via CSS. The buttons do not use any image, automatically there’s no extra HTTP image request. No image to load means faster rendering.

Requirements: CSS3 supported browsers
Demo: http://www.red-team-design.com/just-another-awesome-css3…
License: License Free
Addy Osmani has written a really nice article to discuss an effective set of Patterns For Large-Scale JavaScript Application Architecture. Large-scale JavaScript apps are non-trivial applications requiring significant developer effort to maintain, where most heavy lifting of data manipulation and display falls to the browser.
If working on a significantly large JavaScript application, remember to dedicate sufficient time to planning the underlying architecture that makes the most sense. It’s often more complex than you may initially imagine. Take a look at this great article, I am sure you will learnt a lot too.

Source: Patterns For Large-Scale JavaScript Application Architecture
Arranging images in a montage like fashion can be a challenging task when considering certain constraints, like the window size when using fullscreen, the right image number to fill all the available space or also the size of the images in use.
With Automatic Image Montage with jQuery you can automatically create a montage, either for a liquid container or a fixed size container (including fullscreen), with the option to fill all the gaps.

Requirements: jQuery Framework
Demo: http://tympanus.net/Development/AutomaticImageMontage/
License: License Free
Adaptive Images automatically adapts your existing HTML images for mobile devices. No mark-up changes needed. Just drop it in and forget about it.
Your site is being increasingly viewed on smaller, slower, low bandwidth devices. Your desktop-centric images load slowly, cause UI lag, and cost your visitors un-necessary bandwidth and money. You’ve implemented a responsive design in CSS, and need something to adapt your <img>’s too.
A .htaccess rule on the server intercepts any requests for .jpg .gif or .png files which are not inside protected directories. Protected directories are configured in the .htaccess file so that the server does not resize any images which are not content images.

Requirements: Javascript Enabled
Demo: http://adaptive-images.com/
License: Creative Commons 3.0 License
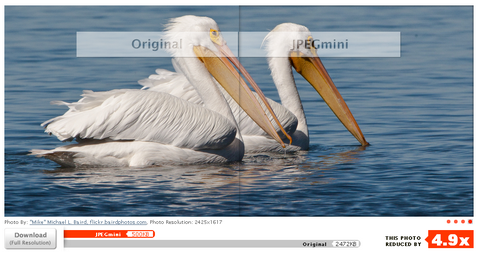
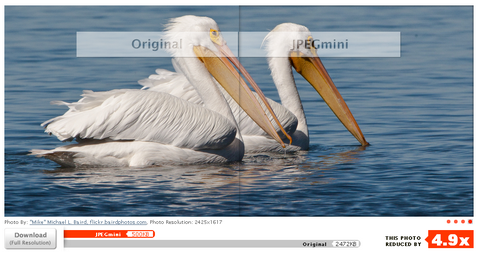
JPEGmini is a patent-pending photo recompression technology, which significantly reduces the size of photographs without affecting their perceptual quality. The technology works in the domain of baseline JPEG, resulting in files that are fully compatible with any browser, photo software or device that support the standard JPEG format.
JPEGmini was developed by ICVT, which is dedicated to optimizing media compression technologies. ICVT’s goal is to improve the user experience and reduce the costs associated with storing and transmitting media files.

