Merry Christmas and Happy new year to you all! The holiday season is at its peak and for some lucky people in weather appropriate climates, winter is in full swing. Do you like snow? How about putting some snow on your website with a couple of simple lines of code?
Design Shack has shared a super simple CSS technique that you can use to Make It Snow on Your Website with CSS Keyframe Animations. It will only take you a few minutes at the most and it serves as a great introduction to using multiple background images and keyframe animations in CSS.

Requirements: CSS Keyframe Support
Demo: http://designshack.net/tutorialexamples/letitsnow/index.html
License: License Free
A couple of months ago, Ian Lunn has created a jQuery Vertical Parallax Demo that manipulated CSS to make multiple backgrounds move at different speeds relative to the users movement of the scroll bar. This type of effect is slowly appearing across various websites on the web, achieved using many different techniques. Nikebetterworld took the idea to a new level.
Now Ian Lunn has written a tutorial that took the original jQuery Parallax script he wrote and recreated a webpage with Nikebetterworld Parallax Effect. And also, he has turned the tutorial into a jQuery Plugin, you can download and fork it on Github.

Requirements: jQuery Framework
Demo: http://www.ianlunn.co.uk/demos/recreate-nikebetterworld-parallax/
License: GPL, MIT License
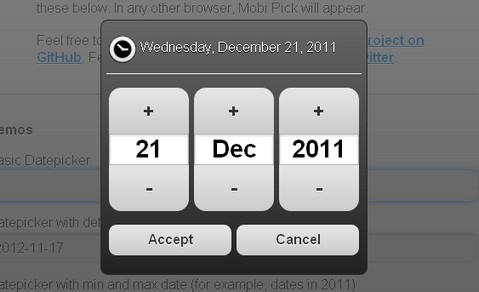
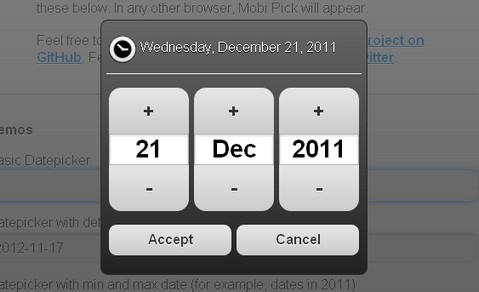
Mobi Pick is an Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr. It is free for download and released under MIT license.
If Mobi Pick does not suit your porject, you can also take a look at other datepicker and calendar components we have mentioned before.

Requirements: jQuery Mobile
Demo: http://mobipick.sustainablepace.net/
License: MIT License
Web browsers are becoming more and more powerful, and new APIs like the Web Audio API and Audio Data API are making the web an ever more interesting and dynamic place.
At ofmlabs they are invested in improving the state of audio on the web, and with JSMad showed that decoding audio purely in JavaScript is possible thanks to these APIs and the hard work of browser makers and spec authors.
And now they have done it again. Introducing alac.js, a port of the recently open sourced Apple Lossless decoder to JavaScript. Now it is possible to play MP3 and Apple Lossless even in browsers without native support. Check out the suite of JavaScript audio codecs to hear JavaScript rocking out!

Requirements: –
Demo: http://codecs.ofmlabs.org/
License: GPL, Apache 2 License
Ember.js is a JavaScript framework for creating ambitious web applications by eliminating boilerplate and providing a standard application architecture.
Ember.js, like some other modern JavaScript frameworks, works a little differently. Instead of the majority of your application’s logic living on the server, an Ember.js application downloads everything it needs to run in the initial page load. That means that while your user is using your app, she never has to load a new page and your UI responds quickly to their interaction.
One advantage of this architecture is that your web application uses the same REST API as your native apps or third-party clients. Back-end developers can focus on building a fast, reliable, and secure API server, and don’t have to be front-end experts, too.

Requirements: JavaScript Framework
Demo: http://www.emberjs.com/
License: License Free
Thank you for all of the participants of Giveaway 5 x Professional Edition of JomSocial. We are happy to announce the following winner. Congratulations. You will receive an email from JomSocial with instructions of getting the license shortly.
1. Dion
2. Ignacio Correia
3. goboxy
4. Dennis
5. Ghofrani
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Toxiclibs.js is an open-source computational design library ported to javascript by Kyle Phillips originally written by Karsten Schmidt for Java and Processing. Toxiclibs.js has no external dependencies and can be used by itself or with any other library. Toxiclibs.js works great with the Processing.js visualization library for <canvas>, as well as Three.js, Raphael.js for SVG, or even just DOM manipulation.
This library is free software; you can redistribute it and/or modify it under the terms of the GNU Lesser General Public License as published by the Free Software Foundation; either version 2.1 of the License, or (at your option) any later version.

Requirements: –
Demo: http://haptic-data.com/toxiclibsjs/
License: LGPL License
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by JavaScript parsing and execution, layout, CSS style recalculation and selector matching, DOM event handling, network resource loading, timer fires, XMLHttpRequest callbacks, painting, and more.

Requirements: Chrome Browser
Demo: http://code.google.com/webtoolkit/speedtracer/
License: License Free
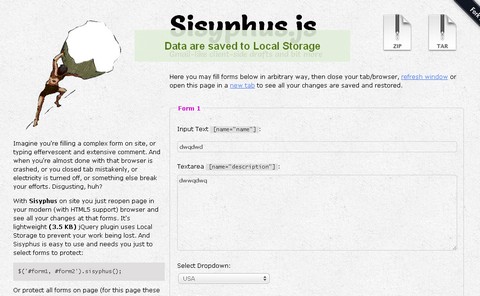
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts. Disgusting, huh?
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: HTML5 Support & jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
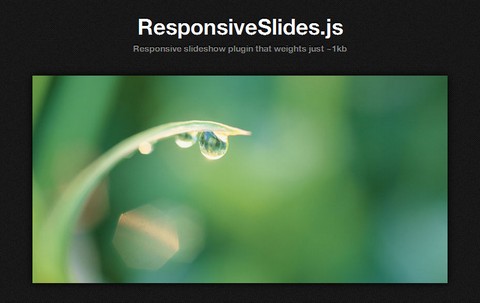
ResponsiveSlides.js is a tiny jQuery plugin that creates a responsive slideshow using images inside a single container. It work with wide range of browsers including all IE versions from IE6 and up. It also adds css max-width support for IE6 and other browsers that don’t natively support it. Only dependency is jQuery and that all the images are same size.
Biggest difference to other responsive slideshow plugins is the file size (~1kb minified and gzipped) + that this one doesn’t try to do everything. ResponsiveSlides.js has basically only two different modes: Either it just automatically fades the images, or operates as a responsive image container with pagination to navigate/fade between slides.

Requirements: jQuery Framework
Demo: http://responsive-slides.viljamis.com/
License: MIT License