Cookie Control is a universal solution for cookie law compliance. With an elegant user-interface that doesn’t hurt the look and feel of your site, Cookie Control is a mechanism for obtaining a user’s explicit consent for the use of cookies on their computer. It takes just minutes to configure and add Cookie Control to your website.
Cookie Control is presenting users with clear information on whether cookies are present, linking to your privacy policy (where you should have specific information about what cookies are in use), and advising users on how to adjust browser settings and what cookies mean for them.

Requirements: –
Demo: http://civicuk.com/cookie-law/
License: License Free
Awwwards are the awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world. An international jury made up of some of the most important designers, bloggers and Internet agencies.
Their goal is to create a meeting point where web developers, designers and agencies across the world can share experiences, inspiration and knowledge: A community that bids for a more accessible, usable and beautiful Internet.
They have published a Book: The Best 365 CSS Websites Around the World. It is compiled in more than 190 pages of awesome web design goodness. A must-have book for any web-designer, developer or design lover.

In this giveaway, 5 lucky readers will get a (Digital Copy) of the book “The Best 365 Websites Around the World”. Just leave a comment below in order to win this contest. Awwwards will pick 5 readers and announce the results on 27th May 2012. Best of luck.
Javascript lacks complete string manipulation operations. Underscore.string attempts to fill that gap. Underscore.string is JavaScript library for comfortable manipulation with strings, extension for Underscore.js inspired by Prototype.js, Right.js, Underscore and beautiful Ruby language.
Underscore.string provides you several useful functions: capitalize, clean, includes, count, escapeHTML, unescapeHTML, insert, splice, startsWith, endsWith, titleize, trim, truncate and so on. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://epeli.github.com/underscore.string/
License: MIT License
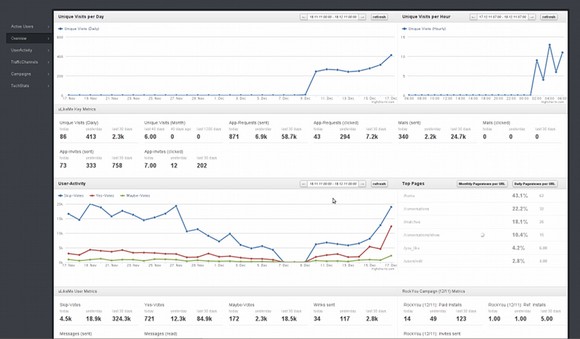
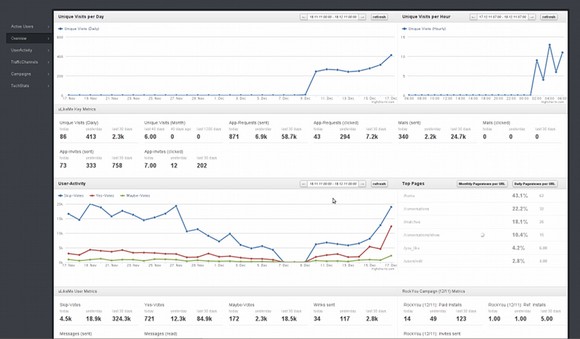
FnordMetric is a highly configurable (and pretty fast) realtime app/event tracking dashboard based on ruby eventmachine and redis. You define your own plotting and counting functions as ruby blocks.
FnordMetric gives you a live dashboard, that shows who is using your app in realtime. You can select a single user and follow them step by step as well. Best of all, it’s free for download and you can install it on your own server.

Requirements: –
Demo: https://github.com/paulasmuth/fnordmetric
License: License Free
jQuery Knob is powerful jQuery plugin that helps users to create beautiful circular switches like volume controls. It works by transforming any given input fields according to the values defined in its attributes and can be drag-and-dropped to change the value.
It also facilitates users to define the min-max values, default value on initial load, color and put it into read only mode. It supports touch, mousewheel and keyboard events. It is released under GPL and MIT license.

Requirements: –
Demo: http://anthonyterrien.com/knob/
License: MIT, GPL License
Crossfilter is a JavaScript library for exploring large multivariate datasets in the browser. Crossfilter supports extremely fast (<30ms) interaction with coordinated views, even with datasets containing a million or more records; it was built to power analytics for Square Register, allowing merchants to slice and dice their payment history fluidly.
Since most interactions only involve a single dimension, and then only small adjustments are made to the filter values, incremental filtering and reducing is significantly faster than starting from scratch. Crossfilter uses sorted indexes (and a few bit-twiddling hacks) to make this possible, dramatically increasing the perforÂmance of live histograms and top-K lists.

Requirements: D3
Demo: http://square.github.com/crossfilter/
License: Apache License 2.0
Faye is a publish-subscribe messaging system based on the Bayeux protocol. It provides message servers for Node.js and Ruby, and clients for use on the server and in all major web browsers.
It also includes a solid set of tools for easily building plain WebSocket servers and clients, compatible with a wide range of protocol versions. The latest version is 0.8.2, released April 12 2012. It is open-source software, released under the MIT license. You can follow development on Faye’s GitHub page.

Requirements: –
Demo: http://faye.jcoglan.com/
License: MIT License
PremiumPixels has just released an uber handsome set of 41 Free Social Media Icons in both 16px and 32px in PNG format by Prekesh Chavda. We all love social media icons, no matter how many sets we have already got.
They are pretty useful if you would like to integrate some of the most popular social media sites to your site. And it includes the fast-growing Pinterest icon as well.

Requirements: –
Demo: http://www.premiumpixels.com/freebies/41-social-media-icons-png/
License: License Free
Brunch is an assembler for HTML5 applications. It is a lightweight approach to building HTML5 applications with emphasis on elegance and simplicity. It’s agnostic to frameworks, libraries, programming, stylesheet & templating languages and backend technology.
To simplify app development, brunch watches your files for changes and automatically wraps your scripts and templates in require.js modules. All build errors are printed to console. If you have growl / libnotify, brunch will use them too.
There are some people who are using brunch already. Ranging from internal tooling to high traffic facebook apps. Feel free to check out the examples they mentioned on the website.

Requirements: Node.js
Demo: http://brunch.io/
License: License Free
Countdowns can be a great way to build up anticipation when launching a new website or web application, it gives users a clear indication of how long they need to wait before they can get access to your site.
jQuery Countdown is a handy and pretty jquery countdown plugin for you. You can easily customize the format, images, width and height. And it’s only 1.7 KB. Best of all, it’s released under Apache License 2.0 which is free for download.

Requirements: jQuery Framework
Demo: http://jquery-countdown.googlecode.com/svn/trunk/index.html
License: Apache License 2.0