Raven is a new Mac site-specific web browser that will help you be more productive. They created Raven with the belief that if a browser provided a more helping hand that web apps would not have to work as hard to mimic their desktop counterparts. Browsers could provide more ways for developers to leverage their functionality and do so safely.
Raven leverages a technique called site specific browsing to create a dedicated web browsing instance for each one of your favorite web apps. His history browser provides a clean, easy to read list of the pages you’ve visited with a preview pane. When you found something you want to read later simply bookmark it.
You can also simply start typing what you want and Raven scours your history, bookmarks and favorites. Not what you want? Simply hit return and it will search Google. Raven has selected Webkit, which the fastest, most secure and best HTML rendering engine on the planet. Web content should look as exactly as intended from browser-to-browser.

Requirements: Mac
Demo: http://raven.io/
License: License Free
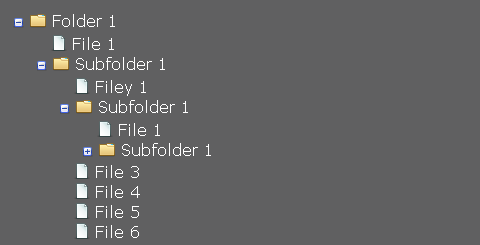
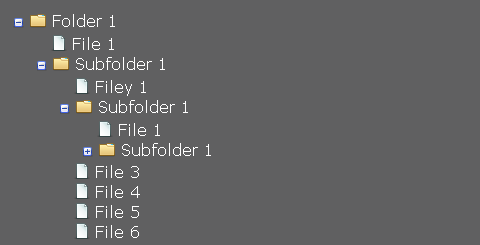
The classic tree view, we all know it, it’s used everywhere and it definitely can be useful in the right context. However, most of them required JavaScript support. CSS Ninja has written a tutorial in order to teach us how to create a Pure CSS Collapsible Tree Menu.
Based on testing, this will work in any CSS3 selector supporting browser. It has been tested on Firefox 1+, Opera 9.6+, Safari 4+, iPhone/iPod Safari, Chrome 1+, Android and IE9+.
This technique will cater for a large amount of sub folders and files. It’s governed by your screen real estate and even then it’ll apply scroll bars to the document when the tree structure gets too long or wide.
You can also check out Fully Interactive jQuery File Tree, Javascript Treeview Component, and Treeview jQuery Plugin we have mentioned before.

Requirements: CSS3 selector supporting browser
Demo: http://www.thecssninja.com/css/css-tree-menu
License: License Free
Kendo UI framework is developed by Telerik, which is a leading provider of development and testing tools for web, desktop and mobile applications. Kendo is an HTML5, jQuery-based framework for building modern web apps.
The framework features more than 10 UI components, including a Grid and Chart, and all of the tools needed for a HTML5 app development, such as Data Binding, Templating, Drag-and-Drop API, and more. There’s no need to manually assemble a full framework for HTML app development; Kendo provides all the pieces, designed to seamlessly work together. It’s UI and much more.
Even though Kendo UI is built to leverage the power of new HTML5, CSS3, and JavaScript technologies, it is also built for the realities of a world that does not universally support HTML5 today. In fact, Kendo helps developers adopt the latest in web standards faster by automatically handling the support for older browsers. It does for HTML5 application development what jQuery does for just JavaScript. Kendo UI also provides full support for mobile devices and touchscreen input.

Kendo UI is dual-licensed, Commercial and Open Source (GPLv3). The Commercial license includes full source, professional support, access to the latest Kendo UI hotfix builds, and priority influence on the Kendo UI roadmap.
Kendo UI is very easy to use, and it’s free for download as we mentioned. Why not give it a try and see if you like it or not? I am sure you will be impressed what Kendo UI can do for you.
William Malone has written a great tutorial: Create a Drawing App with HTML5 Canvas and JavaScript, that will take you step by step through the development of a simple web drawing application using HTML5 canvas and JavaScript.
The aim of the article is to explore the process of creating a simple app. You will be able to learn how to draw dynamically on HTML5 canvas, the future possiblities of HTML5 canvas, and the current browser compatibility of HTML5 canvas along the way. You can also download the HTML5 Canvas Drawing App in .zip format.

Source: Create a Drawing App with HTML5 Canvas and JavaScript
Social media integration has become an important part of modern web design. Web Icon Set has just released a set of free social media stamp collection to brand your work. All of them are highly recognizable by people.
Social Media Stamp Collection contains 100 most favorite social services and applications. It includes PNG and PSD source file, so that you can change the color easily. You are allowed to use these icons in any type of project. And please don’t forget to share them with your awesome friends.

Requirements: –
Demo: http://www.webiconset.com/social-media-stamp-collection/
License: License Free
jwerty is a JS lib which allows you to bind, fire and assert key combination strings against elements and events. It normalises the poor std api into something easy to use and clear. All jwerty events will require a jwertyCode in some way. jwertyCodes can be passed as strings, or arrays, strings being the easiest way to express a combo.
jwerty is a small library, weighing in at around 1.5kb bytes minified and gzipped (~3kb minified). jwerty has no dependencies, but is compatible with jQuery, Zepto or Ender if you include those packages alongside it.

Requirements: Javascript enabled
Demo: http://keithcirkel.co.uk/jwerty/
License: MIT License
PhoneGap is an HTML5 app platform that allows you to author native applications with web technologies and get access to APIs and app stores. PhoneGap leverages web technologies developers already know best… HTML and JavaScript.
PhoneGap is an open source implementation of open standards. That means developers and companies can use PhoneGap for mobile applications that are free, commercial, open source, or any combination of these. The PhoneGap project will always remain free and open source under an MIT license.

Requirements: –
Demo: http://www.phonegap.com/
License: MIT License
SimpleModal is a small plugin to create modal windows. It can be used to generate alert or confirm messages with few lines of code. Confirm configuration involves the use of callbacks to be applied to affirmative action; it can work in asynchronous mode and retrieve content from external pages or getting the inline content.
SimpleModal is not a lightbox although the possibility to hide parts of its layout may partially make it similar. It is written in Mootools. It is available free for download, and released under MIT License.

Requirements: Mootools framework
Demo: http://simplemodal.plasm.it/
License: MIT License
Seth Nickerson has designed a set of amazing patterns, called Pattern Kit. There are six variations he made from the base tile, but you can also roll your own. Those patterns are free to use for whatever you want. I think they will be really useful for some pretty classy web designs.

Requirements: –
Demo: http://dribbble.com/shots/183766-Pattern-Kit-One-Ribbon-Dancer-
License: License Free
Layer Styles is a HTML5 app for creating CSS3 in a intuitive way. It works just like Adobe Photoshop but in your browser. And it create CSS for you automatically. You can use the Colorpicker to pick any color of the element your working on. Drag and Drop images onto the page to use them as a background or to pick their colors. Color Swatches, Gradients and Styles are locally stored.

Requirements: –
Demo: http://layerstyles.org/
License: License Free