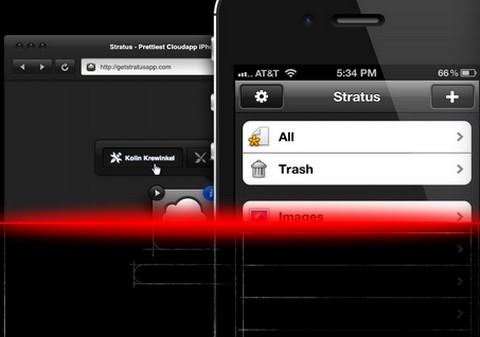
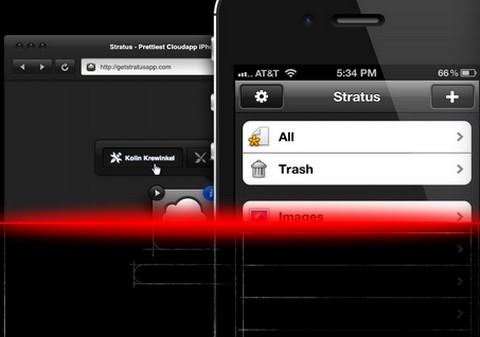
Jeff Broderick made some pretty awesome work, and he is showing an awesome laser effect on his portfolio website. And then Ryan Collins thought it was a pretty cool idea. He figured it would be easy enough to make Lasers Effect in CSS3, so he decided to give it a try.
You can hover over the image on the left and see the magic at work on the demo site. At the moment it only works on webkit based browsers. It’s very handy to achieve via CSS3, and the effect is very attractive.

Requirements: CSS3 Support Browsers
Demo: http://www.ryancollins.me/?p=539
License: License Free
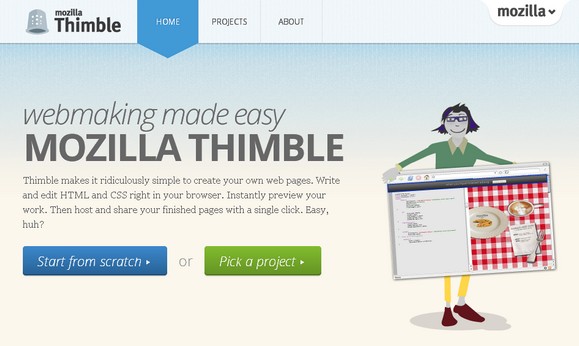
Mozilla Thimble makes it ridiculously simple to make stuff on the web. Thimble lets you make your own real, fully functional web pages in minutes. Then host and share them with a single click. Sharpen your web skills along the way. Easy, huh?
Thimble makes it easy to work with HTML and CSS, the building blocks of the web, even if you’ve never done it before. Just type on the left, then see what the finished page will look like on the right. Thimble also helps check your work as you go, providing a simple “spell check†for code to help you spot and squash errors instantly.

Requirements: –
Demo: https://thimble.webmaker.org/
License: License Free
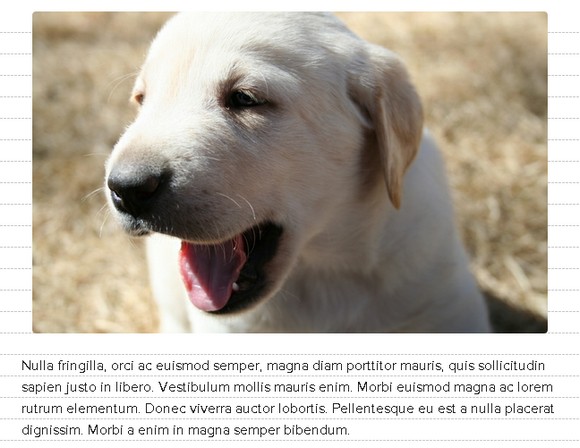
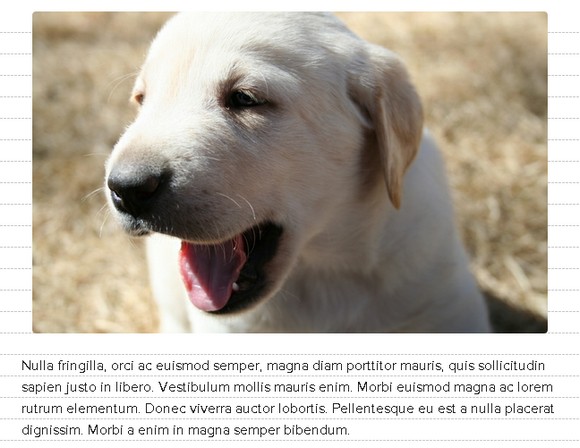
Implementing a vertical baseline can be pretty easy. But maintaining one can be difficult, particularly with the addition of images in articles and webpages. That’s where Baseline.js steps in.
Baseline.js is a jQuery plugin that helps you to maintain vertical rhythm set by a typographic baseline, even when adding inline images with awkward sizes. Using Baseline.js couldn’t be easier. Simply include jQuery along with the plugin. It also works with responsive design.

