Cover Flow is an animated, three dimensional graphical user interface integrated within iTunes, the Macintosh Finder, and other Apple Inc. products for visually flipping through snapshots of documents, website bookmarks, album artwork, or photographs.
Cover Flow is browsed using the on-screen scrollbar, mouse wheel, gestures, or by selecting a file from a list, which flips through the pages to bring the associated image into view. Here we have CoverScroll jQuery plugin, which is a CSS3 variant of the Apple’s CoverFlow design pattern. It’s very handy if you would like to showcase some pictures in this way.

Requirements: jQuery Framework
Demo: http://slobodan.99k.org/plugins/coverscroll.html
License: License Free
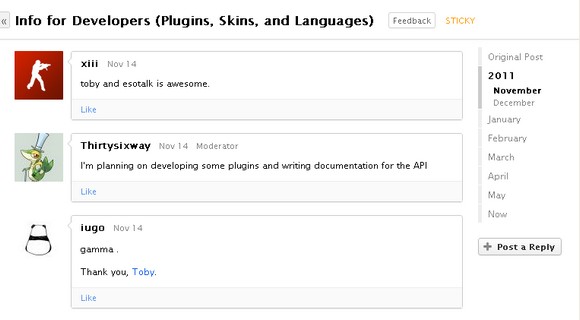
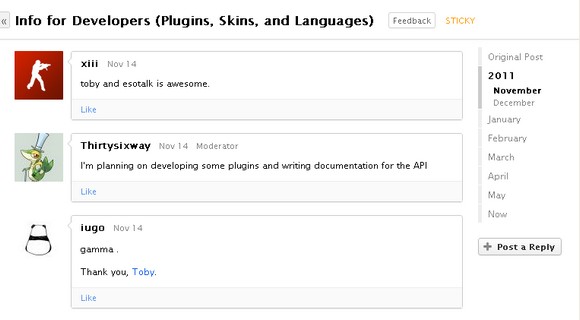
esoTalk is free, open-source Internet forum software written in PHP and MySQL. It is intent on being extremely simple, fast, and modern, containing all of the essential features a forum might need, and a powerful plugin system allowing developers to extend it in any way they like.
esoTalk has been built from the ground up to take advantage of modern web technologies and provide the perfect balance between simplicity, power, speed, and scalability. It is released under GPL 2 License.

Requirements: PHP and MySQL
Demo: http://esotalk.org/
License: GPL License
UserTesting is the easiest and most effective way for you to get feedback on the usability of your website so you can increase conversions for your website. Often called the ‘Best Conversion Tool in the Market’, UserTesting will give you a video and written summary of real people speaking their thoughts and describing the problems they encountered as they used your website. It’s an indispensable tool for knowing why visitors leave your website
In this giveaway, 5 lucky winners will get a free usability test from UserTesting worth $39 each. This includes a video and written summary of the thoughts from the panel who go through your website.

You simple need to leave a comment in the section below with a link to your tweet which says “I really want to win the @usertesting giveaway on @webappers†and we will select 5 lucky readers. This competition ends on 4th June 2012 so post your comment now! Best of luck!
Thank you for all of the participants of Giveaway 5 Digital Copies of Awwwards Book 2011. We are happy to announce the following winner. Congratulations. You will receive an email from Awwwards with instructions of getting the e-book shortly.
1. Antonio Mendes
2. Boadie
3. jakob
4. Andy G
5. jgliesman
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Opera Mobile Emulator renders pages as close as you can get to how it would look on a real phone. Developing for mobile phones and tablets becomes a breeze. The emulator is super simple to install and lets you do serious mobile development from your desktop.
You can use the launcher to spawn multiple Opera Mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profiles for future testing. You can also connect the Opera Mobile Emulator to Opera Dragonfly and do your mobile CSS, JS and performance debugging, using a powerful developer toolkit.

Requirements: –
Demo: http://www.opera.com/developer/tools/mobile/
License: License Free
Meteocons is a free weather icon set, it works perfect for apps or your new web project!. This set containg 40+ icons available in PSD, CHS, EPS, SVG, Desktop font and Web font. You may use these icons for both commercial and personal projects and customize them any way you like. All icon and updates are free and always will be.

