Have you ever stopped to look back at what your job was like 10 years ago? It’s common knowledge that web designers’ responsibilities have changed over the years.
In the past, you either needed some serious coding skills to be a website designer, or you had to rely on coding help from others. You needed creative skills as well. That need hasn’t changed. Your creativity is now focused on design and visualization, with a touch of marketing expertise thrown in. You also need to have a basic understanding of how WordPress works.
All this hasn’t made your work any easier. It may in fact be harder. To be competitive, you have to keep up with the the latest design trends and constantly work at improving your design skills.
You have the tools you need, but it’s how you use them that adds value to a project.

Read this article to discover how buying a 0.28$ website, like this one, will be the smartest purchase you’ll make this month.
When you buy a WordPress theme, are you really paying attention to the value for money?
A WordPress theme can be one of the most useful products you can buy to build a website. WordPress themes relieve you of most of the technical aspects of building a website. And you can concentrate on creativity, making smart design choices, and working with your clients.Â
Most WP themes do this for you, but some contain features you don’t need. Or features you need, but require hours of learning. For efficiency’s sake, you would greatly prefer a WP theme that offers most of what you need, and little or nothing more.
That’s what value for money is all about. Purchasing a product that offers the most in efficiency and effectiveness. In other words, a smart buy. Read the rest of this entry »
Splitting up large codebases into separate independently versioned packages is extremely useful for code sharing. However, making changes across many repositories is messy and difficult to track, and testing across repositories gets complicated really fast.
To solve these (and many other) problems, some projects will organize their codebases into multi-package repostories (sometimes called monorepos). Projects like Babel, React, Angular, Ember, Meteor, Jest, and many others develop all of their packages within a single repository. Lerna is a tool that optimizes the workflow around managing multi-package repositories with git and npm.

Requirements: –
Demo: https://lernajs.io/
License: MIT License
Choosing an eCommerce theme puts you on the right track for building a quality online store. But making that choice is only half the battle. The look and feel of your online store is critical. Your eCommerce theme can perform the tasks to make that happen, but you have to tell it what you want done.
What do you need to consider when designing your online store?
- Give your store a familiar look. This makes it easier for shoppers to go where they want to go. Krug’s first law of usability puts it nicely – “Don’t make me think.†Don’t make your visitors have to think in order to find their way around your store.
- Don’t overdo your homepage banner. A knockout banner is nice, but it’s really unnecessary. If it’s too loud or flashy, it will simply drive customers away.
- Think about how you want to display your products. A traditional or conventional display tends to work best. Make sure the product images are compatible with the website’s style and brand.
- Think mobile first. Half of your potential customers do their shopping from mobile devices, and before long, the majority will be doing so. Make their visit a pleasant one.
- Make owning a lightweight, fast eCommerce theme a priority. It will be easier to work with, and it will help you build fast and reliable websites.
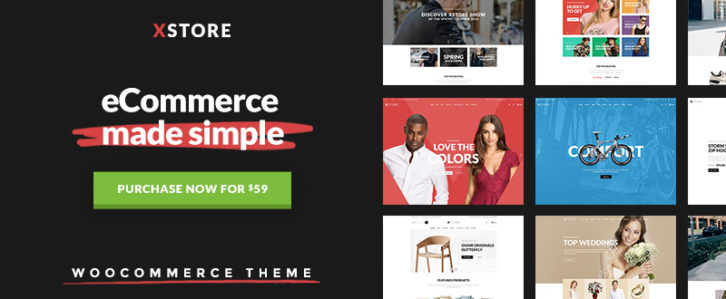
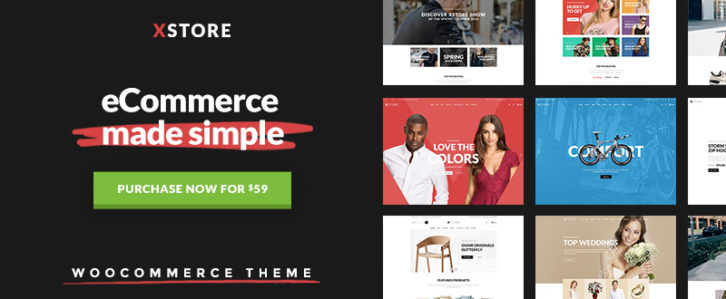
XStore-Responsive WooCommerce Theme

