Thank you for all of the participants of Giveaway 5 x aMember Pro Membership Software. We are happy to announce the following winner. Congratulations. You will receive an email from WebAppers with instructions of getting the license shortly.
1. Greg
2. Calum Knott
3. Steven Branigan
4. João Drummond
5. Brian
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
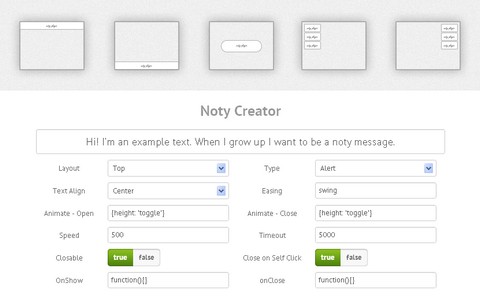
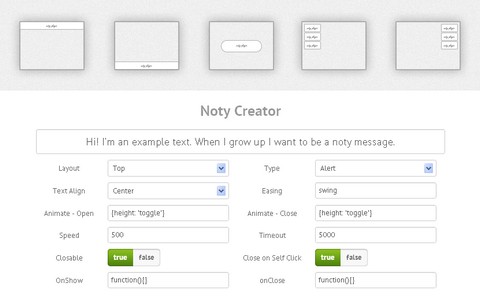
Noty is a jQuery plugin that makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, bottom, centre, top left or top right.
There are lots of other options in the API to customise the text, animation, speed, buttons and much more. It also has various callbacks for the buttons, opening closing the notifications and queue control.

Requirements: jQuery Framework
Demo: http://needim.github.com/noty/
License: MIT License
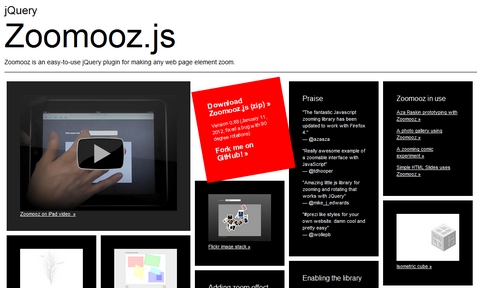
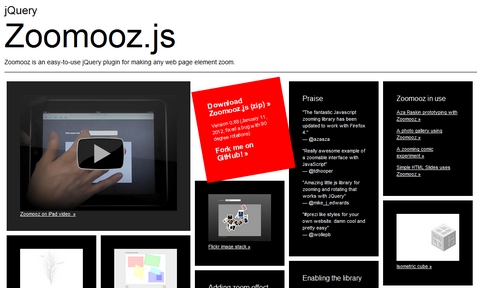
Zoomooz.js is an easy-to-use jQuery plugin for making any web page element zoom. You can easily add the zoom effect by adding the class “zoomTarget” on any HTML elements. The zoom can be reset by clicking the body. It has been tested on Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera and Chrome.
However, it does not work with older version of IE. And it requires a separate css file. Transforming elements with text content in Opera is buggy as well.

Requirements: jQuery Framework
Demo: http://janne.aukia.com/zoomooz/
License: MIT, GPL License
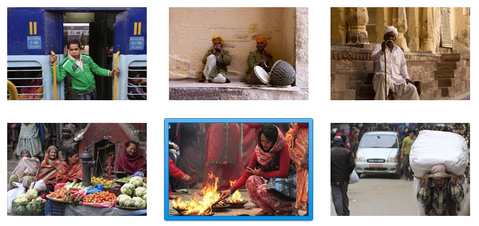
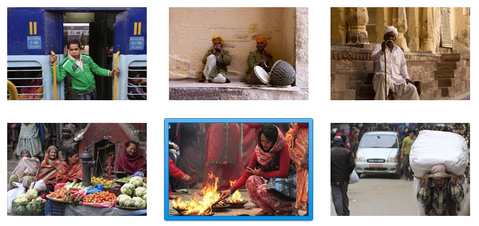
Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
It supports Keyboard navigation and fully customizable via CSS. There are total 7 different transition effects for you to choose from. However, please note that Glisse.js uses a lot of new CSS3 features like keyframes. It’s definitely not a good idea to uses it on a general public websites.

Requirements: CSS3 Support and jQuery Framework
Demo: http://glisse.victorcoulon.fr/
License: MIT License
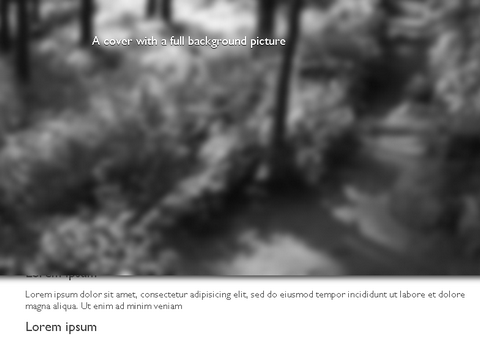
Curtain.js allows you to create a web page with multiple fixed panels that unroll with an amusing effect. Exactly like a curtain rises.
To navigate, you can use your keyboard instead the scrollbar or your mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element into a pannel.

