There has been some discussion in the past about how/when to use tables in web development. Though, the conclusion is the same: when you’re dealing with tabular data, tables are absolutely required.
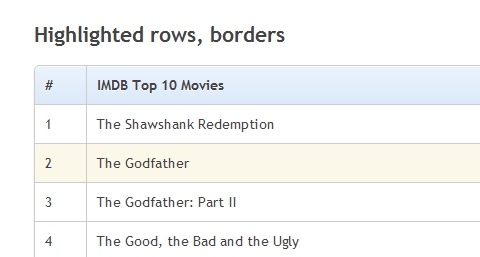
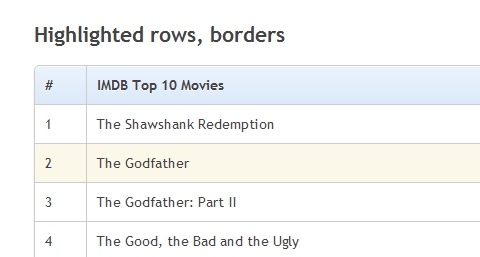
Designing a table is a challenge. It’s (mostly) about how easy is your table to read. Red Team Design has written a nice tutorial on how to to create Practical CSS3 Tables with Rounded Corners. Also, jQuery will be used to create fallbacks for older browsers.

Requirements: jQuery Framework and CSS3
Demo: http://www.red-team-design.com/wp-content/uploads/2011/10/practical…
License: License Free
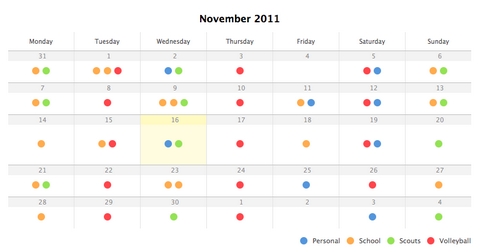
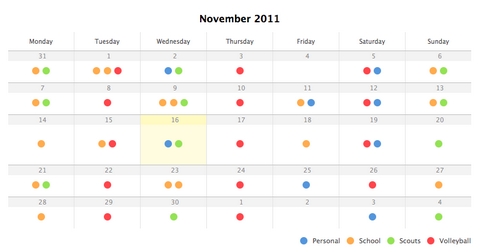
Jef Vlamings had an idea to build a calendar app called LiveCal, which was supposed to become a platform where you could share calendars. The whole idea was that calendars would become something you subscribe to. Due to the complexity of the idea and the lack of knowledge, the project never really took off.
However, he made a CSS3 calendar with some jQuery animation while he was working on the project. And then he has shared a nice tutorial on How to Create A Clean Calendar in CSS3 & jQuery.

Requirements: jQuery Framework and CSS3
Demo: http://www.jepija.com//blog/projects/CSS3-calendar/
License: License Free
MASHA (short for Mark & Share) is a JavaScript utility allowing you to mark interesting parts of web page content and share it. Just select text (paragraphs, sentences, words) on MASHA powered page and copy generated URL from location bar.
This utility was first developed for the official site of the President of Russia, where it was successfully launched. MASHA is implemented in pure JavaScript and does’t need any third party libraries to work (except the ierange library, provided with MASHA to support Internet Explorer).

Requirements: JavaScript Framework
Demo: http://mashajs.com/index_eng.html
License: MIT License
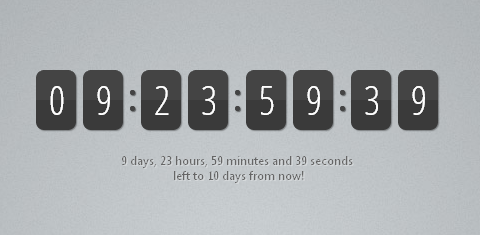
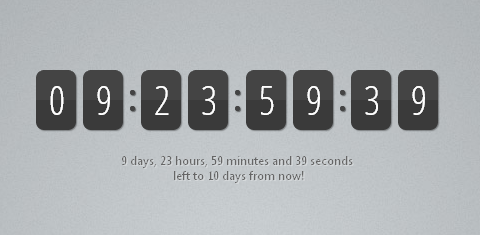
When building a coming soon or event page, you find yourself in search for a good way to display the remaining time. A countdown gives the feel of urgency, and combined with an email field will yield more signups for your newsletter.
Tutorialzine has shared a tutorial on Making a jQuery Countdown Timer. It will show the remaining days, hours, minutes and seconds to your event, as well as an animated updates on every second.