Requirements: –
Demo: http://www.jpegmini.com/
License: License Free
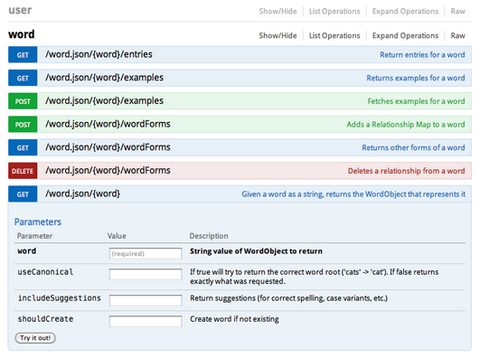
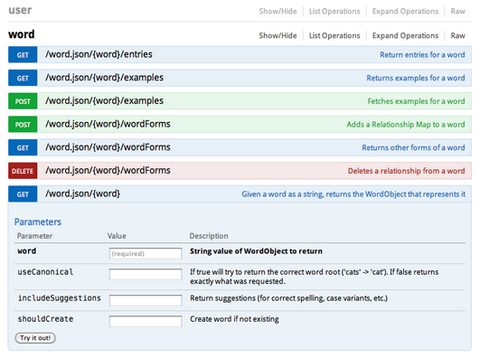
Would you like to document your API with style? Swagger is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services.
The overarching goal of Swagger is to enable client and documentation systems to update at the same pace as the server. The documentation of methods, parameters and models are tightly integrated into the server code, allowing APIs to always stay in sync. With Swagger, deploying managing, and using powerful APIs has never been easier.

Requirements: Java 1.6+, Apache ant 1.7+, Scala 2.8.1+
Demo: http://swagger.wordnik.com/
License: Apache License
Sugar is a Javascript library for working with native objects. It is designed to be intuitive, unobtrusive, and let you do more with less code. Sugar is similar to Prototype in that it adds methods to native Javascript objects. However, it doesn’t carry any of the weight of classic browser-oriented frameworks (ajax, DOM manipulation, inheritance, etc.).
Sugar is similar to Underscore.js in that it is intended as a support library for “functional” programming. However, it takes a very different tack with what and how it chooses to implement. Sugar modifies native objects, and is more concerned with intuitive syntax, whereas Underscore.js leaves native objects alone, and is more oriented toward performance.
Sugar will never overwrite methods that already exist, and so is safe to include in any of your pages. It can be opted in over existing frameworks like Prototype, YUI, and MooTools, adding in only the extra bits of sweetness.

Requirements: Javascript Enabled
Demo: http://sugarjs.com/
License: License Free
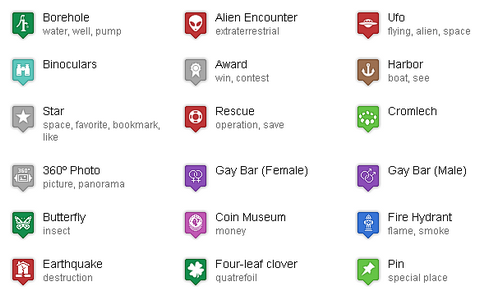
Map Icons Collection is a set of more than 700 free icons to use as placemarks for your POI (Point of Interests) locations on your maps. You can use them on Google Maps with the “My maps / my places” feature or automatically by using the Google Maps API.
All of the map icons are organized into logical color coded categories, for better and quicker overview, you get a complete and diverse collection of unique markers for point of interests, for example cinemas, hotels, banks, restaurants and stores.

Requirements: Google Map
Demo: http://mapicons.nicolasmollet.com/
License: Creative Commons License
Deck.js is a JavaScript library for building modern HTML presentations. Deck.js is flexible enough to let advanced CSS and JavaScript authors craft highly customized decks, but also provides templates and themes for the HTML novice to build a standard slideshow.
Deck.js has been tested with jQuery 1.6+ and works in IE7+, Chrome, FF, Safari, and Opera. The more capable browsers receive greater enhancements, but a basic cutaway slideshow will work for all browsers listed above.

Requirements: jQuery 1.6+
Demo: http://imakewebthings.github.com/deck.js/
License: MIT, GPL License
We have got a really nice collection of Free Web Icons for Different Purposes. So what if we just need more unique looking icons but cannot afford custom icons design? We may consider buying premium stock icons in this case.
Stock icons are usually the collections of specific icons, which stand for particular themes such as E-Commerce, Applications, Pictogram and etc. Some of our readers have asked where we can get quality premium stock icons at a very low price. Therefore, we have compiled a list of 20 Best Places to Buy Professional Stock Icons.
Please also stay tuned with our Free Icons section, which is updated regularly.




Read the rest of this entry »