Requirements: JavaScript Enabled
Demo: http://curtain.victorcoulon.fr/
License: MIT License
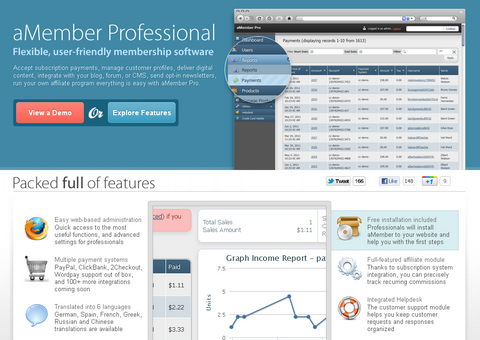
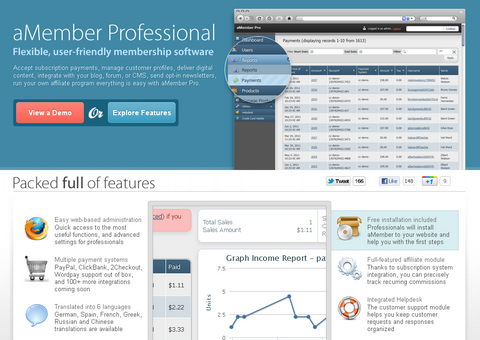
aMember Pro is membership/subscription software developed since year 2002. Within these 10 years, they have implemented more than 100 payment system and more than 120 third-party scripts integrations. New version 4 of aMember Pro combines fresh modern UI and CGI-Central’s long-term expertise in this area.
aMember Pro accepts subscription payments, manage customer profiles, deliver digital content, integrate with your blog, forum, or CMS, send opt-in newsletters, run your own affiliate program everything is easy with aMember Pro.

In this giveaway, 5 lucky readers will get aMember Pro worth $179.95 each which includes lifetime license with 6 months of free updates so you can start building your membership website immediately.
Just leave a comment below on how you would use aMember Pro to build a membership website. We will pick 5 lucky readers and announce the results on 19th Feb 2012. Best of luck.
Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Usage is straightforward and requires JavaScript and the Flash player to be installed and functional on the client’s browser. tubular is dependent on jQuery and swfobject.
Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way. Please note, tubular must be deployed on a web server to function. The YouTube player will not work when loaded into your browser from your machine.

Requirements: jQuery and Flash
Demo: http://code.google.com/p/jquery-tubular/
License: MIT License
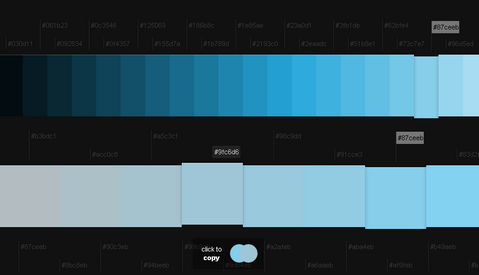
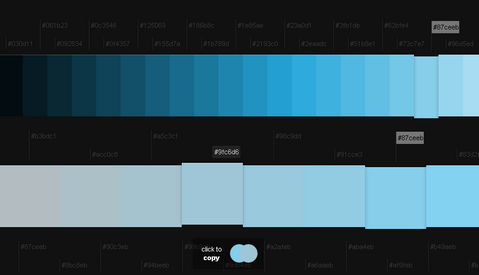
With Colllor it is much easier to generate a consistent color palette with just a few clicks. You should use colors consistently, so you have a common look and feel throughout your design. All the alternative proposals produced by Colllor derive from the same color and they all have a common denominator sharing hue, lightness or saturation values.
Colllor will let you find the exact value of darker shades of any color, not just something that ‘looks darker’. That will be a huge step towards professionally looking color combinations. And also, you can use plain English or Hex color names.

Requirements: –
Demo: http://colllor.com
License: License Free
Hogan.js is a 2.5k JavaScript templating engine developed at Twitter. You can use it as a part of your asset packager to compile templates ahead of time or include it in your browser to handle dynamic templates.
Hogan.js was developed against the mustache test suite. That means you get variables, sections, lambdas, partials, filters, and everything else you’ve come to expect from mustache templating but only much, much faster.

Requirements: JavaScript supported browsers
Demo: http://twitter.github.com/hogan.js/
License: Apache License
Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browers that don’t support canvas or dynamic favicons.
Alerts in the favicon allow users to pin a tab and easily see if their attention is needed. You can look up and check out the favicon on the example page to see the library in action on chrome and firefox.

Requirements: Canvas Supported Browsers
Demo: http://tommoor.github.com/tinycon/
License: MIT License