If it’s a priority to find a theme that gets the job done, yet is delightfully easy to work with, XStore is an excellent choice. It is also an excellent choice if you plan to take Krug’s first law of usability to heart. If you spend a few moments browsing their demos, it’s apparent that this theme’s authors have done just that.
That is why the demos have such a familiar look. Familiarity gives your shop a trustworthy, professional appearance, plus your customers don’t have to think. By hovering over one or more of the demos, you should be able to come up with some great ideas for how you want your own store to look.
XStore is responsive, RTL-ready, and Visual Composer compatible. It is also 100% WooCommerce compatible. You’ll like working with its Theme Options feature. It gives you the flexibility to build whatever is on your mind. Support is excellent, and video tutorials are there to assist you with installation and settings management.
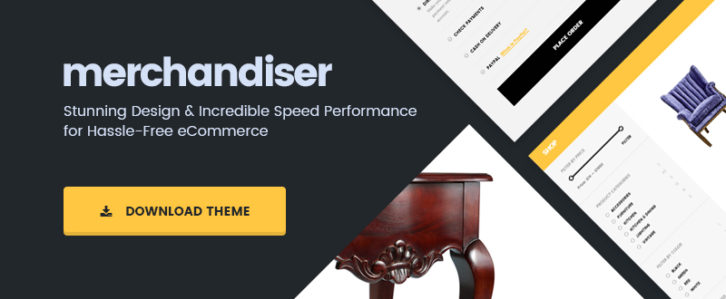
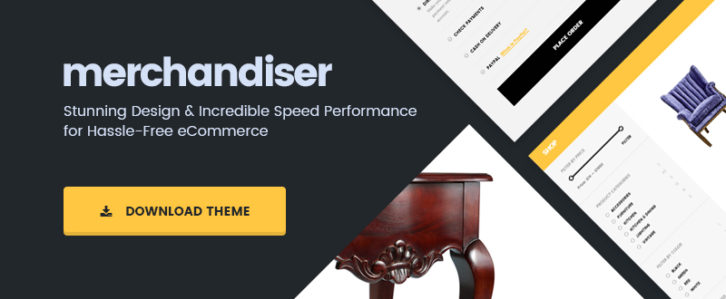
Merchandiser

Merchandiser is minimalist, fast, and reliable. The exact opposite of an over bloated theme that tends to be loaded down with functionality, bells, and whistles that you have no need for. Merchandiser’s authors follow the principle that simplicity is the ultimate in sophistication – and it shows. Merchandiser is packed with features, but only as many as you need – nothing more.
The Theme Customizer/Visual Composer Drag and Drop Page Builder features combine to create a potent web-building force. Visitors to your online shop will appreciate features like the off-canvas shopping cart and off-canvas quick view, along with the ability to choose how they want to view your products as they shop.
Merchandiser gives you the ability to sell anything online, including digital products, or you can open an affiliate business if you wish. It all happens with simplicity in mind. Read the rest of this entry »
Even the most talented developer knows that a great website is time-consuming to build and a challenge to maintain. The reason: You need to meet graphic design requirements for every device according to current design trends, while ensuring that your website performance is optimized for any browser.
Cloudinary can eliminate many of the problems you experience when dealing with images. The cloud-based solution takes care of the entire image management pipeline, enabling image upload; providing a rich set of manipulation and optimization capabilities; and offering cloud storage, administration and super-fast CDN delivery.

With our interactive demo, you can see Cloudinary in action as we walk you through examples of visual image manipulation and optimization, as well as some popular website implementations. In addition, you’ll ready-to-use code samples in Ruby on Rails, PHP, Node JS, Angular JS, jQuery and more. Read the rest of this entry »
Do you remember Monstroid, a huge multipurpose WordPress theme we reviewed around a year ago? Since then, it’s grown even more as a result of multiple updates. Today, we’d like to review the latest one and give away 5 licenses for Monstroid. You can find a lot of WordPress themes designed specifically for blogs, portfolios, online stores, whatever, but Monstroid provides a versatile solution for any project. So, make sure you take this opportunity to obtain it for free. Find out how to win it and read more info about its latest update below.

