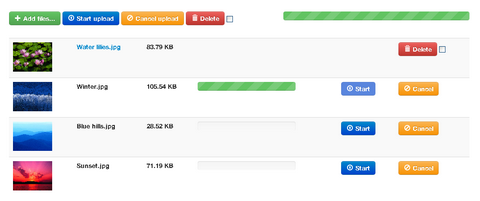
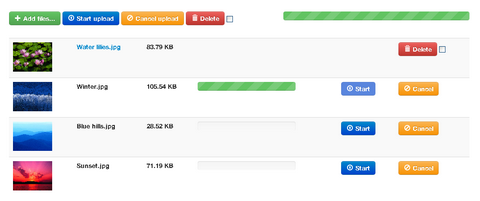
jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
The jQuery UI widget factory is a requirement for the basic File Upload plugin, but very lightweight without any other dependencies. The User Interface is built with Twitter’s Bootstrap Toolkit. This enables a CSS based, responsive layout and fancy transition effects on modern browsers. The demo also includes the Bootstrap Image Gallery Plugin. Both of these components are optional and not required.

Requirements: jQuery Framework
Demo: http://blueimp.github.com/jQuery-File-Upload/
License: MIT License
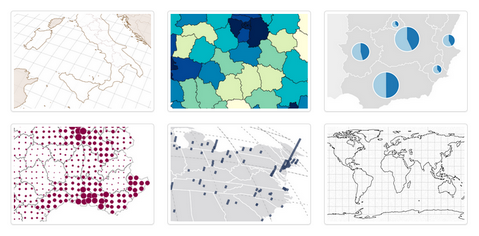
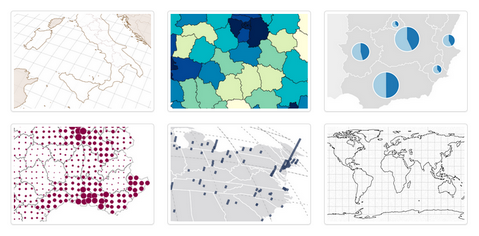
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
The core concept of Kartograph is to separate the mapping process in the map generation and map rendering part. The client-side library kartograph.js renders pre-generated maps stored in SVG files. You can chose among hundreds of ready-to-use maps or simply generate your own using kartograph.py, the open source Python SVG map generator.

Requirements: jQuery and RaphaelJS Framework
Demo: http://kartograph.org/showcase/
License: GPL License
jPlayer is the completely free and open source (GPL/MIT) media library written in JavaScript. A jQuery plugin, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
It is easy to get started and deploy in minutes. It’s totally customizable and skinnable using HTML and CSS. It has been tested on Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.

Requirements: jQuery Framework
Demo: http://www.jplayer.org/
License: MIT License
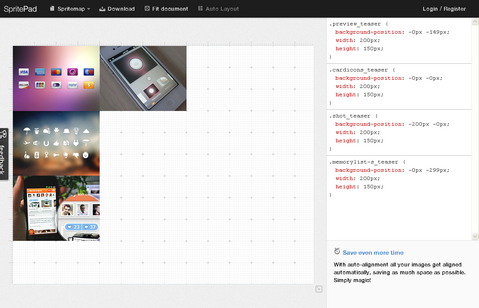
SpritePad is the perfect solution for every web developer: With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images onto the canvas and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles. CSS sprites the easy way.
SpritePad is optimized for speeeeed: No download, no setup, no long-winded uploads. It works hassle-free directly in your browser. Move your images around, change options and let the CSS styles get updated automatically. No need to do work twice again.
SpritePad also supports team collaboration: Store your CSS sprites as editable versions online, share them within your team and learn more about the endless power auto-alignment. And best of all, SpritePad is Free now. Try it yourself.

Requirements: –
Demo: http://spritepad.wearekiss.com/
License: License Free
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. There are over 20 transition effects (popout, sliceDown, sliceUp, fold, boxRain, boxRainGrow and etc…) you can choose from. You can also select the start effects, like transparent, normal, overlay and grayscale. It is released under MIT License.

