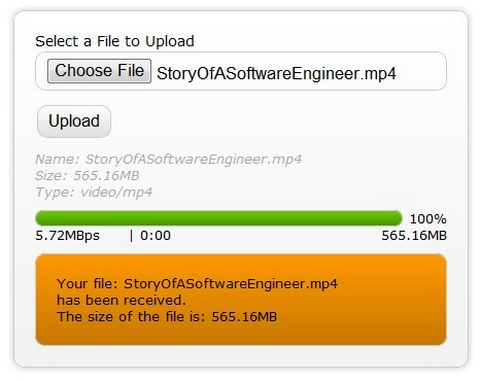
Html5 finally solves an age old problem of being able to upload files while also showing the upload progress. Essentially, what you need to do is hook into the server’s byte stream while it is receiving a file so you know how many bytes you’ve received and somehow convey that information back to the client browser, while it is still in the process of uploading the file.
Matlus has written a really throughout tutorial on how to make a HTML5 File Upload with Progress, which is uploading of files using XMLHttpRequest and providing upload progress information to the end-user. This solution does not require any change to the server side, at least insofar as handling the multipart/form-data protocol. So existing server side logic should remain unchanged, which makes adapting this technology that much easier.

Requirements: HTML5 Supported Browsers
Demo: http://exposureroom.biz/upload.aspx
License: MIT License
Moment.js is a lightweight javascript date library for parsing, manipulating, and formatting dates. It was designed to work in both the browser and in NodeJS. All code will work in both environments. All unit tests are run in both environments.
Instead of modifying the native Date.prototype, Moment.js creates a wrapper for the Dateobject. To get this wrapper object, simply call moment()with one of the supported input types. Moment.js is freely distributable under the terms of the MIT license.

Requirements: Javascript Framework
Demo: http://momentjs.com/
License: MIT License
Sometimes, I love the way people creating some really simple but really sweet web applications. Cupcake Ipsum is definitely one of them. It makes people love your project even more.
Cupcake Ipsum generates a random text based on different sweet treats. You can choose the number and the length of paragraphs, start the first paragraph with “Cupcake ipsum dolor sit amet†and if you still need to spice up your lorem ipsum – you can â€add some love†to the text. Here is what I got:
“Cupcake ipsum dolor. Sit amet brownie gummies applicake sugar plum faworki gummi bears. Cotton candy I love chocolate bar fruitcake fruitcake gingerbread I love muffin. I love I love I love croissant tiramisu jelly I love.”

Requirements: –
Demo: http://cupcakeipsum.com/
License: License Free
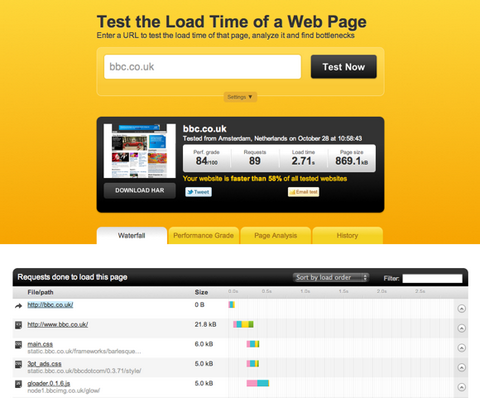
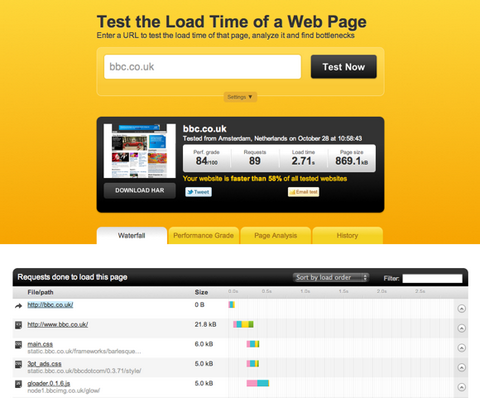
After more than six million performed tests, Pingdom has just released version 2.0 of the Full Page Test. This new Full Page Test is still completely free to use. It still helps you profile your website’s performance. But now it’s even better.
The whole point of Full Page Test tool is to help you analyze the load speed of your websites and learn how to make them faster. With the help of this tool you can identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on.
In short, it’s a free, easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites.