Requirements: –
Demo: http://www.alessioatzeni.com/meteocons/
License: License Free
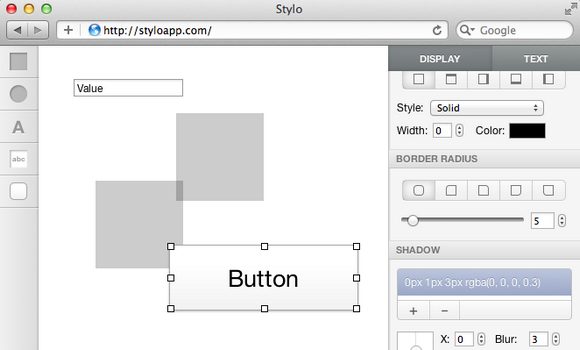
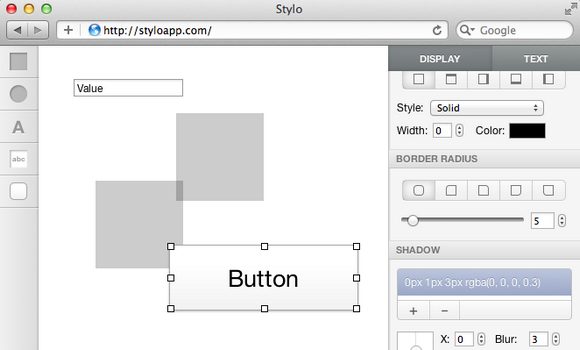
Alex MacCaw is a Twitter engineer, O’Reilly author and open source developer. He has just released Stylo, which is an open source web app designer tool written in CoffeeScript and Spine. It allows you to manipulate various HTML elements, add styles and edit text.
You can draw shapes, apply shadows, background gradients and add a variety of other styles. Double click on an element to add text, and use keyboard shortcuts, such as command z to undo. In the latest versions of Chrome, you can even copy elements and paste their CSS into a text editor.

Requirements: –
Demo: http://blog.alexmaccaw.com/stylo
License: License Free
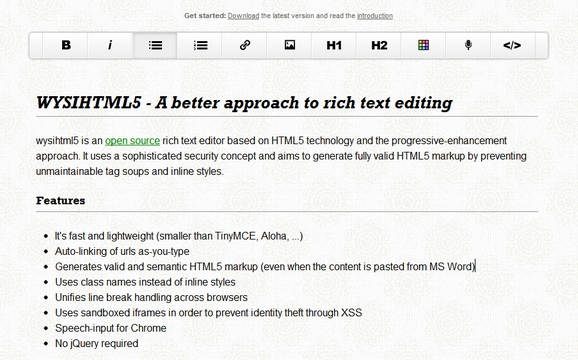
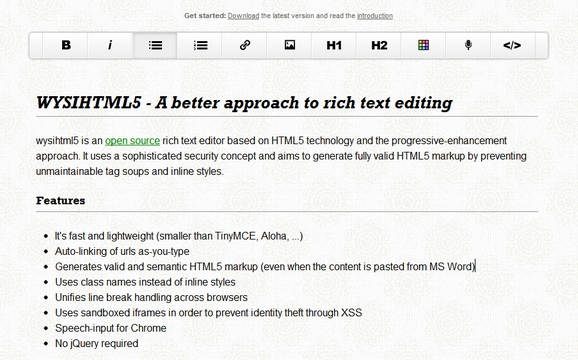
wysihtml5 is an open source rich text editor based on HTML5 technology and the progressive-enhancement approach. It uses a sophisticated security concept and aims to generate fully valid HTML5 markup by preventing unmaintainable tag soups and inline styles.
It’s fast and lightweight. It generates valid and semantic HTML5 markup. It uses class names instead of inline styles. It supports speech-input for Chrome as well. It is released under MIT License.

Requirements: JavaScript Framework
Demo: http://xing.github.com/wysihtml5/
License: MIT License
Mocha is a feature-rich JavaScript test framework running on node and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test. Testing asynchronous code with Mocha could not be simpler. Simply invoke the callback when your test is complete.

Requirements: Node.js
Demo: http://visionmedia.github.com/mocha/
License: MIT License
qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0’s user friendly, yet feature rich base, qTip2 provides you with tonnes of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
qTip2 utilises a separate stylesheet to contain all tooltip styles, which allows you to easily add new styles without additional JavaScript code, as well as easily editing pre-existing styles.

Requirements: jQuery Framework
Demo: http://craigsworks.com/projects/qtip2/
License: MIT, GPL License