Requirements: jQuery Framework
Demo: http://daneden.me/baseline/
License: WTFPL License
HorizontalNav is a jQuery plugin that spans a horizontal navigation to fit the full width of it’s container. If you’ve ever had to create this effect on a project, you’ll know it’s pretty annoying to do. But this plugin makes it easy, even on responsive designs.
You can see the difference between a horizontal navigation with no fixed widths and then with a navigation that has the plugin applied to it. There are no requirements to how you style the navigation and adding padding, margins or borders to any of the elements won’t break the effect.

Requirements: jQuery Framework
Demo: http://sebnitu.github.com/HorizontalNav/
License: Creative Commons License
Laravel is a PHP framework committed to elegance and simplicity. Programming doesn’t have to be painful. In fact, it can be enjoyable with the right tools. Laravel is for all PHP programmers, even beginners. In fact, Laravel’s documentation makes Laravel a great choice for both beginning and advanced PHP programmers.
In addition to the documentation, Laravel’s friendly community is always willing to help answer questions that aren’t covered in the documentation. Bundles are a great way to package and share Laravel code. They can be anything – from a complete ORM or simple debugging tools, and it’s a breeze to drop them into your application!

Requirements: PHP Framework
Demo: http://laravel.com/
License: MIT License
Streak was born out of the frustration of constantly having to switch between our inbox and separate systems. Streak lets you keep track of all your deals right from your inbox. You can use Streak for Sales, Bug Tracking, Customer Support, Hiring and etc…
You can also schedule emails to send later. You can see a holistic view of your customers or deals. There is a spreadsheet view right inside Gmail to let you edit your deals fast and create easy reports. Streak never alters any data in your Gmail. No extra labels, and no moving around your messages. Streak adds a layer of organization on top of your email and stores this separately and securely in their own cloud.

Requirements: –
Demo: http://www.streak.com/
License: License Free
A set of 350 pixel perfect glyphs icons, perfect for apps, websites or just about anything you can think of. You may use this icon set for both personal and commercial use, which means this resource can be used in any project without worrying about licensing.
They provide high-quality source of PSDs that are free for download. Just spread the word. It’s not too much to ask, don’t you think?

Requirements: –
Demo: http://brankic1979.com/icons/
License: License Free
Annotator is an open-source JavaScript library and tool that can be added to any webpage to make it annotatable. Annotations can have comments, tags, users and more. Morever, the Annotator is designed for easy extensibility so its a cinch to add a new feature or behaviour.
The Annotator project also has a simple but powerful plugin architecture. While the core annotator code does the bare minimum, it is easily extended with plugins that perform such tasks as: serialization, authentication and authorization, prettification and tagging.

Requirements: CSS3 Support
Demo: http://okfnlabs.org/annotator/demo/
License: MIT, GPL License
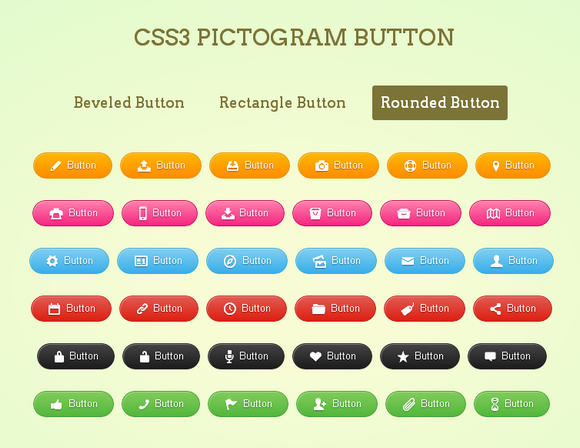
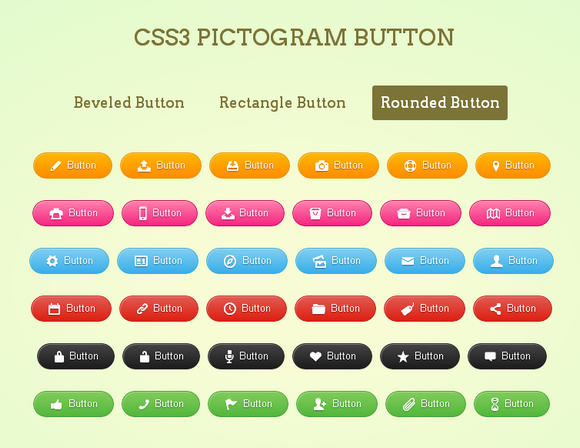
CSS3 Pictogram Button is a set of 43 button with three different styles and six different colors and using entypo pictogram for replacing the images.
Three different styles includes : Beveled, Rectangle and Rounded. While there are six colors you can choose : Orange, Magenta, Cyan, Red, Black and Green. Those buttons also have three different states : normal, hover and active. No images, all buttons are using CSS and font.

Requirements: CSS3 Support
Demo: http://www.webstuffshare.com/2012/05/css3-pictogram-button/
License: License Free
Sigma.js is a free and open-source JavaScript library to draw graphs, using the HTML5 canvas element. It has been especially designed to share interactive network maps on a Web page or to explore dynamically a network database. It is distributed under the MIT License.

Requirements: JavaScript Framework
Demo: http://sigmajs.org/
License: MIT License