Requirements: –
Demo: http://fpt.pingdom.com/
License: License Free
Either you’re a web developer, blogger or anyone with a website, you probably use Google Analytics to collect and process crucial data about your site’s visitors. Now, we got GAget for you, it is a Google Analytics Widget for Mac OS X Dashboard.
You can see the important information of the day without any clutter. You can check out the number of your visits for the last two weeks. See the rate of new visitors and bouncers. You can either refresh data with one click or wait for the automatic refresh. And it’s easy to switch between profiles too.

Requirements: Mac OS X
Demo: http://www.zoltanhosszu.com/gaget/
License: License Free
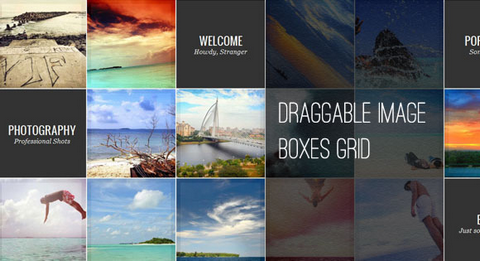
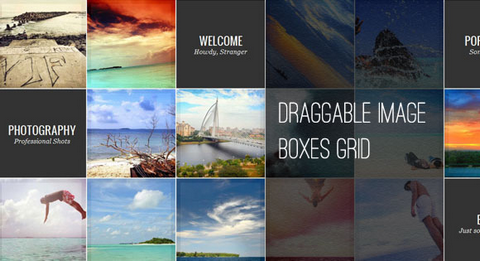
Would you like to create a template with a fullscreen grid of images and content areas? The idea is to have a Draggable Image Boxes Grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
The main idea for this template and its effects comes from the beautiful Flash-based website of Stephen Hamilton. To make the grid draggable, they used jQuery.kinetic by Dave Taylor. The jQuery plugin allows smooth drag scrolling and it’s just what we need in our grid.

Requirements: Javascript Framework
Demo: http://tympanus.net/Tutorials/DraggableImageBoxesGrid/
License: License Free
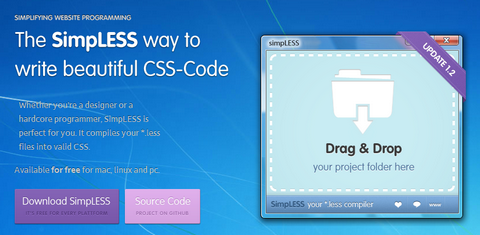
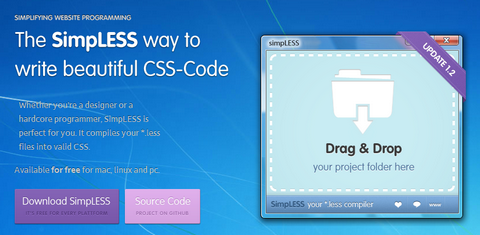
LESS extends CSS with dynamic behavior such as varibles, mixins, operations and functions. As an extension to CSS, LESS is not only backwards compatible with CSS, but the extra features it adds use existing CSS syntax. This makes learning LESS a breeze, and if in doubt, lets you fall back to CSS.
Writing LESS is cool and lightning fast if you compare it to good old CSS and besides, it trains your thinking in solving functional problems. So far so good, but in the end the web needs a CSS file to show your website as it is. Either you embed a javascript file to live-transform your LESS-Code into CSS in your browser or you find out how to precompile your files into standard CSS.
The most powerful thing SimpLESS does: Save your *.less file and, BOOOM, SimpLESS generates a 100% valid standard CSS document out of it. No further steps, it’s that simple.

