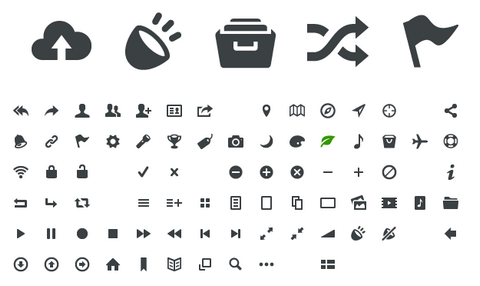
Entypo is a set of 100+ carefully crafted pictograms available as an OpenType font, vector EPS and web font. They work equally well in size 15, 20 or larger. It’s perfect for websites, apps and digital services.
Entypo Pictogram Suite is absolutely free. Even for commercial use. All released for free under the Creative Commons license CC BY-SA.

Requirements: –
Demo: http://www.entypo.com/
License: Creative Commons License
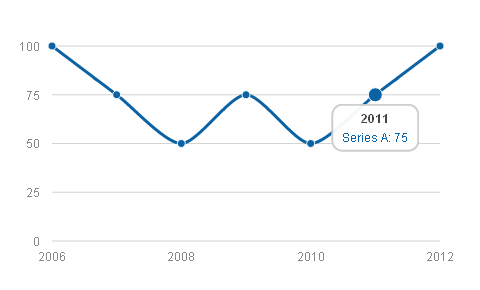
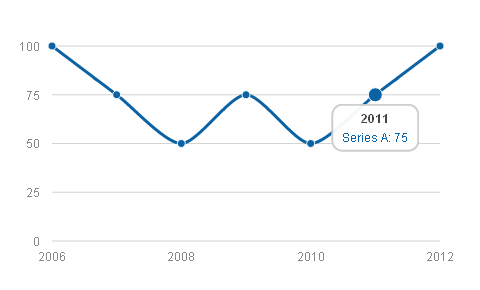
Morris.js is a lightweight library that uses jQuery and Raphaël to make drawing time-series graphs easy. Morris.js started life as the code that powered the graphs on howmanyleft.co.uk. Now it’s been open-sourced for the whole world to extend and enjoy.
It has been tested on IE6+, Safari/Chrome/Firefox, iOS 3+ and Android 3+. The public API is terribly simple. It’s just one function: Morris.Line(options), where options is an object containing many configuration options. And it is licensed under BSD License.

Requirements: jQuery and Raphaël Framework
Demo: http://oesmith.github.com/morris.js/
License: BSD License
XDate is a thin wrapper around JavaScript’s native Date object that provides enhanced functionality for parsing, formatting, and manipulating dates. It implements the same methods as the native Date, so it should seem very familiar.
Also, it is non-destructive to the DOM, so it can safely be included in third party libraries without fear of side effects. It is released under MIT and GPL License.

Requirements: JavaScript Framework
Demo: http://arshaw.com/xdate/
License: MIT, GPL License
There are over 500,000 iPhone Apps available on Appstore, ranging from maps and entertainment guides to business and money management. The more apps you download, the more you realize there’s almost no limit to what your iPhone can do.
In almost all cases, mobile apps are going to be used while in someone’s hand. Therefore, designing your mobile app around touch and ergonomics is very important. Think about how you hold your phone in your hand. Now, think about where you thumb sits. That’s why many applications have main menus and selectors at the bottom of the screen and content near the top of the screen.
There are many well-designed iPhone apps available at the moment. Here we have selected some of the best for your inspirations when designing your own mobile apps. Please feel free to suggest the ones we did not mention too.
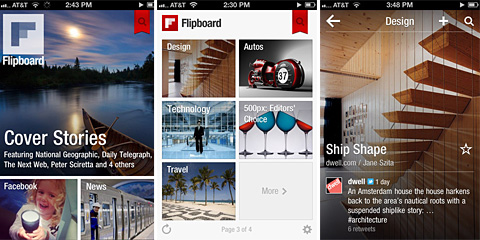
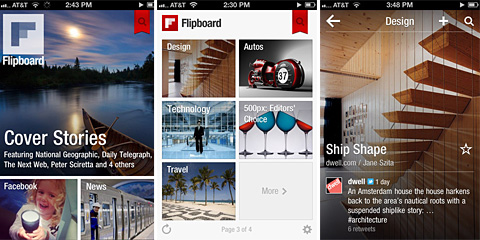
1. Flipboard

Named Apple’s iPad App of the year and one of TIME’s Top 50 Innovations, Flipboard creates a personalized magazine out of everything being shared with you. Flip through your Facebook newsfeed, tweets from your Twitter timeline, photos from Instagram friends and much more.
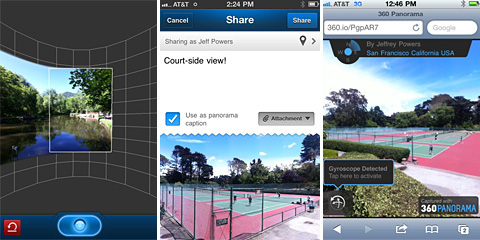
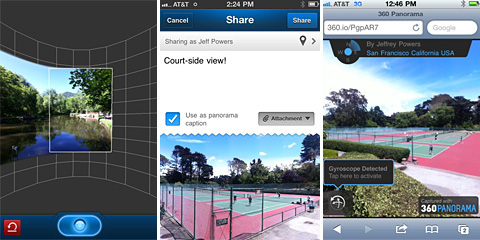
2. 360 Panorama

