Recline.js is a simple but powerful library for building data applications in pure Javascript and HTML. It supplies components and structure to data-heavy applications by providing a set of models (Dataset, Record/Row, Field) and views (Grid, Map, Graph etc).
You can view and edit your data in clean grid interface. You can also bulk update or clean your data using an easy scripting UI. Recline.js is freely redistributable under the terms of the MIT license.

Requirements: Backbone Framework
Demo: http://reclinejs.com/
License: MIT License
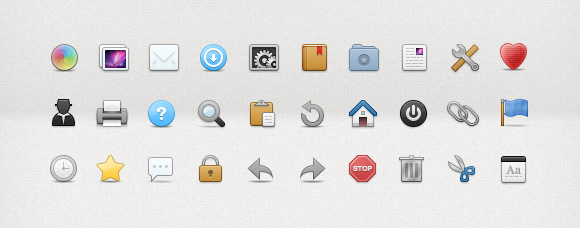
30 Toolbar Icons aims to provide a library of free icons that can be used in user interfaces, for example on toolbar buttons. The toolbar icons are designed in a consistent and simple style.
These icons come in PNG format in 32×32 pixels along with layered Photoshop PSD file of the icons. You can use them on both personal and commercial projects.

Click here to download 30 Toolbar Icons
These icons are designed by WebIconSet.com exclusively for WebAppers readers, and are delivered in both Photoshop and PNG formats. If you like these icons, you can also check out the Mini Icons we have released some time ago too.
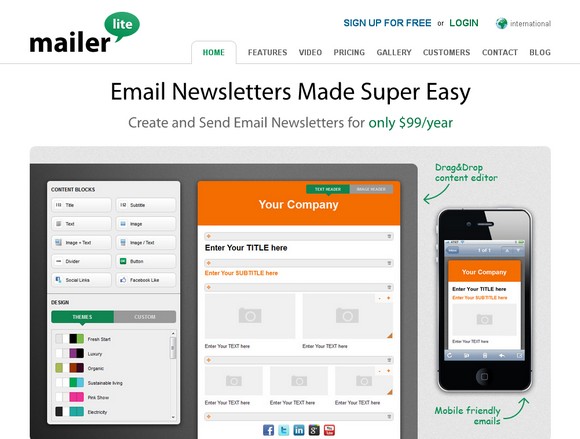
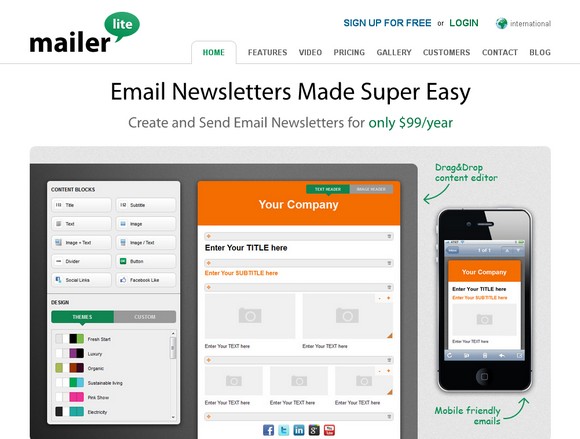
There are few email newsletters service provider available, however most of them are relatively expensive for individuals or small companies. MailerLite made email newsletters supper easy and affordable.
MailerLite is simple and doesn’t have lots of fancy features. However, you can still get the most important features like Drag & drop editor, Subscriber management, Industry leading mail servers, Analytics and Reports. MailerLite operates globally and is used by more than 1000 customers from all over the world.

MailerLite is very kind to giveaway 3x Lifetime Accounts (up to 10,000 subscribers) to our readers. Just leave a comment below in order to win this contest. MailerLite will pick 3 readers and announce the results on 13th July 2012. Best of luck.
Typecast is a new browser based app for accurate and standards-based typography on the web. It’s a brand-new tool for designers and art directors that clearly renders your type designs, creates good CSS, and provides you with smooth controls over every detail.
You can try and combine over 23,000 web fonts, and compare looks side-by-side. Expand type pairs into fully scaled, kerned, colourised and web-ready stacks of real content using simple visual controls. Make project-wide changes in mere seconds thanks to CSS Styles. No screenshotting. No recaptures. Just iteration at the speed of inspiration.
Unfortunately, Typecast is now in BETA stage. The good news is they are sending out 500 invitations for free every week.

