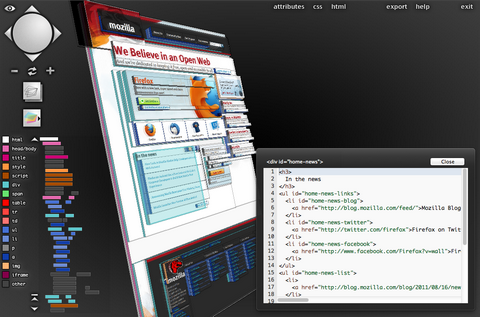
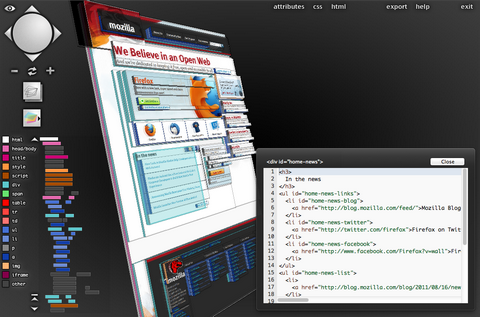
Tilt represents a new way of visualizing a web page. This tool creates a 3D representation of the document, with the purpose of displaying, understanding and easily analyzing the DOM.
It will take advantage of the great tools Firefox has to offer, as it is an extension which contains a WebGL implementation, providing rich user-experience, fun interaction and useful information, while taking full advantage of 3D hardware acceleration, GLSL shaders and what OpenGL ES 2.0 has to offer.
The implementation consists of a Firefox extension containing a 3D representation of a web page, as both a fun visualization tool and a developer-friendly environment for debugging the document’s structure, contents and nesting of the DOM tree. Various information besides the actual contents will be displayed on request, regarding each node’s type, class, id, and other attributes if available. The rendering will be dynamic, in-browser, using WebGL and GLSL shaders.

Requirements: Firefox
Demo: https://github.com/victorporof/Tilt
License: Mozilla Public License
It’s hard to believe what began as couple of computers communicating through phone lines now forms the foundation for our jobs and allows even more our mothers to be bloggers. But none of this would be possible without The Web Standards Project fighting to persuade browser makers to support common standards.
Vitamin T and An Event Apart has designed a lovely infographic: A Brief History of Web Standards that looks at the past, present and future of Web Standards. Journey with us into the recent past―and who knows, what you learn may enable you to make your contribution the next major bullet point in the timeline of the Internet!

Source: http://vitamintalent.com/vitabites/a-brief-history-of-web-standards
jTicker takes an elements’ children and displays them one by one, in sequence, writing their text ‘ticker tape’ style. It is smart enough to ticker text from an element heirarchy, inserting elements back into the DOM tree as it needs them. That means almost any content can be ‘tickered’.
jTicker handles any number of alternating cursors (or just one). jTicker’s cursor container is styleable using the class .cursor, or can be defined as your own jQuery object. jTicker reacts to jQuery events “play”, “stop” and “control”.

Requirements: jQuery Framework
Demo: http://webdev.stephband.info/jticker/
License: License Free
GitHub is a web-based hosting service for software development projects that use the Git revision control system. GitHub is the best way to collaborate with others. Fork, send pull requests and manage all your public and private git repositories.
Have you ever you can have GitHub-like system on your own server? GitLab is a lite app for projects or repositories hosting on your server. It is Fast, secure and stable solution based on ruby on rails. And it is free for download and distributed under the MIT License.

Requirements: Ruby on Rails
Demo: http://gitlabhq.com/
License: MIT License
Tutorialzine has written a great tutorial: Create an iOS-like Home Screen using CoffeeScript. CoffeeScript is a neat programming language meant to enhance the good parts of JavaScript, while working around the not so good. It makes OOP easy and introduces a number of useful additions such as comprehensions, new syntax for functions and scope handling, along with numerous small improvements.
But don’t fall pray to the hype surrounding it just yet – CoffeeScript isn’t going to replace JavaScript any time soon, as it sacrifices some of the agility that JS provides in attempt to make development easier. The CS way might not be the best fit for your project.

Requirements: CoffeeScript
Demo: http://demo.tutorialzine.com/2011/10/ios-homescreen…
License: License Free
List.js is a 7 KB cross-browser native JavaScript that makes your plain HTML lists super flexible, searchable, sortable and filterable.
You can add, edit and remove items by dead simple templating. You can also write your own filter functions easily. List.js is free for download and released under MIT License.

Requirements: Javascript enabled
Demo: http://listjs.com/
License: MIT License
Tangle is a JavaScript library for creating reactive documents. Your readers can interactively explore possibilities, play with parameters, and see the document update immediately. It is a lightweight library that provides a simple API for tangling up the values in your document. Tangle.js has no dependencies, and works with any JavaScript framework, or none at all.
TangleKit is an optional collection of UI components that let your readers adjust values and visualize the results. You can grab whichever components you want, use them, extend them, modify them, or just learn from them and make your own. TangleKit also includes (and depends on) a few helpful libraries, such as MooTools, sprintf, and BVTouchable.

Requirements: Javascript enabled
Demo: http://worrydream.com/Tangle/
License: MIT License
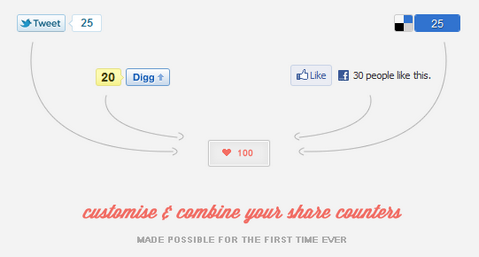
Have you ever thought of combine your Twitter, Digg, Facebook and Delicious counters into one single counter? The Share Counter can be fully customized by CSS. It loads pretty fast with only 2kb. It’s easy to use, you simply add or rename the classes of the link to be shared and the element that will hold the counts.
You may use the Share Counter in non-commercial and commercial projects. It may also be included in other software, themes and templates intended for sale or distribution.

Requirements: Javascript enabled
Demo: http://dandypixels.com/sharecount/
License: License Free
jQuery Timelinr is a simple plugin helps you to give more life to the boring timelines. It supports horizontal and vertical layouts, and you can specify parameters for most attributes: speed, transparency, auto-play and etc… You can also customize the style with CSS easily.

Requirements: jQuery Framework
Demo: http://www.csslab.cl/ejemplos/timelinr/latest/horizontal.html
License: License Free
Money.js is a JavaScript currency conversion library, with no dependencies, in just over 1 kb. It is designed to work seamlessly with data from the Open Source Exchange Rates API project, at the same time it can be set up to use any data source and base currency in just a few lines. And it works as a NodeJS/CJS and RequireJS/AMD module, too.
However, Money.js is currently alpha, and hasn’t had enough testing. Give it a week or two to hammer out any bugs, before using it in a production website/app.

Requirements: Javascript enabled
Demo: http://josscrowcroft.github.com/money.js/
License: License Free