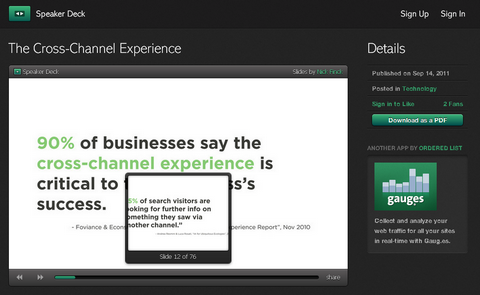
Speaker Deck is the best way to share presentations online. Simply upload your slides as a PDF, and they will turn them into a beautiful online experience. You can view them on SpeakerDeck.com, or share them on any website with an embed code.
They also automatically scale your slides to the embedding website’s layout for you. No more broken formatting, plugin dependencies, or ugly embed frames. You can sign up now for free, and make your presentations better with Speaker Deck.

Requirements: –
Demo: http://speakerdeck.com/
License: License Free
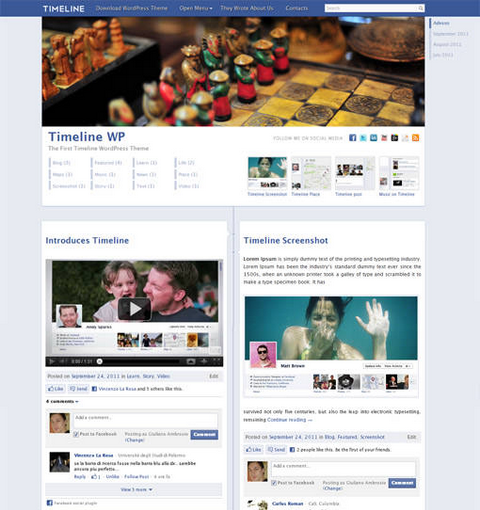
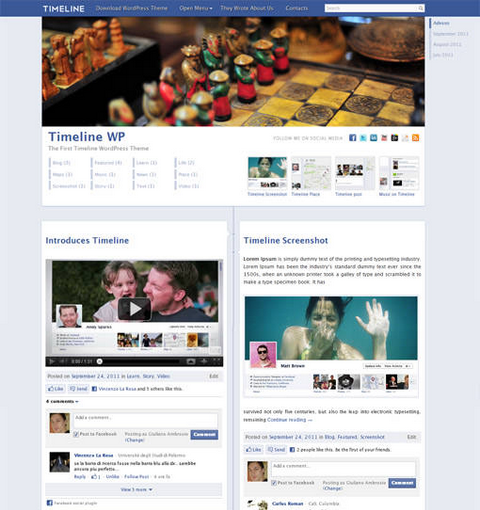
Do you like the new Timeline Facebook? Now you can have it as a theme on your wordpress. Timeline WordPress Theme was designed by JuliusDesign inspired by Timeline Facebook. The theme was developed in about 10 hours only, but it looks more than amazing.
Among the most interesting features integrated into the theme, you can find the top right of the timeline by months of publishing articles. You can also enter 4 items to be placed in the upper right header always present on every page. The theme looks almost identical to Timeline Facebook, and available download for free.

Requirements: WordPress
Demo: http://www.timeline-wp.com/
License: GPL License
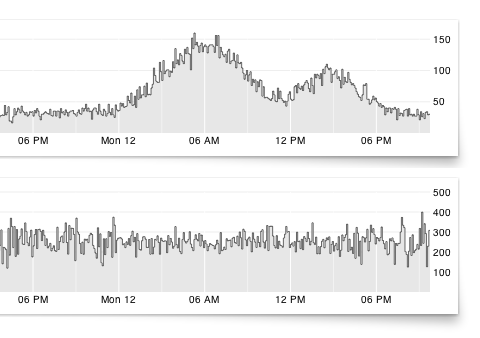
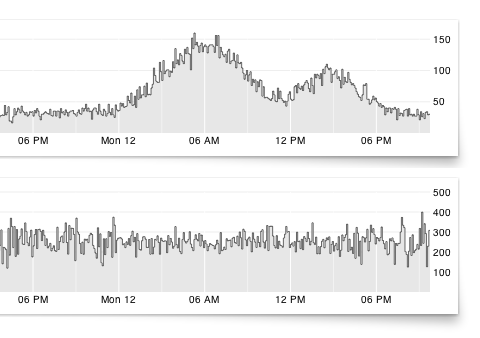
Cube is an open-source system for visualizing time series data, built on MongoDB, Node and D3. If you send Cube timestamped events (with optional structured data), you can easily build realtime visualizations of aggregate metrics for internal dashboards. For example, you might use Cube to monitor traffic to your website, counting the number of requests in 5-minute intervals.
Cube supports filters for aggregating a subset of events: you might filter requests for a specific path, host, or user-agent. Or perhaps plot the count of slow requests (>500ms) over time. You can also evaluate arithmetic expressions, even combining multiple event types, say to compare requests to signups for conversion tracking.