Requirements: –
Demo: http://beta.typecastapp.com/experiment-with-type
License: License Free
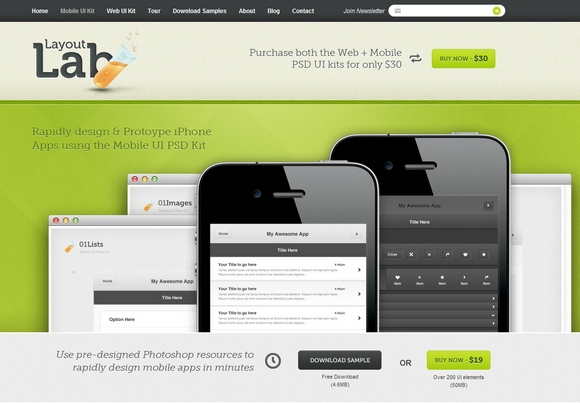
Creating wireframes is a critical step in building out a website or app. It helps lay the foundation of your site or site, and figures out the overall framework and navigation that users will follow. There are tons of wireframe-building programs out there, but they’re all self-contained and produce extremely basic skeletons to interact with.
Wouldn’t it be nice to create prettier, more detailed versions of wireframes that can include all sorts of fancy icons, buttons and placeholders? With the Layout Lab’s Web + Mobile UI PSD Bundle, you can do exactly that. Even better, you can work right in Photoshop.
For a limited time, you can get both kits for just $15 total! That’s a 50% off savings from the regular price. This amazing deal can be found on Mighty Deals with more details. This deal is available only for this week.
* You can also get additional 25% off on Independence Day. To take advantage of this, enter this coupon code in the shopping cart and click apply: FREEDOM. This coupon code expires in less than 24 hours (July 4th – midnight ET) and won’t be renewed.

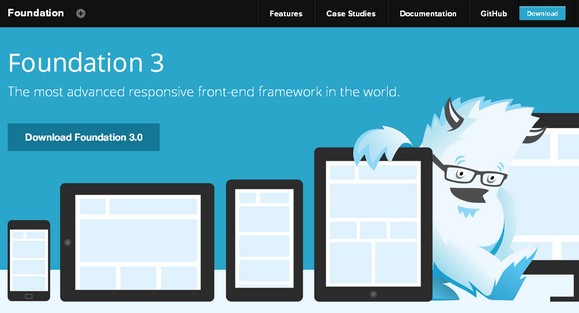
Foundation 3 is built on ZURB’s 14 years of experience at building sites and apps for the Web. It is built with Sass, a powerful CSS preprocessor, which allows us to much more quickly develop Foundation itself, as well as sites built with it. You can use the Sass or straight CSS version of Foundation.
New button elements, new navigation types, new form styles and options, and tons of streamlining make this the fastest way to prototype responsively, and to take that code and go right to production. Foundation 3 works all the way back to IE8, they are taking advantage of new, awesome Web technology to help you build better and faster.