Take stunning 360 panoramas everywhere. 360 Panorama turns your iPhone, iPod Touch, or iPad 2 into a full featured 360 degree panoramic camera. Easily capture immersive panoramas in seconds and instantly share your 360 view with the world. Simply pan the camera and watch as images are stitched seamlessly. 360 Panorama captures the scene in a way you never could with a traditional camera.
Read the rest of this entry »
Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing JavaScript web apps. Backbone, Spine, Ember.js (SproutCore 2.0), JavaScriptMVC… The list of new and stable solutions goes on and on, but just how do you decide on which to use in a sea of so many options?
To help solve this problem, TodoMVC was created – a project which offers the same Todo application implemented using MVC concepts in most of the popular JavaScript MV* frameworks of today. Solutions look and feel the same, have a common feature set, and make it easy for you to compare the syntax and structure of different frameworks, so you can select the one you feel the most comfortable with.

Requirements: JavaScript MV* Frameworks
Demo: http://addyosmani.github.com/todomvc/
License: License Free
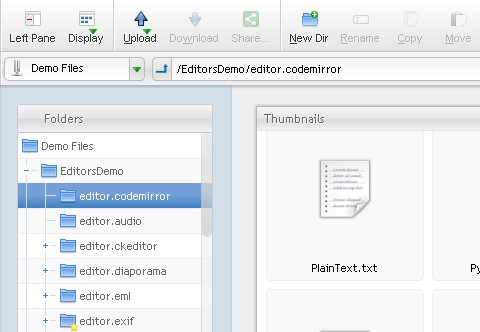
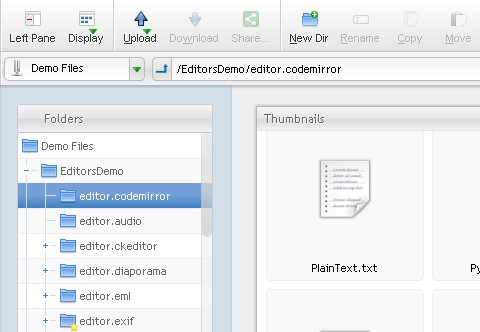
A modern browser is all that’s needed to access AjaXplorer : the interface is very similar to OS-native file explorers, and all users can find their way in it. Users can easily share files or folders over the Internet, preview and edit most common file formats directly online, without having to download/upload the files to/from their local computer.
AjaXplorer comes fully equiped with a complete users management system, securing the whole installation at once. It can also be interfaced with existing authentication mechanisms, to implement a “Single-Sign On” system and make users life easier.

Requirements: –
Demo: http://ajaxplorer.info/
License: AGPL License
TypedJS uses a function’s type signature to generate input parameters, and evaluates the function upon these inputs to form a test case. This test case fails if an exception occurs, or the output violates function constraints. While type signatures provide a limited form of program specification, TypedJSÂ adds a quick and rigorous sanity check to your deployment pipeline.
This is just a start. TypedJS will soon provide more complex forms of program specification, and analysis. It is licensed under MIT License.

Requirements: JavaScript Framework
Demo: http://typedjs.com/
License: MIT License
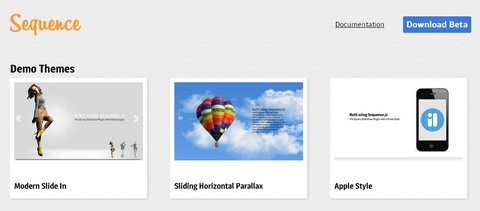
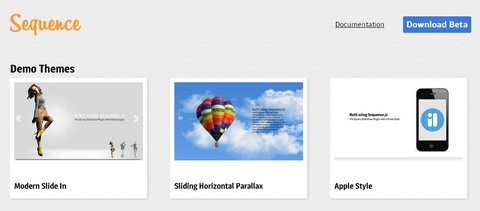
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3.
It supports all modern browsers, and gracefully degrades in older browsers. And it supports touch devices and swiping too. You can check out the Modern Slide In, Sliding Horizontal Parallax and Apple Style demo.

Requirements: jQuery Framework
Demo: http://www.sequencejs.com/
License: BSD, MIT License
Mobile Tuxedo gives you mobile application development resources in one place. You can check out the frameworks, plugins, tools and design resources when developing your iOS or Android applications.
One of the best things about Mobile Tuxedo is that they offer Mobile Application User Interface Patterns, so that you can get inspirations from UI Patterns like navigation, comments, logins, splashscreen, settings and etc. The design of the site is very clean and easy to use.

Source: http://www.mobiletuxedo.com/
Page Scroller is a powerful JavaScript based smooth scrolling navigation system that utilizes the robust jQuery library. Created entirely with ease of use in mind, the plugin will work on any website. You can choose the positions of the navigation menu, and you can also change the scrolling speed easily. This smooth scroll plugin requires jQuery v1.3+.

Requirements: jQuery Framework
Demo: http://pagescroller.com/
License: BSD License