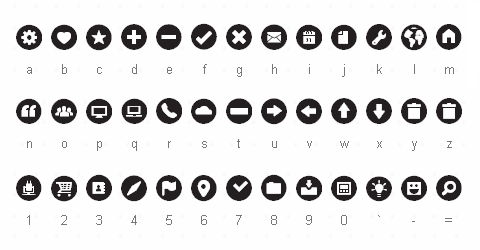
Foundation Icon Fonts is custom icon sets that are stored in a handy web font. A couple lines of CSS and the right markup will get you going in no time. You can use some awesome CSS techniques to start exploring different styles.
They designed the glyphs to be refined enough to stand alone as a simple icon, but left room for the imagination. Since you’ll be dealing with a font, the opportunities are nearly limitless. Now your icons can be any size, any color and any style available in CSS.

Requirements: –
Demo: http://www.zurb.com/playground/foundation-icons
License: MIT License
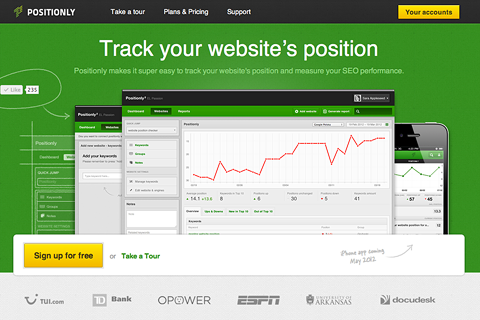
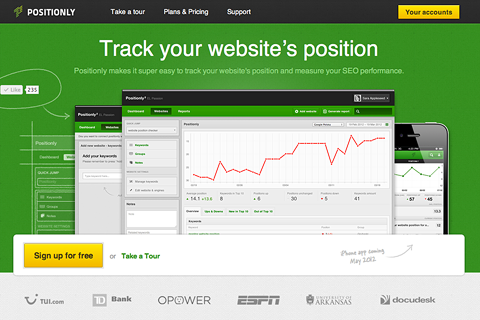
Positionly makes it super easy to track your website’s position and measure your SEO performance. You can browse detailed statistics of website position for all of your keywords. Every keyword you add to Positionly tracks its own history, position change and comments made. You can also group them for better organization.
Unlike many others, Positionly is using modern web technologies wisely, so that it is supported on most of the currently available mobile platforms including, iOS and Android. You can try Positionly absolutely free for 14 days, and you do not need to provide your credit card details to start with. You can also sign up with the promo code “webappers” in order to get 10% discount off for all plans.

Positionly is very kind to giveaway 5x Life time Free accounts to our readers. In order to win one of the life time free accounts, you simply need to make a tweet with any messages containing “http://positionly.com”. 5 Winners will be picked randomly on 29th April 2012. Please also stay tuned with Positionly, they are rolling out some exciting features very soon.
Juice UI is an open-source collection of WebForms components that brings jQuery UI Widgets to your project with ease. Start leveraging the power of the world’s most popular JavaScript UI library while working with familiar code in your ASP.NET projects.
Juice UI allows you to create flexible, interactive web applications quickly. Entice your users with behaviors such as drag & drop, resizing, sorting and selecting. Build first class apps with accordions, autocompletes, datepickers, sliders, and more. Juice UI provides the simplicity needed for prototyping and the robustness needed for enterprise class production applications.

Requirements: ASP.NET
Demo: http://juiceui.com/
License: MIT, GPL License
Ribbons are liked for a reason, though — they break the mostly flat design paradigm that we’re traditionally bound to, and they’re one of the few visual elements to do so in an inconspicuous way.
Webdesign Tuts has written a great tutorial: Create a Sticky Navigation Header Using jQuery Waypoints, which tells us how to create an alternative visual style for such elements, which is more natural-looking and aesthetically pleasing.

Requirements: jQuery Framework
Demo: http://webdesign.tutsplus.com/tutorials/javascript-tutorials…
License: License Free
Imagine you’re filling a complex form on site, or typing effervescent and extensive comment. And when you’re almost done with that browser is crashed, or you closed tab mistakenly, or electricity is turned off, or something else break your efforts.
With Sisyphus on site you just reopen page in your modern (with HTML5 support) browser and see all your changes at that forms. It’s lightweight (3.5 KB) jQuery plugin uses Local Storage to prevent your work being lost. And Sisyphus is easy to use and needs you just to select forms to protect.