Terms and Conditions of the Giveaway
The giveaway of Monstroid starts on August 12, 2016, and ends on August 16, 2016. We will pick 5 winners at random and reward each of them with a license for the theme. There are three simple steps to take in order to win it. You’ll need to spend literally just a few moments of your time.
- Go to the Monstroid page and read about its functionality in detail or view the theme in action.
- Choose the coolest feature or child theme and mention it in the comments to this post.
- Leave your valid email. We will use it to contact you and tell you how to get the license for Monstroid.
That’s all. The whole process is very fast and easy, isn’t it? Read the rest of this entry »
Cleave.js has a simple purpose: to help you format input text content automatically. The idea is to provide an easy way to increase input field readability by formatting your typed data. By using this library, you won’t need to write any mind-blowing regular expressions or mask patterns to format input text. However, this isn’t meant to replace any validation or mask library, you should still sanitize and validate your data in backend. It supports Credit card number formatting, Phone number formatting (i18n js lib separated for each country to reduce size), Date formatting, Numeral formatting, Custom delimiter, prefix and blocks pattern, CommonJS / AMD mode, ReactJS component port.

Requirements: –
Demo: http://nosir.github.io/cleave.js/
License: Apache License
On Hired the traditional process of finding a job is completely reversed; instead of applying to companies (which often feels like throwing your resume into a black hole), companies pro-actively apply to you with interview requests. From there, the power is 100% in your hands to decide if you’re interested in moving forward.
Hired expedites the job search process through an efficient system of:
1. Companies competing for top talent with visibility into a candidate’s traction on Hired, driving rapid turnaround times from interview to final offer.
2. Free personalized support on your job hunt. On Hired our Talent Advocates have your back, whether it’s negotiating compensation or preparing for interviews, they function as a pillar of unbiased support to ultimately help you land the dream job you’ve been waiting for.
3. Upfront salary, equity and bonus details in every interview request received on the platform.
Over 4,000 top companies and startups use Hired to find their next team member, and with transparency into each company, you’re empowered to make the right decision about what opportunities you’d like to pursue. Say goodbye to pushy recruiters trying to sell you on roles you don’t actually want. Life’s too short to waste time with companies that are a bad fit, or to find out after months of interviewing that the offer is no good. Try Hired and leap into the 21st century job hunt experience.
The best part: It’s always free for you to find your next job on Hired. No exceptions.

This content is sponsored via Syndicate Ads.
Rocket.Chat is a Web Chat Server, developed in JavaScript, using the Meteor fullstack framework. It is a great solution for communities and companies wanting to privately host their own chat service or for developers looking forward to build and evolve their own chat platforms. You can access from anywhere: web browser, desktop and mobile applications. You can set up your system exactly how you want it. Rebrand as needed. The code is 100% Open Source under the MIT license.

Requirements: –
Demo: https://rocket.chat/
License: MIT License
Love or loathe them, sharing buttons will not go away for a while. The default social media sharing scripts provided by the networks themselves are big, often download multiple files and track users across the web.
Social Media Sharing Buttons generator outputs social media sharing buttons that do not use JavaScript, which means they load incredibly fast (they only use a single HTTP request), don’t block your website from rendering, are accessible and don’t track the user. (Also, they look nice). Using these buttons is as easy as copying the HTML code into your .html files, and the CSS code into your .css file.

Requirements: –
Demo: http://sharingbuttons.io/
License: MIT License
Lightgallery is a lightweight modular responsive light box gallery, which allows you to create beautiful image & video galleries. Lightgallery allows you to create animated thumbnails for your gallery with the help of thumbnail plugin. It supports touch swipe navigation on touchscreen devices as well as mouse drag for desktops. It also allows users to navigate between thumbnails via swipe of their fingers or mouse drag.

Requirements: –
Demo: https://sachinchoolur.github.io/lightgallery.js/
License: License Free