For front-end developers who crave maintainable assets, Jam is a package manager for JavaScript. Unlike other repositories, they put the browser first. Using a stack of script tags isn’t the most maintainable way of managing dependencies, with Jam packages and loaders like RequireJS you get automatic dependency resolution.
You can achieve faster load times with asynchronous loading and the ability to optimize downloads. JavaScript modules and packages provide properly namespaced and more modular code. Every package work in the browser and play nicely with module loaders like RequireJS. They’re not hijacking an existing repository, they’re creating a 100% browser-focused community.

Requirements: JavaScript Framework
Demo: http://jamjs.org/
License: MIT License
Holder is a client-side image placeholder library that uses <canvas> and the data URI scheme to render placeholders entirely in browser. It works both online and offline, and offers a chainable API to style and create placeholders with ease.
Holder also includes support for themes, to help placeholders blend in with your layout. Themes have 3 properties: foreground, background, and size. The size property specifies the minimum font size for the theme. It has been tested on Chrome 1+, Firefox 3+, Safari 4+, Internet Explorer 9+, with fallback for IE6-8 and Android 1+.

Requirements: –
Demo: http://imsky.github.com/holder/
License: Apache License
Iconmonstr released over 600 vector icons for your next project. All of them are very clean and nicely-designed. You can download PNG and SVG format for each icon. You can easily sort by Recent, Popular or Random. You can also search specific icons by entering keywords.
All these icons are licensed under a Creative Commons Attribution 3.0 Unported License. The icon can be used freely in both personal and commercial projects with no attribution required.

Requirements: –
Demo: http://iconmonstr.com/
License: Creative Commons License
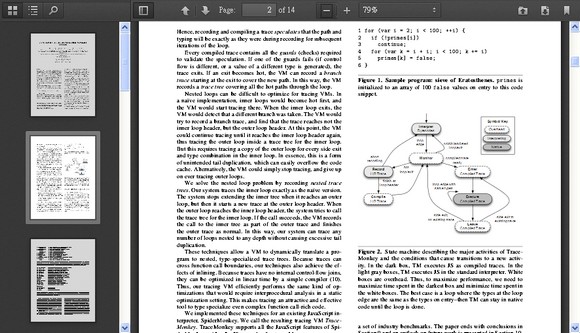
PDF.js is an HTML5 technology experiment that explores building a faithful and efficient Portable Document Format (PDF) renderer without native code assistance.
pdf.js is community-driven and supported by Mozilla Labs. The goal is to create a general-purpose, web standards-based platform for parsing and rendering PDFs, and eventually release a PDF reader extension powered by pdf.js. Integration with Firefox is a possibility if the experiment proves successful.

Requirements: JavaScript Framework, HTML5
Demo: http://mozilla.github.com/pdf.js/web/viewer.html
License: License Free
EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
EpicEditor is set up to allow you to use any parser that accepts and returns a string. This means you can use any flavor of Markdown, process Textile, or even create a simple HTML editor/previewer. Theming is easy in EpicEditor as well.

Requirements: JavaScript Framework
Demo: http://oscargodson.github.com/EpicEditor/
License: License Free
Mousetrap is a simple library for handling keyboard shortcuts in Javascript. It is around 1.6kb minified and gzipped and 3kb minified, has no external dependencies. The bind method is the main call you will be making. This will bind a specified keyboard command to a callback method.
There is a third argument you can use to specify the type of event to listen for. It can be keypress, keydown or keyup. Any keys separated by a space will be considered a sequence. If you type each key in order the final one in the sequence will trigger the callback. Mousetrap has been tested and should work in Internet Explorer 6+, Safari, Firefox, Chrome.

Requirements: JavaScript Framework
Demo: http://craig.is/killing/mice
License: Apache 2.0 License
Thank you for all of the participants of Giveaway 3x Lifetime Accounts of MailerLite. We are happy to announce the following winner. Congratulations. You will receive an email from MailerLite with instructions of getting the free account shortly.
1. Simon Kelly
2. Jedediah White
3. Michael (Australia)
WebAppers will continue giving away some really nice web development tools and resources to our readers. Please feel free to suggest what you would like for the next Giveaway under this post. Thank you.
Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook,
Twitter, Google Plus and more. All sharing buttons are different, with Sharrre you can create uniform buttons to integrate with your designs.
With Sharrre, the API buttons are called on demand and once, regardless of how many buttons you have. It is highly configurable. Sharrre is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.

Requirements: jQuery Framework
Demo: http://sharrre.com/
License: MIT, GPL License
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts, prototypes depending on how you like to call them. They’ve tried to make things simple and fairly intuitive so you can unleash your creativity without any obstacles. Moqups is built on open standards, striving to provide the best experience within the browser, without compromise.
There are 60+ handcrafted, crisp-looking SVG stencils (and more down the pipeline). You can export to PDF and PNG. It supports Auto-save. You can easily Undo, Redo, Cut, Copy and Paste. You can use Desktop-like keyboard shortcuts. It supports snap to objects/grid when manipulating objects as well. And it’s free.

Requirements: HTML5 Supported Browsers
Demo: https://moqups.com/
License: License Free
Twitter Bootstrap is getting very popular recently. Stefan Petre has developed two really useful plugins for Bootstrap in order to enhance the experience. They are Colorpicker for Bootstrap and Datepicker for Bootstrap.
Colorpicker for Bootstrap can let you add color picker to text field or to any other element. It can be used as a component on Bootstrap. It supports multiple formats: hex, rgb, rgba, hsl, hsla.
Datepicker for Bootstrap can let you add datepicker picker to field or to any other element. It supports formats: dd, d, mm, m, yyyy, yy, with separators: -, /, .

Requirements: Bootstrap Framework
Demo: http://www.eyecon.ro/bootstrap-colorpicker/
Demo: http://www.eyecon.ro/bootstrap-datepicker/
License: Apache 2.0 License