Requirements: jQuery Framework
Demo: http://simsalabim.github.com/sisyphus/
License: MIT License
Hakim has created a set of CSS3 Scrolling Effects. It was not intended for any practical use but the visuals are surprisingly impactful. This works by applying a future/past class to list items outside of the viewport as you scroll. Based on this class a variety of transforms are transitioned to via CSS.

Requirements: –
Demo: http://lab.hakim.se/scroll-effects/
License: License Free
CreateJS is a suite of modular libraries and tools which work together to enable rich interactive content on open web technologies via HTML5. These libraries are designed to work completely independently, or mixed and matched to suit your needs. The CreateJS Suite is comprised of: EaselJS, TweenJS, SoundJS, PreloadJS, and Zoë.
I really like PreloadJS, which makes it easy to preload your assets: images, sounds, JS, data, or others. It uses XHR2 to provide real progress information when available, or fall back to tag loading and eased progress when it isn’t. It allows multiple queues, multiple connections, pausing queues, and a lot more.

Requirements: JavaScript Enabled
Demo: http://createjs.com
License: License Free
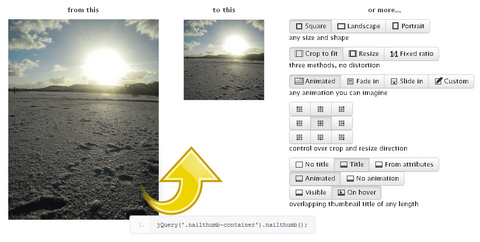
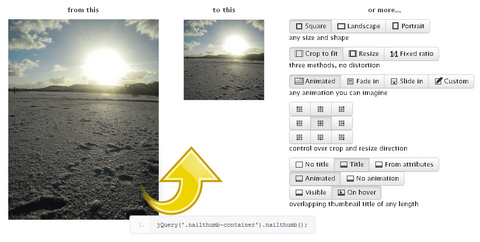
jQuery NailThumb helps you create thumbnails easily from high-res images, without any distortion, with one line of code. You can even decide thumbnail dimensions directly from CSS. Integrates prefectly with any media gallery, even more usefull in dynamic web application when you can face any shape or size.
If you want to add avatars to your application, it’s easier to use this plugin to let them fit any size you need, rather than to develop a functionality that restrict your user to upload avatars of the right size/sizes.

Requirements: jQuery Framework
Demo: http://www.garralab.com/nailthumb.php
License: GPL License
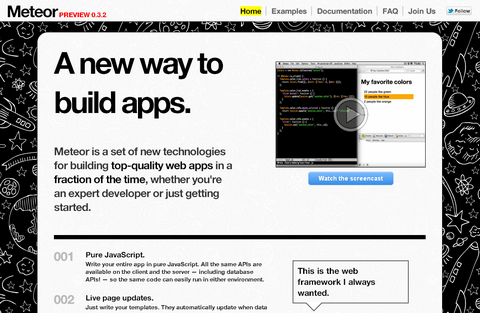
Meteor is a set of new technologies for building top-quality web apps in a fraction of the time, whether you’re an expert developer or just getting started. It is built around Smart Packages: little bundles of code that can run on a client, inside a cloud service, or both, and that can manage their lifetime inside the modern distributed environment.
Meteor provides a Smart Package to address each of the main challenges that developers face in this new world, such as updating a web page automatically when data changes, or performing a “hot code push” to update a running application without users noticing the change.
Developers can freely pick and choose the Smart Packages they would like to use in their app. Meteor then processes the Smart Packages together with their application into a self-contained bundle that is ready to deploy into the cloud.

Requirements: –
Demo: http://www.meteor.com
License: GPL License
WebAppers has been around since 2007, and I really enjoy hunting the best open source resources for web developers every single day. I always felt like WebAppers needs a new design, but I had no time to do it until a month ago.
I have been busy working on the new design of WebAppers and I am pretty excited to get to this far. Here is a sneak peek of the new design of WebAppers.
You can Follow us on Twitter and stay tuned for the new design. Thanks again for all of your support. I will keep bringing you the best free resources around the world!