Christophe Coenraets has written a simple application, built using jQuery Mobile and PhoneGap. Even though the application is simple, it covers some common requirements of mobile applications: database access through JSON services, multi-level master-detail views, parameter passing between views, etc.
You can play with the application, or download the source code (HTML, JavaScript, CSS, PHP services and SQL script). And you can use PhoneGap to package this application for different mobile platforms.

Requirements: jQuery and PhoneGap
Demo: http://coenraets.org/apps/directory/jqm/index.html
License: License Free
JomSocial is a Joomla-based platform for building social networks and community websites with collaboration tools, Facebook-like features and more. If you want an online community, want to find like minded people, want to promote your brand or even change the world, then JomSocial is for you. You can build, customize and extend your social network the way you like it with the best Open Source Community Software.

JomSocial 2.4 ‘Boulevard’ has just been released with a bunch of new features. So now is the best time to get JomSocial for FREE! You can read more about JomSocial’s new features here.
In this giveaway, 5 lucky readers will get Professional edition access to JomSocial worth $149 each which includes three free templates and 12 month VIP support so you can start building your online community immediately.
Just leave a comment below on how you would use JomSocial to build an online community. We will pick 5 lucky readers and announce the results on 18th December 2011. Best of luck!
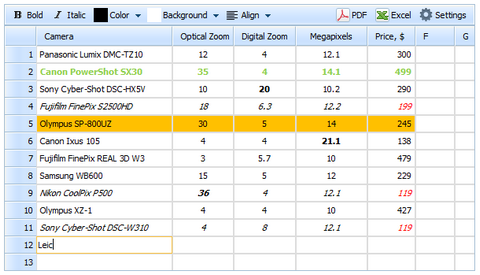
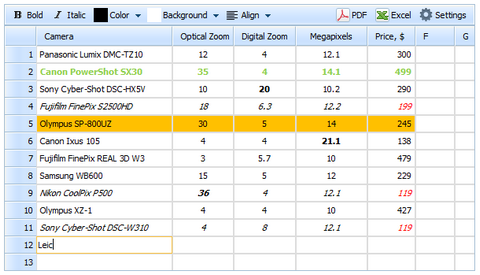
dhtmlxSpreadsheet is an open source Ajax spreadsheet widget written in JavaScript and PHP. It allows you to quickly add an Excel-like, editable data table on a web page.
If you need to display some data in a table view and would like to put it on the web for sharing or further editing, you might consider using online spreadsheet services. However, what if you want to keep data on your own server? With dhtmlxSpreadsheet, you can store the data on your side and show it in a web-based spreadsheet in edit or readonly mode.
To facilitate the integration of dhtmlxSpreadsheet with CMS platforms, they offer ready-to-use plugins for Joomla!, WordPress, Drupal, and ModX. Use the plugins to add a great looking spreadsheet on your website and configure user rights for editing spreadsheet records.

Requirements: Javascript and PHP
Demo: http://www.dhtmlx.com/docs/products/dhtmlxSpreadsheet/
License: GPL License
jQuery.suggest is a simple inline autosuggest jQuery plugin. It takes an array of terms as haystack and suggests the user the first item that matches what has been typed to this point. The suggestion is updated with every keystroke. Tab or Enter will accept the suggestion and update the input field accordingly.
If more than one match is found, a small indicator will appear underneath the input (you can still it via CSS as you wish). The user can then use the arrow up/down keys to cycle through the options.

Requirements: jQuery Framework
Demo: http://polarblau.github.com/suggest/
License: MIT, GPL License
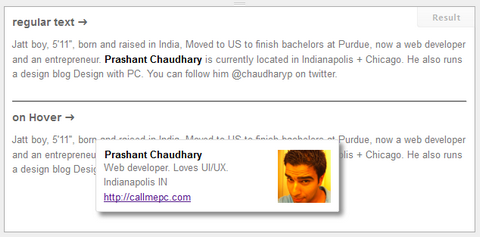
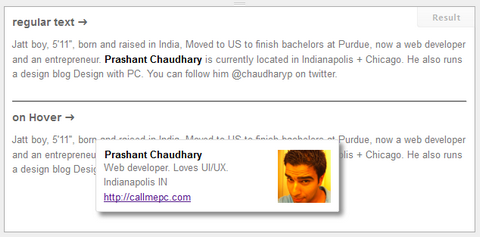
Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard.
A hovercard comes handy when displaying Person bio, Book author and price, Loading related information with Ajax and Editing in place. You may also add your own custom data source and display the profile data using existing card format. It supports callback functions on hover in and hover out.