Requirements: jQuery Framework
Demo: http://jobyj.in/adipoli/
License: MIT License
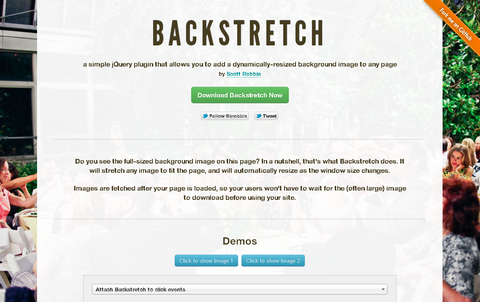
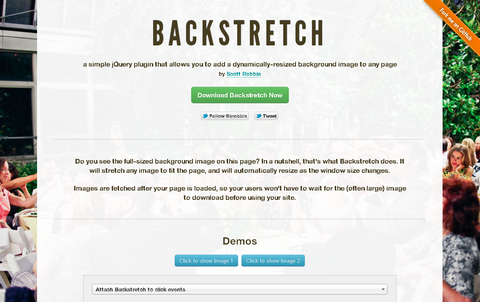
Backstretch is a simple jQuery plugin that allows you to add a dynamically-resized background image to any page. It will stretch any image to fit the page, and will automatically resize as the window size changes.
Images are fetched after your page is loaded, so your users won’t have to wait for the (often large) image to download before using your site. Backstretch jQuery Plugin is distributed under the MIT and GPL licenses.

Requirements: jQuery Framework
Demo: http://srobbin.com/jquery-plugins/backstretch/
License: MIT, GPL License
Are you using WordPress to mange multiple blogs of your own? If so, you may find ManageWP very useful when maintaining your blogs everyday. You do not need to login to each of your WordPress sites individually anymore.

ManageWP is a state-of-the-art management tool that enables users to quickly and easily Manage, Monitor, Backup, Deploy, Publish, and Secure any number of WordPress sites. ManageWP has just surpassed 100,000 managed websites recently as well.
It has been designed for WordPress users by WordPress users, and ManageWP aims to be the only quintessential management dashboard that users will ever need to take back control of all their WordPress sites. You can also upgrade WordPress, plugins and themes across all of your sites with just the click of a button.
In this giveaway, 3 lucky readers will get Annual Professional License worth $486 each, which is available for WordPress user with up to 25 WordPress sites.
Just leave a comment below by suggesting a best new feature for ManageWP in order to win this contest. ManageWP will pick 3 readers with the best comments and announce the results on 19th March 2012. Best of luck.
Everyone knows that credit cards were actually quite well-suited to the web, and so the credit card form was born. There are several sites who have done away with the credit card type field. Both Amazon and GitHub don’t require you to select a credit card type in their form. As you fill in the credit card number, the user interface changes to show the type of credit card being used.
Auto-detecting Credit Card Type is a nice addition to the standard payment form because it frees up the user from entering what is actually redundant information. It’s trivial to determine the type of credit card being used once you understand how credit card numbers work.

Source: http://webstandardssherpa.com/reviews/auto-detecting-credit-card-type/
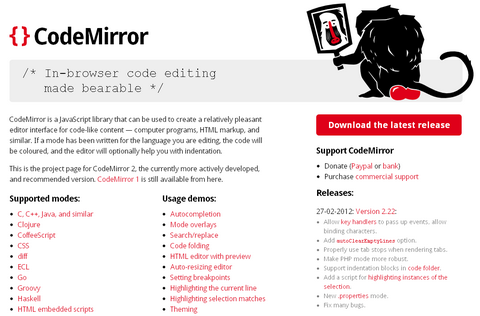
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content – computer programs, HTML markup, and similar. If a mode has been written for the language you are editing, the code will be coloured, and the editor will optionally help you with indentation.
CodeMirror supports Autocompletion, Mode overlays, Search/replace, Code folding, HTML editor with preview, Auto-resizing editor, Setting breakpoints, Highlighting the current line, Highlighting selection matches, Theming, Stand-alone highlighting, Full-screen editing, Mode auto-changing, Visible tabs, Autoformatting of code, Emacs keybindings and Vim keybindings.
All of CodeMirror is released under a MIT-style license. To get it, you can download the latest release or the current development snapshot as zip files on GitHub.

Requirements: JavaScript Enabled
Demo: http://codemirror.net/
License: MIT License
Audio.js is a drop-in javascript library that allows HTML5’s <audio> tag to be used anywhere. It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css.
Audio.js focuses on playing mp3s. It doesn’t currently support the ogg format. As mp3 is the current defacto music transfer format, ogg support is lower on our list of priorities. It has been tested on Mobile Safari (iOS 3+), Android (2.2+, w/Flash), Safari (4+), Chrome (7+), Firefox (3+, w/ Flash), Opera (10+, w/ Flash), IE (6, 7, 8, w/ Flash).

Requirements: JavaScript Enabled
Demo: http://kolber.github.com/audiojs/
License: MIT License