Requirements: Javascript Framework
Demo: http://square.github.com/cube/
License: Apache License
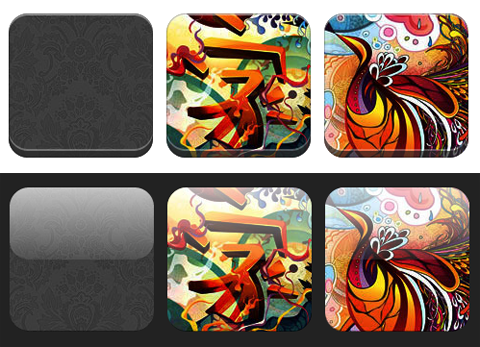
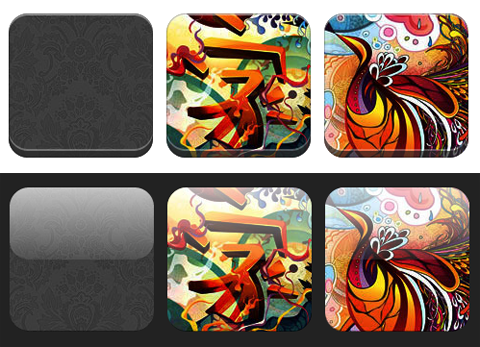
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn’t render the CSS style perfectly. However, if the image is applied as background-image, you can add any style to it and have it rendered properly.
WebDesignerWall has written a tutorial: CSS3 Image Styles, which showed us how much more we can do with the background-image CSS trick. He has also showed us how to use box-shadow, border-radius and transition to create various image styles.

Demo: http://webdesignerwall.com/demo/css3-image-styles/
Dragging and dropping files from your desktop to a browser is one of the ultimate goals for web application integration. Article: How to Use HTML5 File Drag & Drop, is the first in a four-part series of posts which describes how to:enable file dragging and dropping onto a web page element, analyze dropped files in JavaScript, load and parse files on the client.
And then it showed us how to asynchronously upload files to the server using XMLHttpRequest2, show a graphical progress bar while the upload occurs, and also use progressive enhancement to ensure your file upload form works in any browser.

Requirements: Javascript Framework
Demo: http://www.sitepoint.com/html5-file-drag-and-drop/
License: License Free
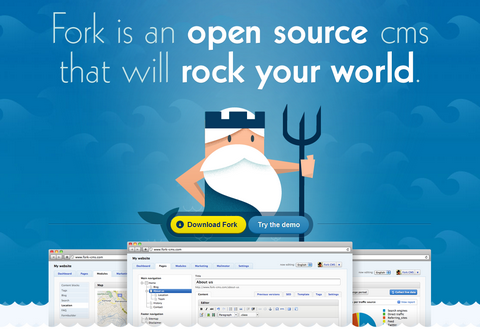
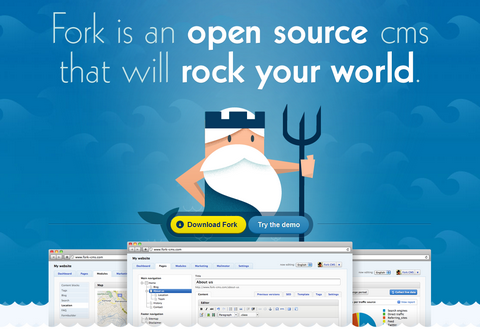
Fork CMS is dedicated to creating a user friendly environment to build, monitor and update your website. It is jam-packed with cool apps. It’s comes with the territory of being a kick-ass Content Management System.
They have also a wide collection of beautiful themes build by talented designers. With Fork CMS, being a marketing guru is super easy. It also plays nicely with excising services like Campaign Monitor and Google Analytics.
With Fork CMS anyone can contribute to our Content Management System through the power of Open Source. This allows anyone anywhere to use Fork CMS, love Fork CMS and help expand Fork CMS.

Requirements: –
Demo: http://www.fork-cms.com/
License: See License Terms
PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
PhotoSwipe supports mobile handsets running WebKit based browsers, i.e. iOS, Android and Blackberry 6. It also runs on the desktop and has been tested on Chrome, Firefox, Safari and Internet Explorer 8 and above and in a limited capacity on Windows Phone 7 (Mango).

Requirements: Javascript Framework
Demo: http://www.photoswipe.com/
License: MIT License
TransformJS allows 2D and 3D transforms as regular CSS properties, you can set using .css() and animate using .animate(). To solve the cross-browser support problem, TransformJS uses feature detection to analyze the supported features of the browser it is running in and adapts accordingly.
To solve the multiple transforms problem, TransformJS applies a cssHook for every transformation exposing them to .css() and .animate(). This allows you to treat them as separate properties, rather than a single one, and also allows you to more easily set a computed value to them.
To solve the data consistency problem, TransformJS maintains an in-memory matrix which it uses to apply the transforms. This single-entry system ensures that all parts of your applications that want to apply a transformation to an element can do so without any regard to what other transformations have already been applied.

Requirements: jQuery Framework
Demo: http://transformjs.strobeapp.com/
License: License Free
Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript. It works fine with floated and absolutely-positioned layouts, in all modern browsers and some not-so-modern ones too.
Portamento also has sensible behaviour if the user’s viewport is too small to display the whole panel, so you don’t need to worry about users not being able to see your important content.

Requirements: jQuery Framework
Demo: http://simianstudios.com/portamento/
License: GPL 3.0 and Apache License
FitVids.js is a lightweight, easy-to-use jQuery plugin for fluid width video embeds. FitVids automates the Intrinsic Ratio Method by Thierry Koblentz to achieve fluid width videos in your responsive web design.
Have a custom video player? They have a customSelector option where you can add your own specific video vendor selector too. FitVids.js is released under the WTFPL license.

Requirements: jQuery Framework
Demo: http://fitvidsjs.com/
License: WTFPL License