Requirements: jQuery Framework
Demo: http://designwithpc.com/Plugins/Hovercard
License: License Free
jQuery OrgChart is a plugin that allows you to render structures with nested elements in a easy-to-read tree structure. To build the tree all you need is to make a single line call to the plugin and supply the HTML element Id for a nested unordered list element that is representative of the data you’d like to display.
You can show/hide a particular branch of the tree by clicking on the respective node. It is very easy to style using CSS. If drag-and-drop is enabled you’ll be able to reorder the tree which will also change the underlying list structure.

Requirements: jQuery Framework
Demo: http://dl.dropbox.com/u/4151695/html/jOrgChart/example…
License: Creative Commons 3.0 License
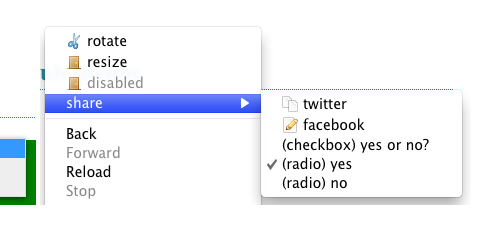
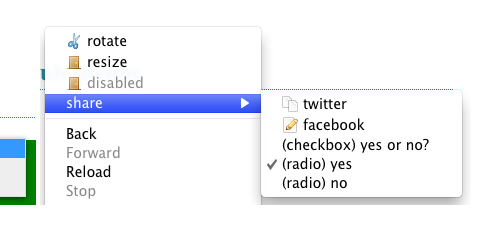
The jQuery ContextMenu Plugin was designed for web applications in need of menus on a possibly large amount of objects. Unlike the other similar plugins, contextMenu doesn’t need to bind itself to triggering objects. This allows injecting and removing triggers without having to re-initialize or update contextMenu.
The contextMenu can provide a simple list of clickable commands, or offer an in-menu form. This makes very simple attribute modification possible. The contextMenu knows the two callbacks show and hide which can be used to update the state of commands within the menu. This allows en/disabling commands, changing icons or updating the values of contained <input> elements.

Requirements: jQuery Framework
Demo: http://medialize.github.com/jQuery-contextMenu/
License: MIT License
Foundation is a rock-solid, responsive framework for rapidly prototyping and iterating into production code. It includes tons of great tools and elements that’ll get you up and running in no time.
Within global.css you’ll find The Grid, a layout framework that works on mobile devices, small screens and full-on modern desktops. It’s a twelve column, semi-liquid, mobile-scaling grid of awesomeness that you’re gonna love. It even supports arbitrary nesting.
Foundation includes dozens of styles and elements to help you quickly put together clickable prototypes, that can then be adapted and styled into polished production code. Forms, buttons, tabs, all kinds of good stuff. Foundation is MIT-licensed and absolutely free to use.
You should also look at Twitter Bootstrap Toolkit we mentioned earlier too. It includes base CSS and HTML for typography, forms, buttons, tables, grids, navigation, and etc.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
fcbkListSelection is a fancy item selector, just like the friends selector you can see on Facebook. It is built with jQuery javascript framework, with wide range of options. You can check out the Demo here and download the source code on Github. fcbkListSelection is released under MIT license.

Requirements: jQuery Framework
Demo: http://www.emposha.com/demo/fcbklistselection/
License: MIT License
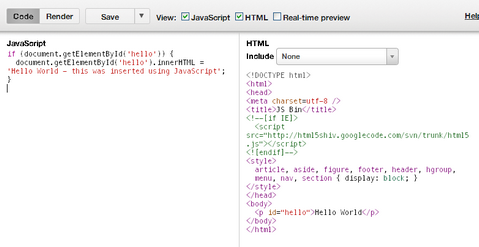
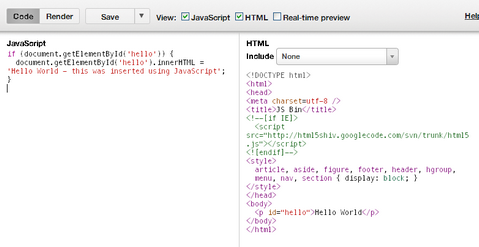
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required. JS Bin was built by Remy Sharp and is completely open source and available on http://github.com/remy/jsbin.
You can also check out JSFiddle, which is a handy online editor for JavaScript too.

Requirements: –
Demo: http://jsbin.com
License: MIT License