Requirements: –
Demo: http://foundation.zurb.com/
License: MIT License
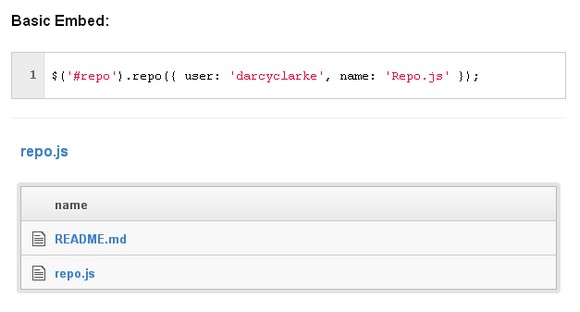
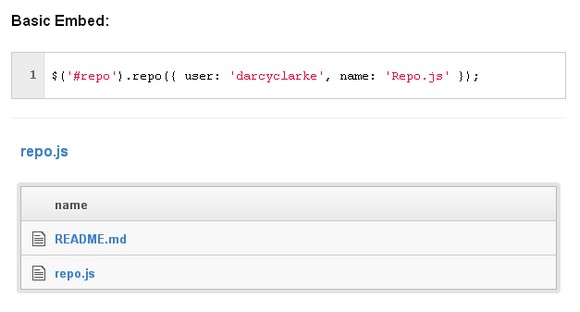
Repo.js is a jQuery plugin that lets you easily embed a Github repo onto your site. This is great for other plugin or library authors that want to showcase the contents of a repo on their project pages.
Repo.js uses Markus Ekwall’s jQuery Vangogh plugin for styling of file contents. Vangogh, subsequently, utilizes highlight.js, written by Ivan Sagalaev for syntax highlighting.

Requirements: jQuery Framework
Demo: http://darcyclarke.me/dev/repojs/
License: License Free
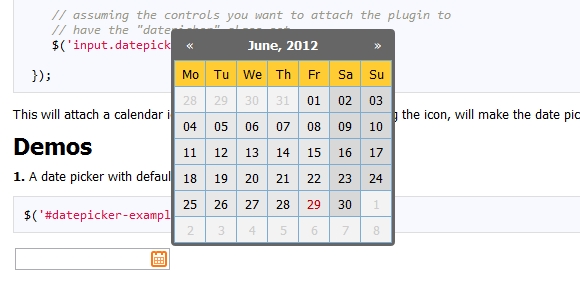
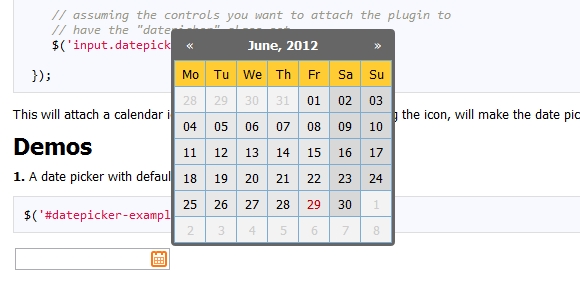
Zebra Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker.
Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options. It is distributed under the LGPL.

Requirements: –
Demo: http://stefangabos.ro/jquery/zebra-datepicker/
License: LGPL License
Cloudinary streamlines your web application’s image manipulation needs. Cloudinary’s cloud-based servers automate image uploading, resizing, cropping, optimizing, sprite generation and more.
You can simply upload images to the cloud with RESTful APIs. A simple URL access will automatically crop and resize these images for a perfect fit in your web site. No installation required. Here is an example of one simple URL generated this image with rounded corners, sepia effect, watermark layer on the bottom-left corner and rotated the image by 10 degrees clock-wise.
Cloudinary offers comprehensive APIs and administration capabilities and is easy to integrate with any web application. Cloudinary provides URL and HTTP based APIs that can be easily integrated with any Web development framework, e.g. Ruby on Rails, PHP, jQuery, Node.js and etc…

All images are seamlessly delivered through a fast CDN with advanced caching. Using Cloudinary for managing and delivering your resources significantly improves the performance of your website.
Best of all, they offer a generous free plan with immediate setup for you to try it out. It allows up to 500 MB storage, 1,000 MB monthly bandwidth and over 50,000 images. What are you waiting for? Let’s give it a try now.
Brackets is an open-source editor for web design and development built on top of web technologies such as HTML, CSS and JavaScript. The project was created and is maintained by Adobe, and is released under an MIT License. What makes Brackets different from other web code editors?
Instead of cluttering up your coding environment with lots of panels and icons, the Quick Edit UI in Brackets puts context-specific code and tools inline. With Live Development, Brackets works directly with your browser to push code edits instantly, set breakpoints, and jump back and forth between your real source code and the browser view.

Requirements: –
Demo: http://brackets.io/
License: MIT License