Rickshaw is a simple framework for drawing charts of time series data on a web page, built on top of Mike Bostock’s delightful D3 library. These charts can be powered by static historical data sets, or living data that continuously updates in real time.
Rickshaw was a JavaScript toolkit for creating interactive time series graphs for Shutterstock. Rickshaw makes every effort to provide help for common problems without obscuring anything underneath it.

Requirements: JavaScriptFramework
Demo: http://shutterstock.github.com/rickshaw/
License: See License
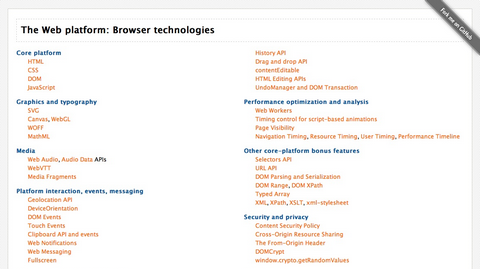
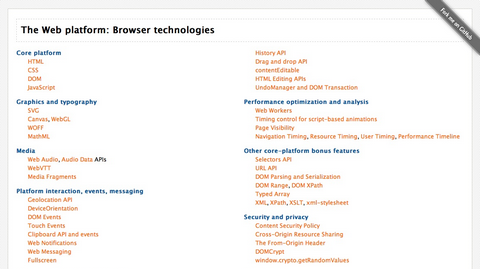
Whilst we see, read and hear a lot about the new semantic elements in HTML5 we arguably hear far less about the application programming interfaces (APIs) that make up a large part of the specification itself.
In some cases the APIs have been around and implemented for a while, but they’ve never been documented; something which HTML5 has set out to change.
.Net Magazine has published an article: The developer’s guide to the HTML5 APIs, which we’re not going to look at code but instead we’ll focus on describing the APIs, their purpose and progress. So that you will be in the right direction to find out more.

Source: http://www.netmagazine.com/features/developer-s-guide-html5-apis
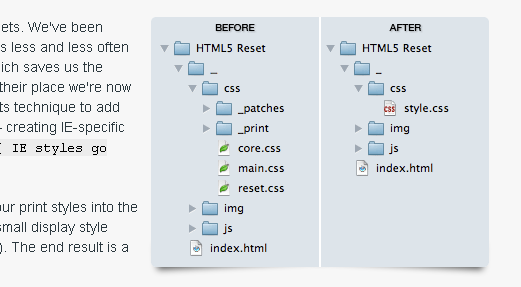
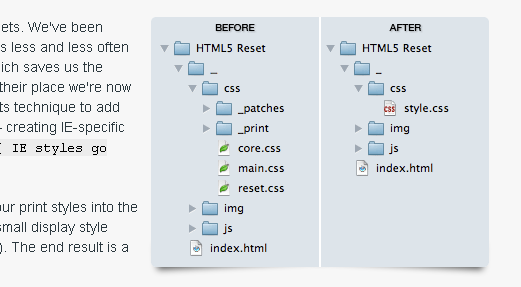
Many of us start every HTML project with the same set of HTML and CSS files. We’ve been using these files for a long time. Now that modern browsers are starting to support some of the really useful parts of HTML5 and CSS3, it’s time for our best practices to catch up.
HTML5 Reset is a simple set of best practices to get web projects off on the right foot. It includes A style sheet designed to strip initial files from browsers, Analytics and jQuery snippets in place, Meta tags ready for population, Empty mobile and print style sheets, IE-specific classes for simple CSS-targeting, iPhone/iPad/iTouch icon snippets and lots of other keen stuff.

Requirements: –
Demo: http://html5reset.org/
License: BSD License
Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… pratically everything that has multiple states.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.

Requirements: jQuery Framework
Demo: http://www.minimit.com/mg/mg-demo.html
License: MIT License
jQuery Collapse is a plugin that delivers an accessible and lightweight solution to a widely adopted interface pattern (known as progressive disclosure). It includes features like cookie persistence, ARIA compliance, and is designed to be flexible and modular enough to be used in many different’t scenarios.
The plugin will gracefully degrade if cookie support is not available. It has been fully tested in IE6+, Firefox3+, Chrome5+, Safari4+, Opera 10+. jQuery-Collapse is designed to be flexible and modular. Options include custom callbacks to satisfy every customization need.

Requirements: jQuery Framework
Demo: http://webcloud.se/code/jQuery-Collapse/
License: MIT, BSD, GPL License
PxLoader is a Javascript library that helps you download images, sound files or anything else you need before you take a specific action on your site (like showing a user interface or starting a game). You can use it to create a preloader for HTML5 games (e.g. Cut the Rope) and websites.
It let’s you monitor download status by providing progress and completed events and it lets you prioritize the order in which items are downloaded. You can even tag groups of files and then prioritize downloads or register for events by tag.

Requirements: Javascript Framework
Demo: http://thinkpixellab.com/pxloader/
License: MIT License
jquery.mentionsInput is a small, but awesome UI component that allows you to “@mention” someone in a text message, just like you are used to on Facebook or Twitter. This project is written by Kenneth Auchenberg, and started as an internal project at Podio, but has then been open sourced to give it a life in the community.
jquery.mentionsInput has been tested in Firefox 6+, Chrome 15+, and Internet Explorer 8+. jquery.mentionsInput is written as a jQuery extension, so it naturally requires jQuery. In addition to jQuery, it also depends on underscore.js, which is used to simplify stuff a bit. The component is also using the new HTML5 “input” event.

Requirements: jQuery Framework
Demo: http://podio.github.com/jquery-mentions-input/
License: MIT License
Cut the Rope is an immediate favorite for anyone who plays it. It’s as fun as it is adorable. They have just made this great game available to an even bigger audience by offering it on the web using the power of HTML5.
To do this, Microsoft’s Internet Explorer team partnered with ZeptoLab and the specialists at Pixel Lab to bring Cut the Rope to life in a browser. The end result is an authentic translation of the game for the web, showcasing some of the best that HTML5 has to offer: canvas-rendered graphics, browser-based audio and video, CSS3 styling and the personality of WOFF fonts.
You can play the HTML5 version of Cut the Rope at: www.cuttherope.ie.

Source: http://www.cuttherope.ie/dev/
Pokki is an application platform for creating desktop applications using HTML5, CSS3 and JavaScript. Pokki uses Chromium internally, meaning layout and rendering is powered by WebKit and JavaScript is powered by V8 – giving you the latest and greatest of HTML5.
Beyond the standard HTML5 features you are accustomed to, Pokki gives you a set special JavaScript APIs and events, a window for your application called a popup, and an invisible background window for notifications.
Pokki also takes care of all the “desktop†stuff you don’t want to think about, like memory management and installers, so you can focus purely on application development. Would you like to have Gmail on your desktop with instant notifications for new mail, quick account switching and a beautiful interface? Or stay notified and quickly access everything you love about Facebook, without having to open a browser? Pokki brings awesome apps to your desktop too!

Source: http://www.pokki.com/
Color Thief is a script for grabbing the dominant color or color palette from an image. Uses Javascript and the canvas tag to make it happen. This script could be useful for sites that sort and search by color.
With Color Thief you can also build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio.
A recent example of a color adapting UI is seen on Google Chrome’s new home tab. The dominant color of the favicon is used as the bottom border color on the screenshot.

Requirements: JavaScript and Canvas
Demo: http://lokeshdhakar.com/projects/color-thief/
License: Creative Commons 2.5 License