Requirements: jQuery Framework
Demo: http://demo.tutorialzine.com/2011/12/countdown-jquery/
License: License Free
Tmpltr is a Realtime Tinkertool for JSON Templating. Yep, this is another jsFiddle clone. But this is less about JavaScript and more about realtime template binding.
Data is stored as JSON, bound to an HTML template, and styled with CSS. Changes are automatically saved locally to your browser but can also be exported for sharing. Browser allowing, you can drag in .JSON, .HMTL, and .CSS files to be loaded respectively.

Requirements: –
Demo: http://rocktronica.github.com/tmpltr/
License: License Free
Subpug brings all your favourite websites, blogs and news sources into one convenient place. Subpug is a feed reader, also known as an Atom or RSS reader. It’s totally free and there’s no sign up.
Subpug users don’t even need to give us their email addresses – just click through to the app and your “account†is automatically created inside your web browser. If you need to view your data subscriptions) on another device (like an iPad), Subpug can synchronise your subscriptions back to the server and email you a link that provides access to those subscriptions on another device.

Requirements: –
Demo: http://www.subpug.com/
License: License Free
jQuery Masonry is a dynamic grid layout plugin for jQuery. Think of it as the flip-side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
It’s suitable for websites with a stream of pictures. Users can browse the pictures in a seamless way without clicking “next page”. We have found the following 15 Great Examples of Websites using jQuery Masonry. I hope it can gives you some inspirations for designing similar style websites.



Read the rest of this entry »
Batman.js is a framework for building rich single-page browser applications. It is written in CoffeeScript and its API is developed with CoffeeScript in mind, but of course you can use plain old JavaScript too.
It got a stateful MVC architecture, a powerful binding system, routable controller actions, pure HTML views, toolchain support built on node.js and cake. The APIs are heavily inspired by Rails and designed to make Rails devs feel right at home. It has been tested on Chrome, Safari 4+, Firefox 3+, and IE 7+ for compatibility.

Requirements: –
Demo: http://batmanjs.org/
License: MIT License
Are you amazed by features like drag and drop, customizable content and AJAX? Learn how you can combine them to create a customizable website layout, saving preference using cookies.
DevHeart has written a very nice tutorial teaching us how to create a Customizable Layout using Drag and Drop. The approach includes using jQuery along with the jQuery UI Sortable plugin for drag and drop functionality and the jQuery Cookie plugin for storing item positions.

Requirements: jQuery Framework
Demo: http://devheart.org/articles/jquery-customizable-layout…
License: License Free
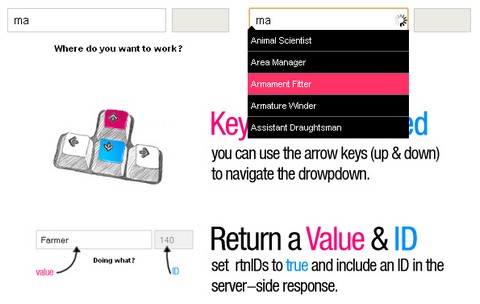
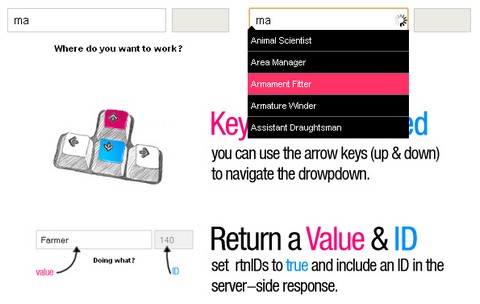
AUSU Ajax Auto Suggest jQuery Plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options! The CSS file is small and very easily changed.
It has been tested on mordern browsers (Firefox 3, Internet Explorer 8, Opera 11, Safari 5 & Chrome). It has also been tested on IE7 & IE6 without any issue.

Requirements: jQuery Framework
Demo: http://oslund.ca/demos/ausu/
License: License Free