Requirements: LESS Framework
Demo: http://wearekiss.com/simpless
License: Creative Commons 3.0 License
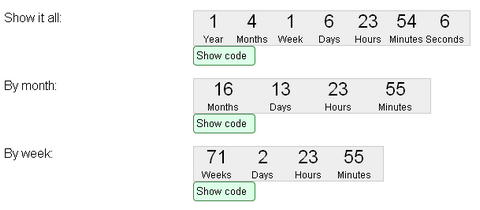
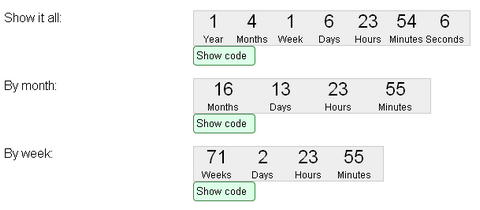
jQuery Countdown is a jQuery plugin that sets a div or span to show a countdown to a given time. The countdown functionality can easily be added to a division with appropriate default settings, although you do need to set the target time.
You can also use images instead of text. It’s possible to count up instead of down. You can stop or pause (lap time) the countdown and resume. It supports Callbacks per tick and/or on expiry. And best of all, it supports over 40 localisations.

Requirements: jQuery Framework
Demo: http://keith-wood.name/countdown.html
License: GPL , MIT License
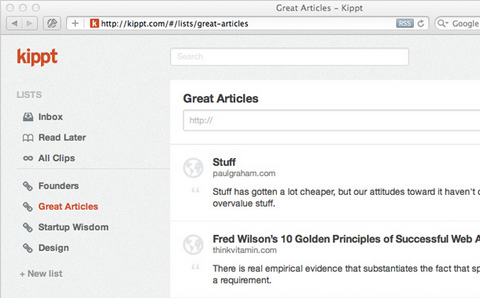
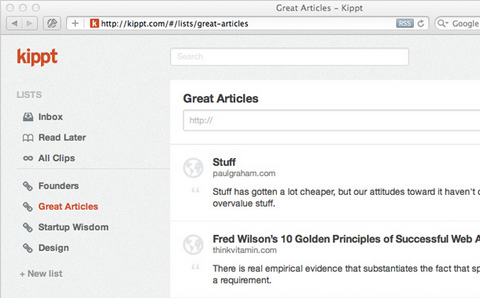
Kippt is a new and elegant way to bookmark and save notes. Kippt makes it easy to save, organize, search and read information you find on the web.
Found something awesome? You can add it to your Inbox or Read Later list and deal with it later. Organize the best stuff in to lists. You can also drag & drop links to lists. No tags, just search. Read long articles in the reader mode. There are also browser extensions to make it even easier.

Requirements: –
Demo: http://kippt.com/
License: License Free
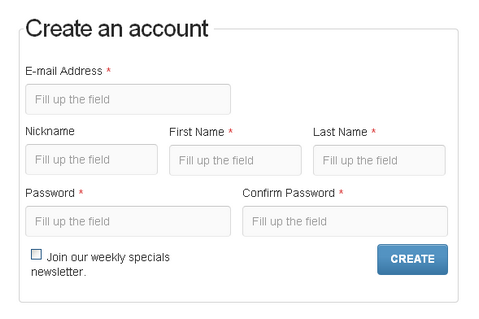
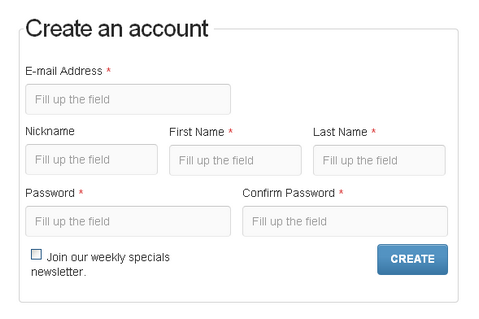
Nowadays most developers already know how to quickly code a menu or a layout structure, but there’re always a great difficulty when coding a form, either contact, login, newsletter, comment etc.
Formee is nothing but a framework to help you develop and customize web based forms. works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
The form has a structure built around percentage widths, thus allowing its inclusion in any project, adapting to the space available. Formee has its structural code independent of the style codes, facilitating the complete customization and manteinance of the form.
The form was built with care to preserve web standards and their semantic values, working with the smallest possible amount of tags and according to the W3C rules.

Requirements: –
Demo: http://www.formee.org/demo/
License: GPL, MIT License